- TD,
Bonjour à tous 
En ce moment, je travaille sur le design d’un futur site web et je rencontre quelques difficultés avec le code CSS pour lesquels j’ai besoin d’être aidé. Je ne suis pas développeur web mais je connais suffisamment le HTML et les CSS pour obtenir un style qui me plait.
Ici, j’essaie d’obtenir un rhytme vertical exact pour le texte à l’aide d’une grille typographique. Mon texte de base possède les propriétés suivantes :
1 2 | font-size: 20px; line-height: 26px; |
Quelques éléments sont un peu plus gros, mais la grille est respectée :
1 2 | font-size: 26.66px; line-height: 52px; |
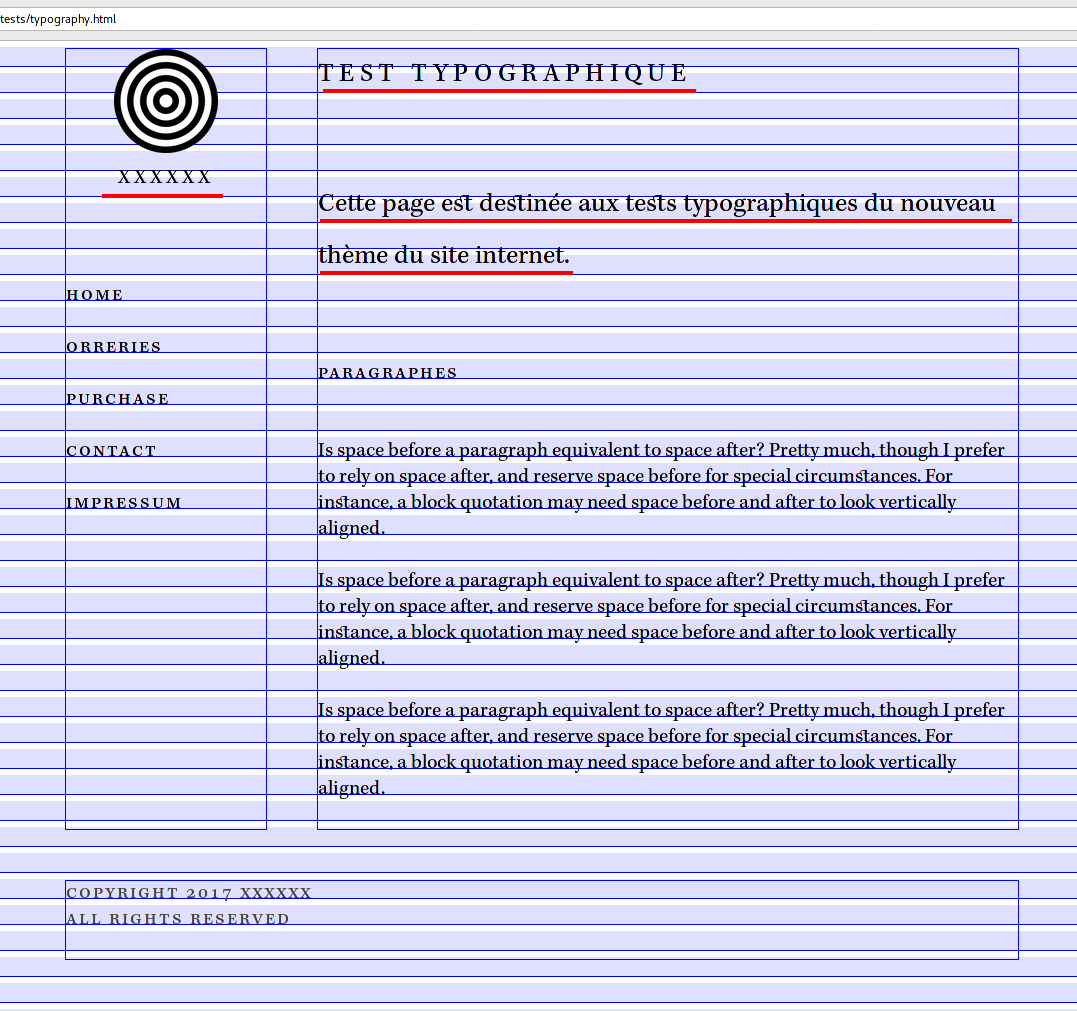
Normalement, toutes les lignes devraient être espacées d’une distance proportionnelle à 26 px. Si le texte de taille normale est affiché parfaitement, le gros texte est légèrement surélevé comme vous pouvez le voir sur cette capture d’écran :

Le code source :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 | <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { font-size: 20px; line-height: 26px; } main { grid-area: content; align-self: start; } header { grid-area: header; height: 100%; } h1 { margin: 0; font-size: 26.66px; line-height: 52px; margin-bottom: 78px; } h2 { margin: 0; font-size: 20px; line-height: 26px; margin-top: 78px; margin-bottom: 52px; } p { margin: 0; margin-bottom: 26px; } p.lead { font-size: 26.66px; line-height: 52px; } header h1 img { height: 104px; display: block; margin: auto; } header h1 { text-align: center; font-size: 20px; line-height: 26px; } header h1 span { display: block; } header nav a { display: block; margin-bottom: 26px; } footer { grid-area: footer; } .container { display: grid; grid-template-columns: 200px 700px; grid-template-rows: auto auto; grid-template-areas: "header content" "footer footer"; grid-column-gap: 52px; grid-row-gap: 52px; justify-content: center; } body { background: url("grid.png"); } header, main, footer { outline: 1px solid blue; } </style> </head> <body> <div class="container"> <header> <h1> <img src="target.png" alt="Logo"> <span>Xxxxxx</span> </h1> <nav> <a href="">Home</a> <a href="">Orreries</a> <a href="">Purchase</a> <a href="">Contact</a> <a href="">Impressum</a> </nav> </header> <main> <h1>Test typographique</h1> <p class="lead">Cette page est destinée aux tests typographiques du nouveau thème du site internet.</p> <h2>Paragraphes</h2> <p>Is space before a paragraph equivalent to space after? Pretty much, though I prefer to rely on space after, and reserve space before for special circumstances. For instance, a block quotation may need space before and after to look vertically aligned.</p> <p>Is space before a paragraph equivalent to space after? Pretty much, though I prefer to rely on space after, and reserve space before for special circumstances. For instance, a block quotation may need space before and after to look vertically aligned.</p> <p>Is space before a paragraph equivalent to space after? Pretty much, though I prefer to rely on space after, and reserve space before for special circumstances. For instance, a block quotation may need space before and after to look vertically aligned.</p> </main> <footer> <p class="allsmallcaps">Copyright 2017 Xxxxxx<br>all rights reserved</p> </footer> </div> </body> </html> |
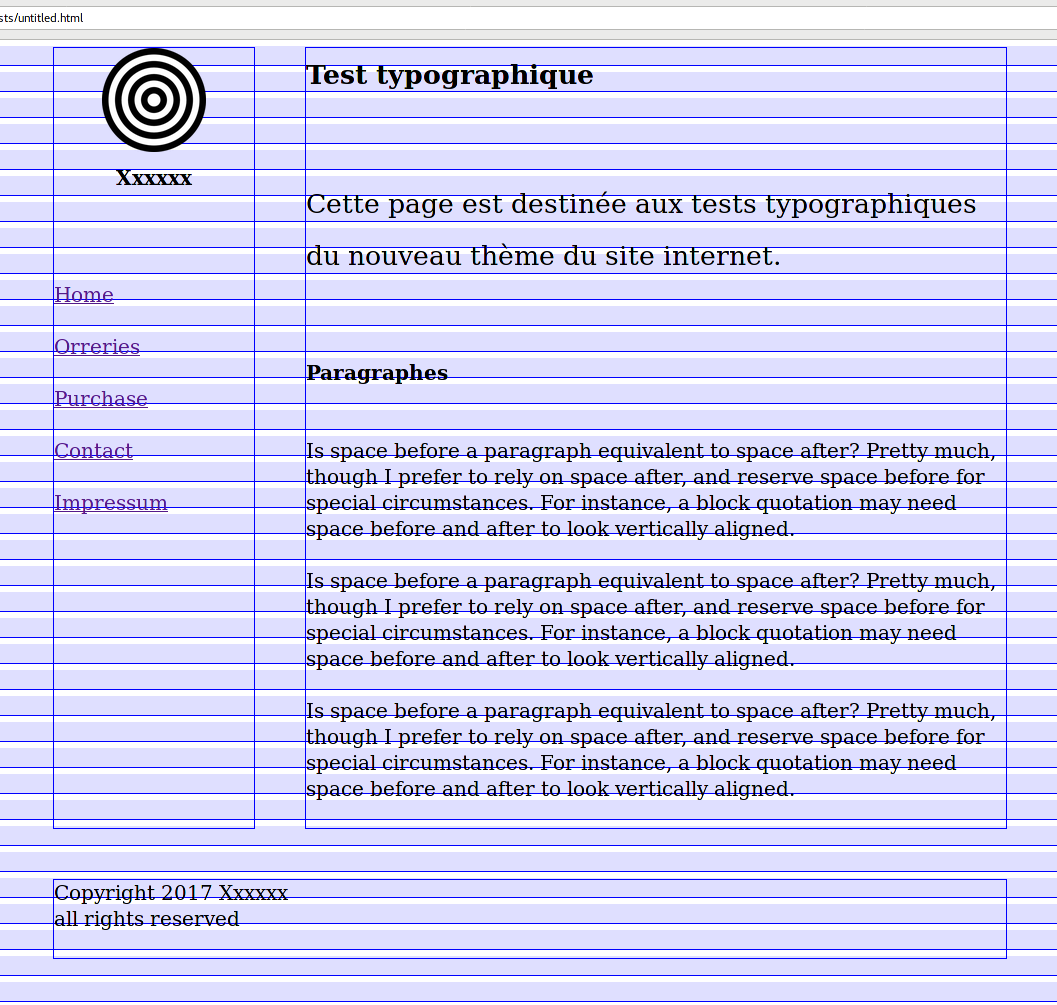
Vous constaterez que la police utilisée diffère mais le problème est visible pour toutes les polices. En revanche, chez moi la police par défaut ne compose plus le texte sur les lignes mais un peu en dessous :

Je souhaiterais donc que :
- la ligne de base du gros texte corresponde aux lignes rouges tracées. Ignorez le titre de la colonne de gauche : j’ai oublié la propriété
line-height: 26px;et je ne voulais pas refaire les captures d’écran. - Quelle que soit la police utilisée, les lignes de textes soient posées sur les lignes.
D’après un article de Zell Liew, Why is Vertical Rhythm an Important Typography Practice?, ce problème est une conséquence de la façon dont les CSS fonctionnent. Or, le framework Sassline semble y arriver (cliquer sur toggle grid). Je ne souhaite pas l’utiliser car il contient trop de choses inutiles pour moi, et je souhaite en apprendre d’avantage.
Le deuxième point est moins critique puisque l’interligne est tout de même conservé, mais je voudrais avoir quelque chose de propre.
Avez-vous une idée de la manière de procéder ?


