- Seby,
Bonjour tout le monde !
Je me présente pour ceux qui ne me connaissent pas encore, je suis Seby, développeur HTML5/JavaScript et co-créateur du projet Ayolan, un futur MMORPG dont le développement a débuté fin Septembre 2013. J’avais posté à l’époque une présentation d’Ayolan, un MMORPG HTML5/JavaScript amateur, qui est toujours en cours de développement.
Réaliser un MMORPG en amateur n’est pas une chose aisée, Nous avons donc fait le choix de d’abord réaliser les différents outils de gestion du jeu avant même de commencer le jeu en lui-même. J’ai donc réalisé différentes version de l’éditeur afin de trouver le compromis parfait entre l’évolutivité, la facilité d’utilisation, les différentes possibilités et options de l’éditeur.
C’est là qu’il nous est venu l’idée de crée Ayolan-Editor, un éditeur de carte en ligne, multi-utilisateurs, disponible pour tous (du plus petit au plus gros projet). Ayolan-Editor va nous permettre de proposer un espace gratuit pour les petits groupes de développement mais aussi un système de rentabilité pour les plus gros projets afin de financer le développement de notre projet de MMORPG, Ayolan.
L’éditeur
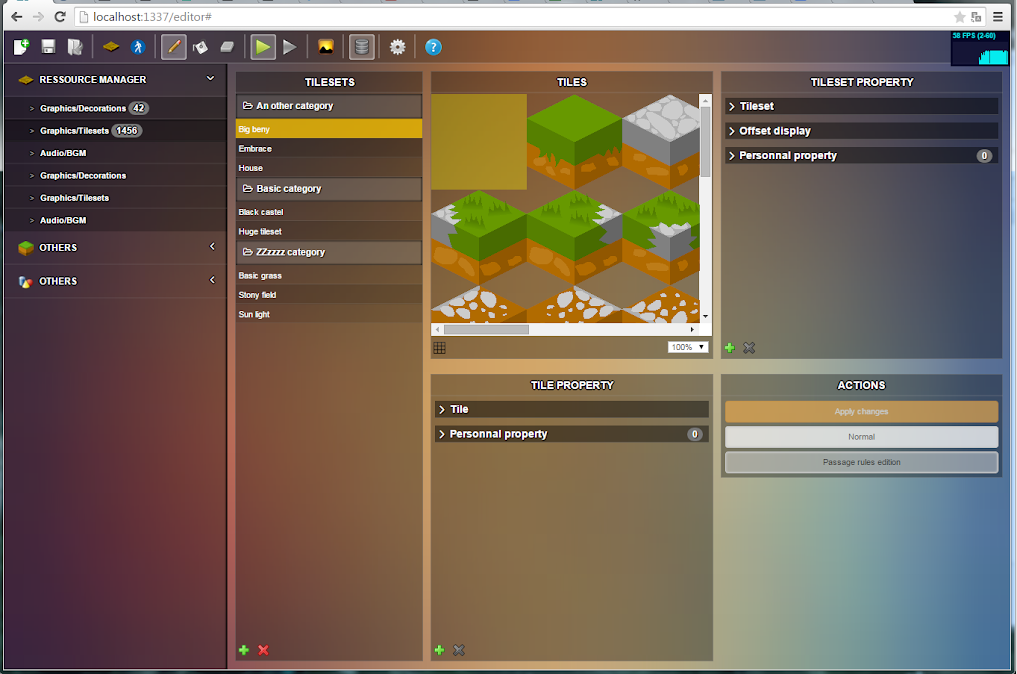
Ayolan-Editor est un éditeur de carte, multi-utilisateurs, utilisant un système d’édition de carte isométrique simple et intuitif. Il va vous permettre de travailler sur vos cartes avec les membres de votre projet en temps réel et simultanément !
De nombreux outils seront aussi mis à votre disposition :
- Un système de gestion et de paramétrage des ressources (tilesets et autres)
- Un système de gestion des différents points de téléportation entre vos cartes
- Un système de démo qui va vous permettre de découvrir vos cartes comme si vous étiez un simple joueur dans votre projet
- Un système d'import/export des cartes vers différents éditeurs tel que Tiled
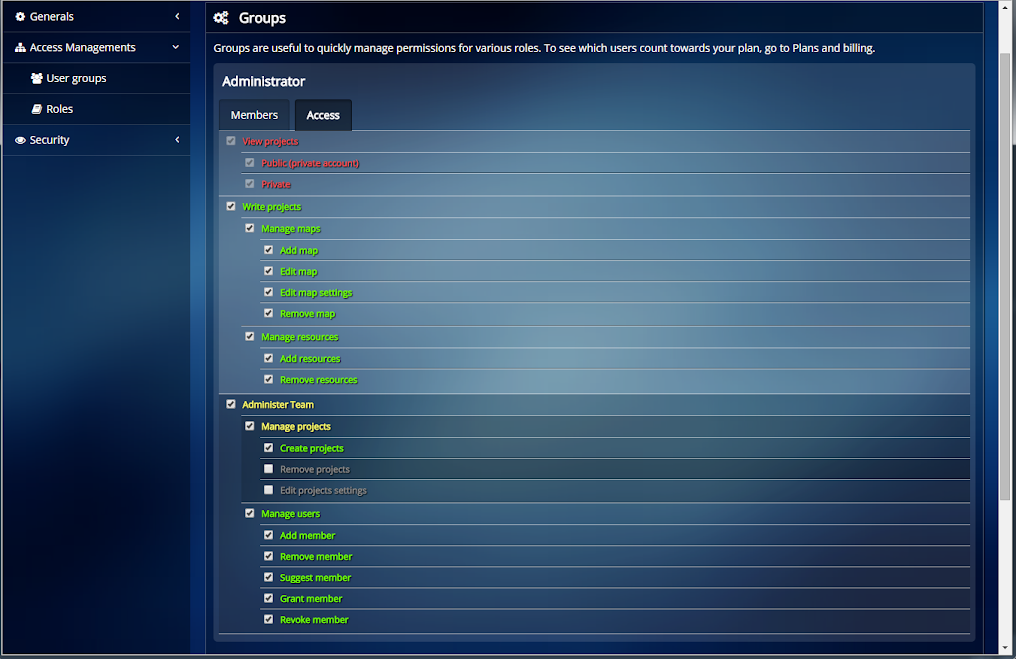
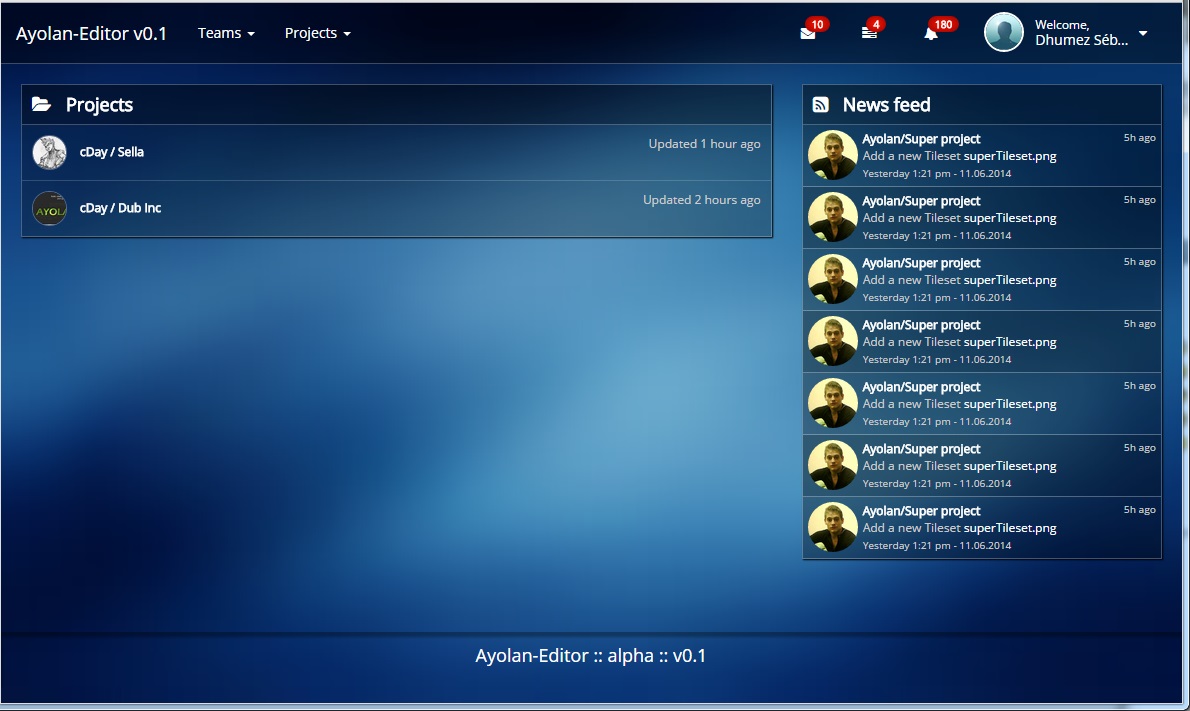
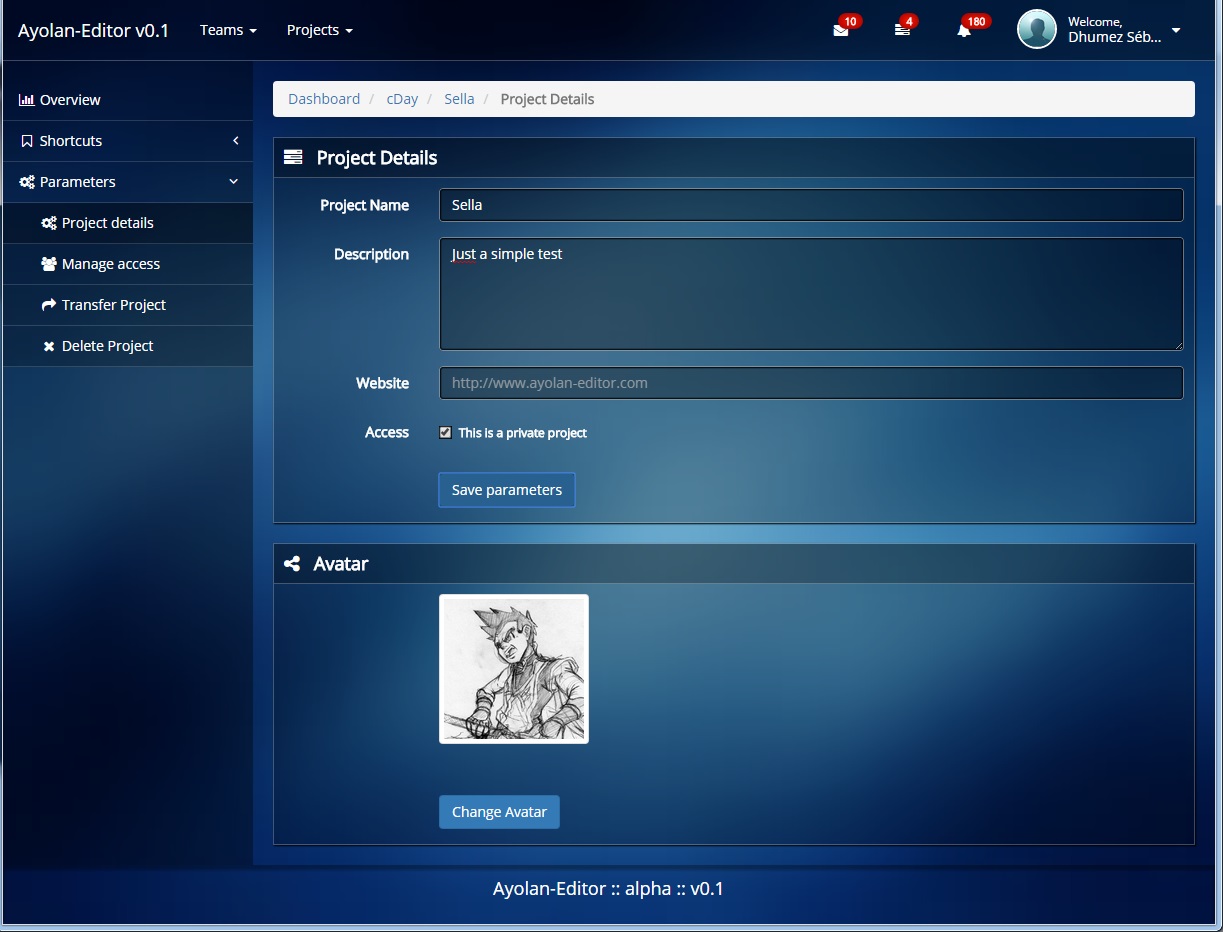
Quelques screenshots







Les anciennes versions
Pour ceux qui souhaiterais voir d'avantages de captures d'écran (et des différentes versions), voici l'article sur mon blog perso : Ayolan-Editor, une constante évolution de l’éditeur de carte en temps réel!
Partie technique
L’éditeur est développé en HTML5/JavaScript en utilisant TypeScript.
Côté serveur :
- Node.js : Serveur JavaScript v8
- Sails.js : Framework MVC
- Redis.io : Moteur clé/valeur
- MongoDB : Base de données NoSQL
- Mocha : Tests unitaires
Côté client :
- Pixi.js : Le moteur de rendu
- Angularjs : Mise à jour des interfaces
Nous retrouver
Sur notre site internet : http://www.ayolan-editor.com
Sur les réseaux sociaux sur lesquels nous communiquons beaucoup :
En espérant que le projet vous plaira et vous sera utile par la suite, n'hésitez pas à nous donner votre avis, qu’il soit positif ou négatif ainsi que vos impressions sur les premières images d’Ayolan-Editor !
A très bientôt !





 Donc l'éditeur utilisera les sources C++ qui sont plus abouties et qui gèrera les nouveautés. Vous avez un exemple du format de map natif au jeu ? Ou vous utilisez du JSON ou XML ?
Donc l'éditeur utilisera les sources C++ qui sont plus abouties et qui gèrera les nouveautés. Vous avez un exemple du format de map natif au jeu ? Ou vous utilisez du JSON ou XML ? 





