Bonjour !
Je suis allé sur la bêta par hasard et j’ai vu que la fonte de caractère et sa couleur ont bien changés.
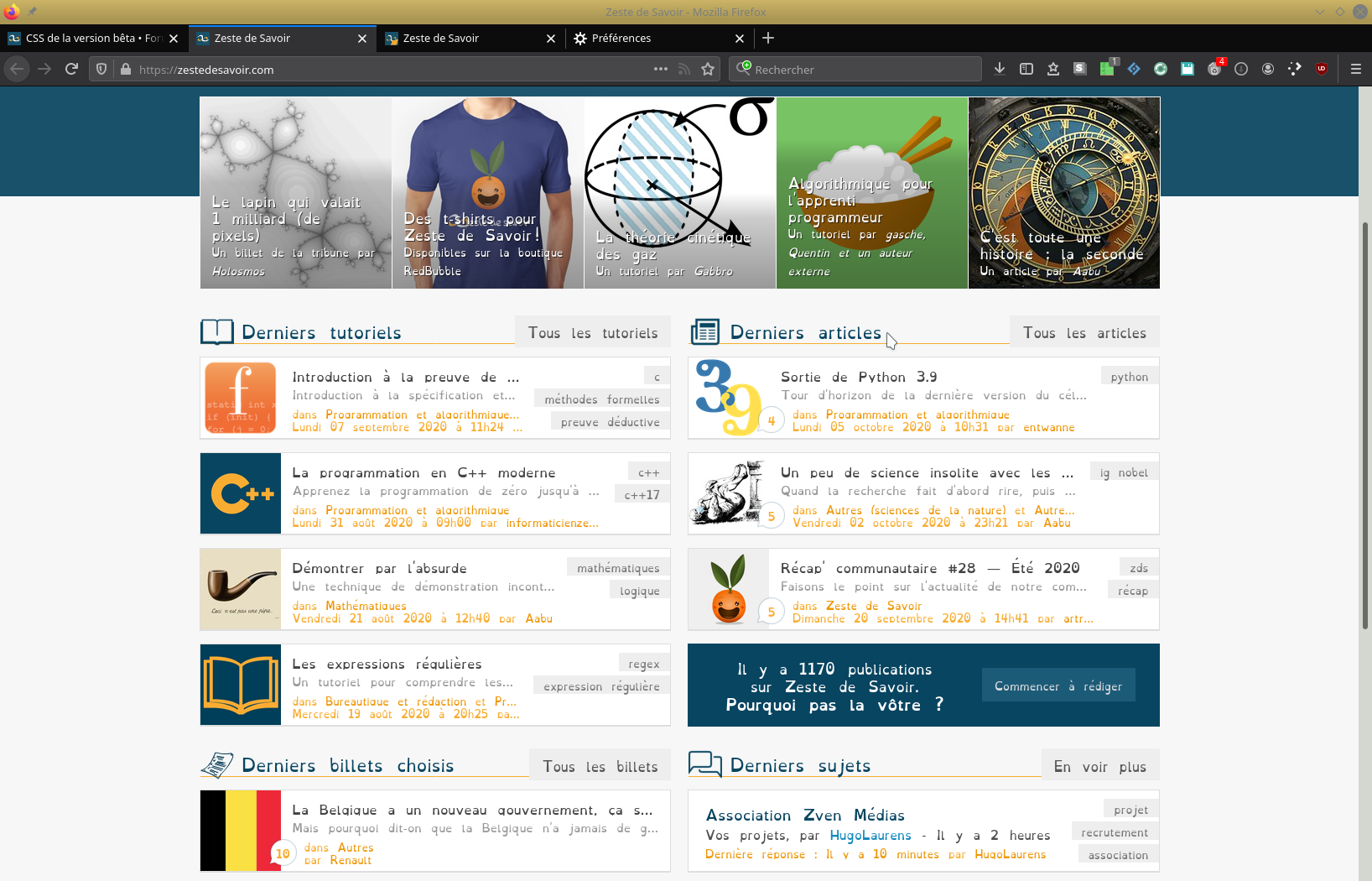
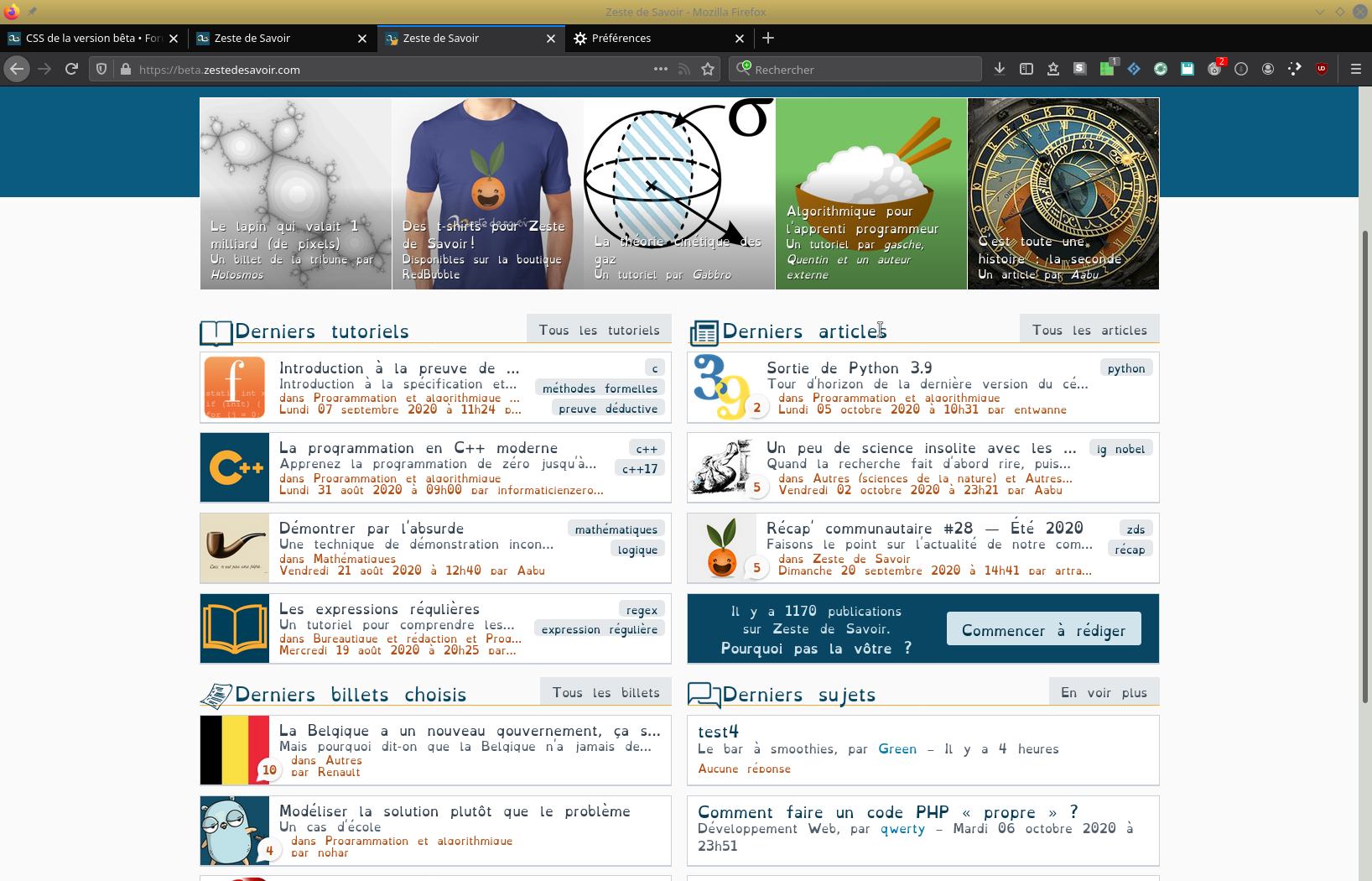
À gauche, la version bêta. Les « sous-titres » sont en rouge et visuellement assez grands. À droite, la version actuelle du site. Les sous-titres sont en jaune et discrets.
Personnellement, j’ai une préférence pour la version actuelle en l’état (à droite).
Mais c’est peut-être simplement un bug dans le CSS ?
+0
-0