Bonjour tout le monde,
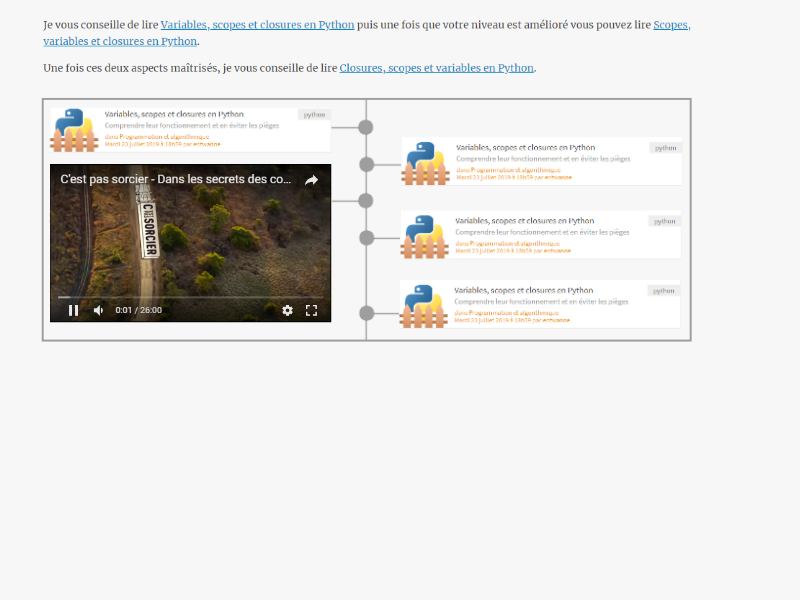
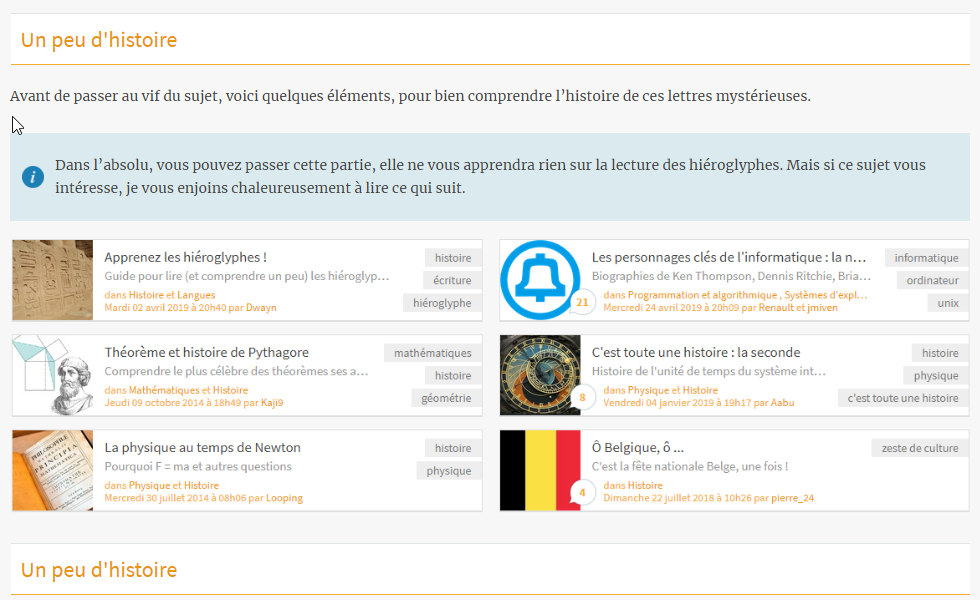
lors de la sortie de la v28 on vous a promis deux fonctionnalités dans la v29 : une interface d’annotation pour les validateurs et les parcours de tutos.
Seulement, voilà, en me replongeant dans les débats je me suis rendu compte d’une chose : il y a à peu près autant de versions de ce que c’est un parcours qu’il y a de personnes qui désire les voir arriver.
Alors pour éviter les conflits qu’on a connu au démarrage des tribunes, et surtout pour savoir ce qui sera vraiment utile pour les visiteurs et les auteurs, je vous propose de répondre à la question :
C’est quoi pour vous un parcours?
Pour éviter qu’on aille dans des discussions infinies, je vais donner quelques règles :
- Lorsque vous postez ce n’est que pour décrire VOTRE vision des parcours ou pour demander à un autre des précisions sur la sienne. Je suis désolé mais il va falloir vous passer de donner votre avis sur les versions des autres.
- En contrepartie si votre idée ressemble à celle d’un autre, pas d’auto censure, donnez là, ça me permettra de voir qu’il y a un consensus.
- Dans ce topic les +1 et -1 ont clairement pour sens "je suis globalement d’accord" ou "je suis globalement en désaccord".
- Le 1er octobre je ferai une synthèse, et surtout je prendrai des décisions tant sur ce qu’on y trouvera ou pas que sur l’ordre d’implémentation.
Je sais que ce genre de topic un peu "froid" n’est pas commun sur zds mais jusqu’à présent les longues discussions n’ont pas donné grand chose pour les parcours alors je pense que dépassionner la chose pourra nous aider. L’idée c’est quand même qu’on ait quelque chose qui VOUS plaise et surtout VOUS soit utiles tant en tant qu’auteur qu’en tant que lecteur ou participant des forums.