Le jeu est tout à fait jouable. Mais vous constaterez qu'il manque un peu d'intérêt. C'est pour cela que, dans cette partie, nous allons ajouter des pièces que le joueur pourra collecter. Par ailleurs, un texte permettra d'afficher le score du joueur en fonction du nombre de pièces collectées par ce dernier.
- Ajout des pièces
- Comment fonctionnent les variables ?
- Comptage de score avec une variable
- Les expressions
- Affichage du score
- Amélioration du compteur
Ajout des pièces
Ajout de l'objet
Dans un premier temps, créez un objet « Piece » qui sera un sprite avec pour unique image coinGold.png. Vous pouvez disposer plusieurs instances de l'objet sur la scène.

Suppression des pièces quand le joueur les collecte
Maintenant que les pièces sont placées sur la scène, nous allons utiliser les événements afin de supprimer les pièces quand le joueur entre en collision avec ces dernières.
Pour cela, nous allons ajouter un nouvel événement. Cet événement permettra de supprimer les instances de « Piece » quand le joueur entre en collision avec. Je vous laisse chercher un peu les conditions et les actions à utiliser pour compléter l'événement.
Dès que vous pensez avoir trouvé, ou si vous éprouvez des difficultés à remplir l'événement, vous pouvez déplier le cadre ci-dessous.
Correction
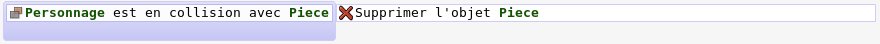
L'événement doit agir quand le « Personnage » entre en collision avec une/des instance(s) de « Piece ». Nous allons donc utiliser la condition de collision qui se trouve dans la catégorie « Tous les objets > Collision ». Il suffit ensuite d'y mettre les deux objets dont nous souhaitons tester la collision.
Ensuite, il faut ajouter l'action « Supprimer l'objet Piece », qui permet de supprimer des instances de « Piece » de la scène (catégorie « Tous les objets > Objets »). D'après le principe de sélection des instances grâce aux conditions, seules les instances de « Piece » en collision seront supprimées.

Un peu de son
Nous allons maintenant ajouter un peu de son à notre jeu. En particulier, un « son de pièce » sera joué quand le joueur collectera une pièce. Pour cela, ajoutez l'action « Jouer un son » (catégorie « Audio ») à l'événement qui gère la suppression des pièces (car nous voulons jouer le son lors de la collecte d'une/de pièce(s)). L'action possède un paramètre obligatoire, qui est le chemin du son à jouer, et trois autres paramètres facultatifs. Dans notre cas, il s'agit juste de sélectionner le son à jouer, qui est le fichier « coin.wav » (fourni dans l'archive des ressources) avec le bouton  .
.

GDevelop supporte les sons/musiques aux formats wav et ogg (le mp3 n'est pas supporté, car ce n'est pas un format libre).
D'ailleurs, dans GDevelop, vous constaterez qu'il existe des actions pour jouer un son, mais aussi des actions pour jouer une musique. La différence vient de la façon dont la piste audio est chargée et lue : en effet, les sons sont chargés entièrement avant d'être lus, alors que les musiques sont chargées par morceaux et pendant la lecture (juste les morceaux dont le logiciel aura besoin pour produire le son). Ainsi, les actions « son » sont plus adaptées aux bruitages et aux sons courts, alors que les actions « musiques » sont plus pratiques pour les pistes assez longues, car les charger en mémoire pourrait consommer trop de RAM.
La système de pièces est fonctionnel, il ne reste plus qu'à y ajouter le système de score.
Comment fonctionnent les variables ?
Pour pouvoir compter le score, nous allons devoir utiliser une variable. Mais ne vous inquiétez pas, les variables sont assez simples à utiliser dans GDevelop.
Une variable ?
Une variable peut être vue comme une boîte qui porte une étiquette (son nom) et qui contient une valeur. L'intérêt des variables, c'est que nous pouvons accéder facilement à leur valeur en utilisant leur nom (et aussi en modifier la valeur à partir du nom).
Cette valeur est uniquement conservée en mémoire durant l'exécution du jeu. Ainsi, en relançant le jeu, le contenu des variables est perdu, ce n'est donc pas un moyen de stockage définitif (pour faire un système de sauvegarde de partie, par exemple). Néanmoins, les variables sont très utiles pendant l'exécution du jeu pour permettre de stocker des informations comme le nom du joueur, son score dans le niveau, la vie d'un ennemi, etc.
Types de variables
Dans GDevelop, il existe deux types de variables : les variables ayant pour valeur des nombres et les variables ayant pour valeur du texte. Il faut savoir qu'il est possible, au cours de l'exécution du jeu, d'affecter une valeur en texte à une variable « nombre », auquel cas, elle deviendra une variable « texte » (l'inverse marche aussi).
Il existe aussi un autre type de variables : les variables structures, qui peuvent contenir d'autres variables à l'intérieur. Néanmoins, leur utilisation est plus complexe et nous n'en parlerons pas dans ce tutoriel.
Portées de variable
Les variables sont également définies par leur portée. La portée est simplement l'endroit où la variable existe (et sa valeur est conservée). Ainsi, il y a trois portées :
- Les variables globales : ces variables existent et leur valeur est conservée dans tout le jeu, donc n'importe quelle scène.
Exemple d'utilisation : pseudonyme du joueur ; - Les variables de scène : ces variables existent et leur valeur est conservée dans la scène actuelle. Ainsi, un changement de scène implique la perte du contenu de ces variables (même si on relance la même scène).
Exemple d'utilisation : score du joueur dans le niveau en cours ; - Les variables d'objet : ces variables existent pour chaque instance d'un objet. Les valeurs sont indépendantes pour chaque instance d'objet.
Exemple d'utilisation : la vie d'un ennemi (chaque instance de l'ennemi aura sa propre valeur de vie).
Comment utiliser les variables dans GDevelop ?
Les conditions pour tester la valeur (nombre) ou le texte d'une variable de scène ou globale se trouvent dans la catégorie « Variables » (sous-catégorie « Variables Globales » pour les variables globales). Les actions pour modifier leur valeur/texte se situent dans la même catégorie.
Quant aux conditions et actions pour tester/modifier les variables d'objet, elles se trouvent dans la catégorie « Tous les objets > Variables ».
Comptage de score avec une variable
Nous allons maintenant mettre en place une variable de scène afin de stocker le score du joueur pendant qu'il joue le niveau. Nous allons, dans un premier temps, définir la variable, puis ajouter une action pour incrémenter la variable à l'événement qui gère la collecte de pièces.
Définition de la variable
Nous allons dans un premier temps définir la variable, c'est-à-dire la créer et lui donner une valeur initiale. Suivant la portée souhaitée, la liste permettant de définir les variables se trouve à différents endroits :
- pour accéder à la liste des variables de la scène, il suffit de faire un clic droit sur la scène dans le gestionnaire de projets et de cliquer sur « Modifier les variables initiales » ;
- pour accéder à la liste des variables globales, il faut faire un clic droit sur le nom du projet dans le gestionnaire de projets, puis cliquer sur « Modifier les variables globales » ;
- pour accéder à la liste des variables d'objet d'un objet précis, il faut sélectionner un objet dans l'éditeur d'objets, puis aller dans ses « autres propriétés » (clic droit) et cliquer sur « Cliquez pour éditer… », à côté de « Variables » dans la catégorie « Variables d'objet ». Ces variables seront appliquées à toutes les instances de cet objet lors de leur création sur la scène.
Il est également possible de définir des variables d'objet pour une seule instance précise d'un objet, auquel cas il faut sélectionner une instance de l'objet sur la scène, aller dans ses propriétés et cliquer sur « Cliquez pour éditer… », à côté de « Variables » dans la catégorie « Propriétés de l'instance ». Ces variables d'objet spécifiques à l'instance viennent s'ajouter à celles définies pour l'objet (voire les remplacer si elles portent le même nom).
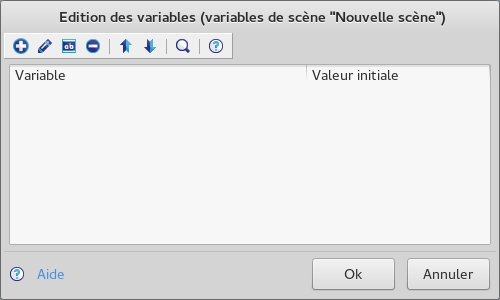
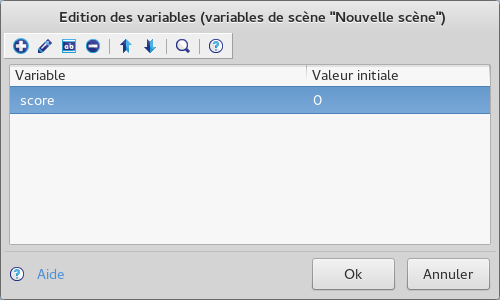
Dans notre cas, nous allons définir une variable de scène pour stocker le score, elle s'appellera « score ». Ouvrez donc la liste des variables de la scène « Nouvelle scène ». La fenêtre suivante apparaît.

Le bouton  permet de définir une nouvelle variable en saisissant son nom. Dès que la variable est ajoutée à la liste, vous pouvez double-cliquer dessus pour définir sa valeur initiale : saisir un nombre permet de définir une variable de type numérique et saisir un texte (sans les guillemets) permet de définir une variable de type texte.
permet de définir une nouvelle variable en saisissant son nom. Dès que la variable est ajoutée à la liste, vous pouvez double-cliquer dessus pour définir sa valeur initiale : saisir un nombre permet de définir une variable de type numérique et saisir un texte (sans les guillemets) permet de définir une variable de type texte.
Je vous invite donc à créer la variable « score » et à lui affecter la valeur initiale 0.

En réalité, toute cette étape de définition de variable n'est pas obligatoire. En effet, si la variable utilisée dans les événements n'est pas définie, GDevelop l'initialise à 0 ou avec un texte vide (suivant si la première action/condition qui l'utilise concerne les variables de type numérique ou textuel). Néanmoins, cette pratique est recommandée, car elle permet de saisir la vraie valeur initiale de la variable.
Vous pouvez fermer la fenêtre.
Augmentation du score lors de la collecte de pièces
Grâce aux événements, nous allons maintenant faire en sorte que le jeu ajoute 100 points au score quand une pièce est collectée. Cette incrémentation doit avoir lieu lors de la collecte d'une pièce, c'est donc toujours dans l'événement de gestion de la collecte de pièces que nous allons travailler.
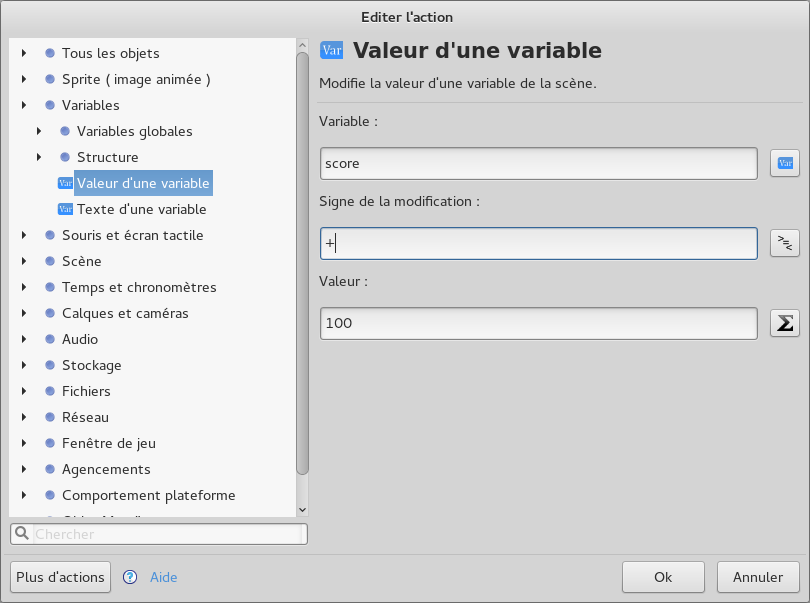
Ajoutons donc à cet événement l'action qui permet de modifier la valeur (nombre) d'une variable de scène (« Variables > Valeur d'une variable »). Il y a trois paramètres à remplir pour cette action.
- « Variable » : c'est la variable dont nous souhaitons changer la valeur. Le bouton
 permet de sélectionner la variable à modifier parmi celles qui ont été définies dans la scène (c'est pourquoi il peut être utile de déclarer ses variables) ;
permet de sélectionner la variable à modifier parmi celles qui ont été définies dans la scène (c'est pourquoi il peut être utile de déclarer ses variables) ; - « Signe de modification » : c'est l'opération que nous voulons effectuer sur la variable. Ainsi,
=permet d'affecter une valeur,+d'ajouter à la valeur actuelle de la variable, et ainsi de suite pour les trois autres opérations ; - « Valeur » : c'est la valeur que nous voulons affecter, ajouter, soustraire… à la valeur de la variable (suivant le choix fait dans « Signe de modification »). Le bouton
 permet de saisir des valeurs plus complexes (permettant par exemple de récupérer sous forme de nombre la valeur d'une variable), ce que l'on appelle des expressions.
permet de saisir des valeurs plus complexes (permettant par exemple de récupérer sous forme de nombre la valeur d'une variable), ce que l'on appelle des expressions.
Vu que nous voulons ajouter 100 à la valeur de la variable « score », l'action doit être remplie comme ci-dessous.

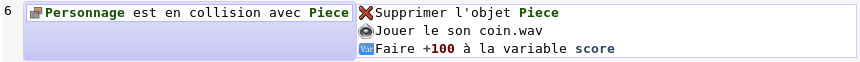
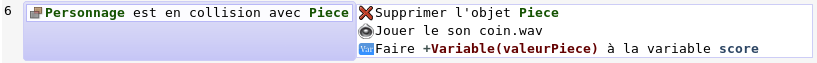
Vous pouvez valider et ajouter l'action à l'événement qui devrait maintenant ressembler à cela.

Les expressions
Qu'est-ce qu'une expression ?
Avant d'afficher le score sur la scène, nous avons besoin de parler des expressions. Les expressions sont en fait des constructions syntaxiques permettant de récupérer différentes valeurs liées au jeu, d'effectuer des opérations mathématiques ou des manipulations de texte, et de les passer aux paramètres des actions, conditions ou autres expressions elles-mêmes. Par exemple, il existe une expression pour récupérer le contenu d'une variable, une autre pour récupérer la taille de l'écran de l'utilisateur, etc. Tout comme les variables, il existe deux types d'expressions :
- les expressions numériques : elles manipulent des nombres et toutes les valeurs numériques. Il existe toutes sortes d'expressions numériques pour récupérer le contenu des variables de type nombre, la vitesse d'un objet… Ces expressions peuvent être saisies dans les paramètres suivis par le bouton
 (c'est le cas pour la « Valeur » dans l'action de modification de variable, par exemple) ;
(c'est le cas pour la « Valeur » dans l'action de modification de variable, par exemple) ; - les expressions textuelles : elles manipulent du texte. Là aussi, il existe de nombreuses expressions textuelles qui permettent de récupérer le contenu sous forme de texte d'une variable de type texte, etc. Ces expressions peuvent être saisies dans les paramètres suivis par le bouton
 (c'est le cas pour le « Texte » dans les actions de modification de texte de variables).
(c'est le cas pour le « Texte » dans les actions de modification de texte de variables).
Les boutons  et
et  permettent respectivement d'ouvrir l'éditeur d'expressions et l'éditeur de texte (expression texte).
permettent respectivement d'ouvrir l'éditeur d'expressions et l'éditeur de texte (expression texte).


Quelle est la syntaxe des expressions ?
Syntaxe de base
La syntaxe dépend du type d'expressions.
Ainsi, les opérateurs +, -, * et / permettent d'effectuer respectivement une addition, une soustraction, une multiplication et une division dans les expressions numériques.
Exemple : 2+6 donne bien 8.
Le + permet de concaténer deux textes dans les expressions textuelles (mettre les deux textes bout à bout). Toujours dans les expressions textuelles, les textes statiques, c'est-à-dire les textes qui doivent apparaître tels quels dans le résultat de l'expression, doivent être entourés de ".
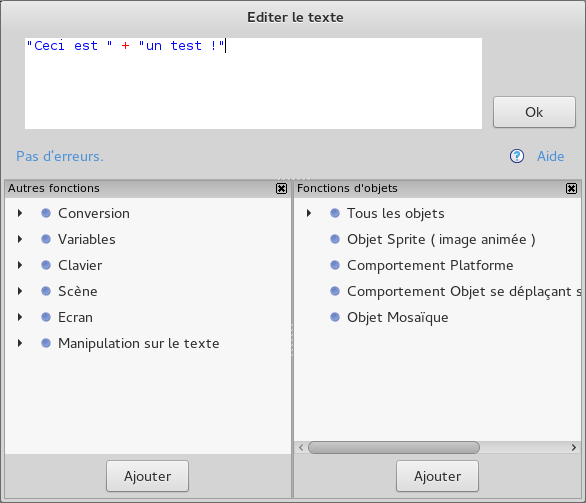
Exemple : "Ceci est " + "un test !" donne comme résultat le texte « Ceci est un test ! ».
Notez que le nom d'une variable n'est pas une expression, c'est pourquoi son nom n'est pas entouré de guillemets quand on l'écrit dans une action.
Manipuler les données du jeu
Les objets et les variables fournissent des expressions pour récupérer leurs différentes valeurs. Ainsi, Variable(score) permet de récupérer le contenu de la variable de scène « score » sous forme de nombre (expression numérique) et VariableString(score) permet de récupérer son contenu sous forme de texte (la conversion est faite automatiquement si la variable contient un nombre). Pour les variables globales, il existe les expressions GlobalVariable(maVariable) et GlobalVariableString(maVariable).
Pour toutes les expressions qui ont besoin d'un objet pour avoir du sens (par exemple, récupérer le contenu d'une variable d'objet, récupérer la largeur d'un objet…), l'expression est sous la forme monObjet.expression(paramètres éventuels). Ainsi, Ennemi.Variable(vie) et Ennemi.VariableString(vie) permettent respectivement de récupérer le contenu de la variable « vie » d'une instance de l'objet « Ennemi » sous forme de nombre et de texte.
Ne vous inquiétez pas, les deux éditeurs d'expressions fournissent la liste des expressions disponibles et aident à leur saisie.
Utilisation des expressions
A la place d'écrire la valeur 100 en dur dans l'événement de comptage du score, nous allons définir une variable de scène « valeurPiece » contenant la valeur de score à ajouter à « score » en cas de collecte de pièce. Ainsi, nous allons mettre sa valeur à 100 et modifier l'action de modification de variable « score ».

Maintenant que vous avez acquis les bases du fonctionnement des expressions, nous pouvons continuer la création du compteur.
Affichage du score
Création du compteur
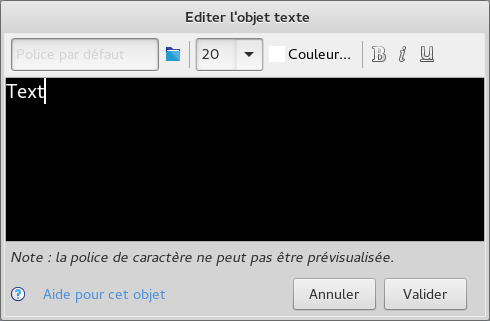
Nous allons utiliser un objet texte pour y afficher le score grâce à un événement. Créez donc un objet de type « Texte », nous l'appellerons « Compteur ». Faites un clic droit sur l'objet dans l'éditeur d'objets et cliquez sur « Editer » pour ouvrir son éditeur.

La barre d'outils de l'éditeur contient un premier champ pour indiquer le chemin vers la police à utiliser (laisser vide pour utiliser la police intégrée à GDevelop), suivi d'un bouton pour aller choisir la police dans les fichiers. Les autres boutons permettent respectivement de changer la taille, la couleur, le style (gras, italique et souligné) du texte.
Changez donc la couleur du texte pour le mettre en une couleur lisible sur la scène, puis validez vos modifications.
Ce n'est pas la peine de saisir un texte dans l'objet, car nous modifierons son contenu via les événements pour afficher le score. En effet, le texte qui peut être mis dans l'éditeur est un texte statique, car les expressions ne peuvent être utilisées que dans les événements (elles sont interprétées à l'exécution du jeu).
Création d'un calque
Si nous disposons directement une instance de « Compteur » sur la scène, il bougera avec le reste des décors quand la caméra se centrera sur le joueur. C'est pour cela que nous allons créer un nouveau calque pour y placer l'objet.
Un calque peut être vu comme une couche de la scène ayant sa propre caméra. En créant un nouveau calque pour l'objet, il restera bien sur l'écran pendant que la caméra du calque par défaut (créé automatiquement avec la scène, celui où l'on a placé tous les autres objets) se centrera sur le joueur.
Par défaut, les actions de déplacement de caméra agissent sur la caméra du « calque de base » (calque par défaut). C'est donc le cas pour l'action de centrage de la caméra sur « Personnage ». Il est possible de les faire agir sur un autre calque en cochant leur paramètre « Calque » et en y sélectionnant un autre calque.
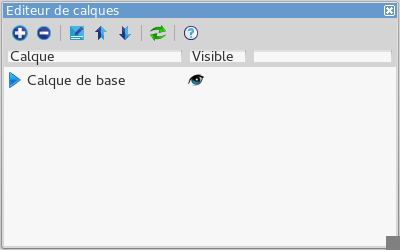
Pour gérer les calques, il faut ouvrir l'éditeur de calques accessible grâce au bouton « Éditeur de calques » dans le ruban « Scène ».

Vous pouvez y voir le « calque de base ». La flèche bleue à sa gauche indique que c'est le calque sur lequel les instances glissées-déposées depuis l'éditeur d'objets seront placées. Il suffit d'ailleurs de cliquer sur un autre calque dans la liste pour changer le calque sur lequel elles seront ajoutées.
Créez un nouveau calque (le nom n'a pas tant d'importance) avec le bouton  et faites en sorte que ce nouveau calque soit en tête de la liste avec les flèches
et faites en sorte que ce nouveau calque soit en tête de la liste avec les flèches  et
et  . En effet, l'ordre a une importante, car les objets des calques s'affichent dans l'ordre de leur calque. Enfin, sélectionnez le calque en cliquant dessus dans la liste afin que la flèche se trouve sur sa ligne. Vous pouvez désormais glisser-déposer « Compteur » sur la scène.
. En effet, l'ordre a une importante, car les objets des calques s'affichent dans l'ordre de leur calque. Enfin, sélectionnez le calque en cliquant dessus dans la liste afin que la flèche se trouve sur sa ligne. Vous pouvez désormais glisser-déposer « Compteur » sur la scène.
Je vous conseille de sélectionner de nouveau le « calque de base » après la manipulation pour ne pas placer par mégarde d'autres instances d'objets sur ce calque.
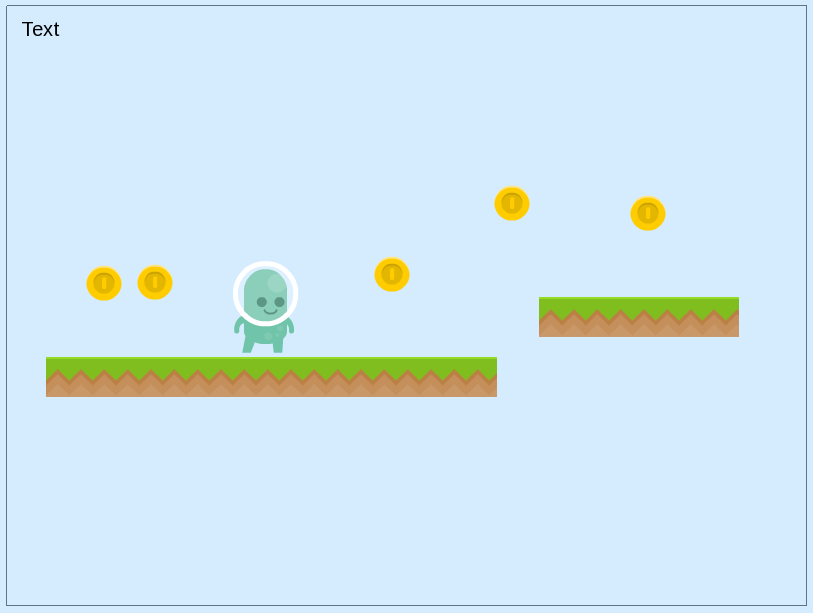
La scène devrait ressembler à l'image ci-dessous.

En essayant le jeu, vous constaterez que le texte reste bien sur le coin de l'écran même quand le joueur se déplace.
Mise à jour du texte de « Compteur »
Nous allons maintenant créer un événement pour mettre à jour le contenu de l'objet. Cet événement n'aura pas de condition, car il faudra mettre à jour le texte continuellement, et aura pour action une action permettant de changer le texte de l'objet « Compteur ». L'action pour modifier le texte est « Objet Texte > Modifier le texte ». Elle prend en paramètre l'objet dont le texte doit être changé, un « Signe de modification » et une expression textuelle.
Mettez donc l'objet « Compteur » en paramètre et = en « Signe de modification ». Ensuite, ouvrez l'éditeur d'expressions textuelles en cliquant sur le bouton  à côté du paramètre « Texte ».
à côté du paramètre « Texte ».
Vous pouvez utiliser les panneaux en bas de l'éditeur pour ajouter des expressions. Pour ajouter l'expression qui récupère le contenu d'une variable de scène, il faut aller dans le panneau « Autres fonctions » et dans la catégorie « Variables ». Un double-clic sur « Variable de la scène » ouvre la liste des variables de la scène. Sélectionnez la variable « score » et validez. L'expression s'ajoute automatiquement dans la zone de texte. Vous pouvez y ajouter un petit texte comme "Score : " devant (n'oubliez pas le + entre les deux).
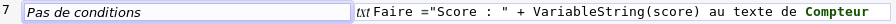
L'expression finale devrait ressembler à cela : "Score : " + VariableString(score).
Vous pouvez valider en cliquant sur « Ok ». Enfin, validez l'action. L'événement final est comme ci-dessous.

Il n'y a pas de condition, car le texte doit être mis à jour continuellement (au cas où des pièces seraient collectées). En effet, le résultat d'une expression est calculée à son affectation. Donc, exécuter l'action une seule fois aura simplement pour effet d'afficher la valeur de « score » à un moment donné sans que cela soit mis à jour lors d'une modification de la variable.
Le compteur est désormais fonctionnel. Je vous invite à tester le jeu pour voir le résultat.
Amélioration du compteur
Le compteur de point n'est toujours pas parfait. En effet, il suffit de disposer les pièces d'une façon particulière pour faire apparaître un bug dans le comptage des points.
Vous pouvez essayer de reproduire ce problème en plaçant deux (ou plus) pièces à exactement la même hauteur (position Y) et de façon à ce qu'elles soient atteignables par le personnage quand il saute.

Vous pouvez utiliser le panneau de propriétés pour définir la même valeur dans la propriété « Y ».
Testez maintenant le jeu, et prenez les deux pièces en même temps. Vous constaterez que la variable « score » ne s'est incrémentée que de 100 points alors que deux pièces ont été collectées.
Pourquoi ?
Revenons sur l'événement qui s'occupe d'incrémenter le score.

Ce qui se passe dans ce cas est que la condition est bien validée au moment de la collision et « sélectionne » les deux pièces pour les actions. Ensuite, l'action « Supprimer l'objet Piece » va donc supprimer les deux instances de « Piece ». Ensuite, le son est joué. Enfin, l'action est exécutée. Mais cette action n'est exécutée qu'une seule fois, donc le score n'est incrémenté qu'une seule fois.
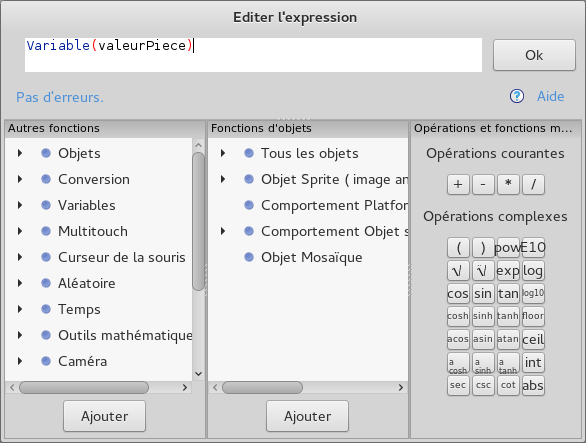
Pour corriger ce problème, nous allons utiliser une expression qui compte le nombre d'instances d'un objet prises en compte dans un événement : « Nombre d'objets » (qui est une expression numérique dans la catégorie « Autres fonctions > Objets »). L'expression réalisée prend la forme Count(monObjet) avec « monObjet » l'objet dont on veut compter le nombre d'instances.
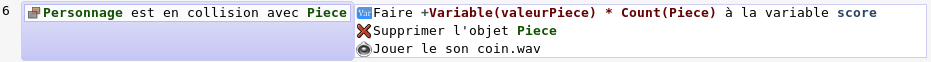
Il suffit alors de multiplier le score à incrémenter par le nombre d'instances prises en compte de « Piece ». Remplacez donc Variable(valeurPiece) par Variable(valeurPiece) * Count(Piece). N'oubliez pas de déplacer l'action de modification de variable avant la suppression des instances de « Piece » (sinon, Count(Piece) vaudra 0 car les instances auront déjà été supprimées).

Le compteur devrait désormais fonctionner correctement dans toutes les situations.
Les pièces et le compteur de score fonctionnent désormais complètement.
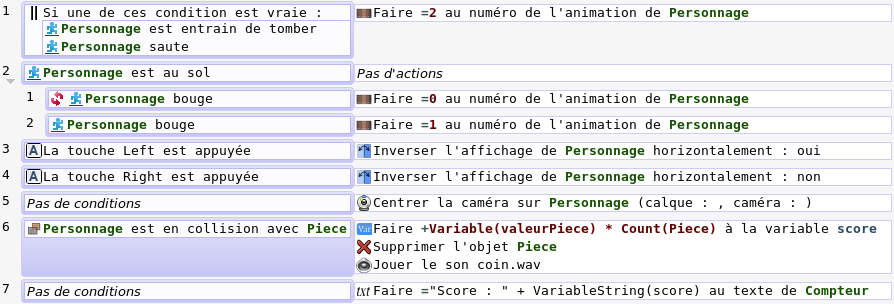
Voici tous les événements de la scène, au cas où vous auriez un souci avec l'un d'eux.

Le projet du jeu est disponible ici.