GDevelop est un logiciel libre et multiplate-forme permettant de réaliser des jeux vidéo en 2D sans utiliser de langage de programmation. Dans cette partie, nous allons installer GDevelop et débuter la création d'un jeu de plates-formes en configurant le projet et en y ajoutant les images.
Téléchargement de GDevelop
Si vous n'avez pas GDevelop, je vous invite à le télécharger sur le site officiel.
Le logiciel est disponible sur Windows, sur Ubuntu (via un ppa), sur Fedora/OpenSUSE/Arch Linux (via un dépôt sur OpenSUSE Build Service) et une version bêta est disponible sur OS X.
Création d’un nouveau jeu
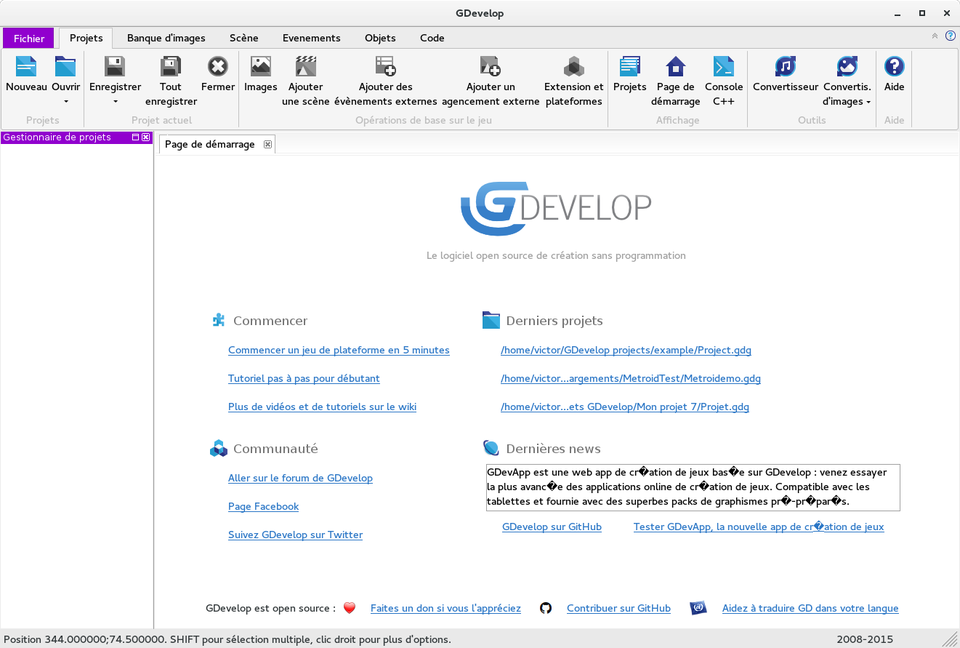
Après avoir lancé GDevelop, la page d'accueil s'affiche.

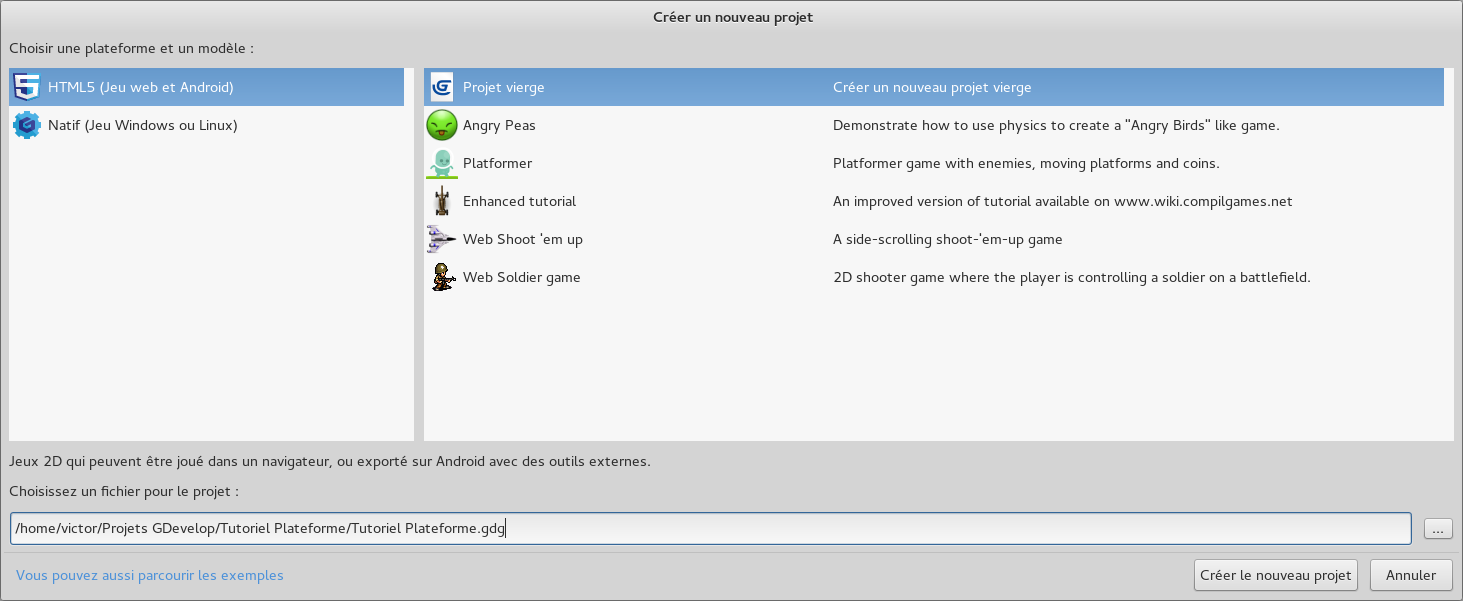
Afin de débuter la création d'un nouveau jeu, cliquez sur « Nouveau » dans le ruban « Projets ». Une fenêtre s'ouvre et vous permet alors de choisir un modèle de jeu, le type du jeu (natif ou HTML5) et le dossier dans lequel créer le jeu.

Vous pouvez choisir de créer un jeu HTML5 ou natif (peu importe, car sa réalisation sera identique). Sélectionnez ensuite « Projet vierge » afin de créer un projet vide. Enfin, n'oubliez pas de préciser où vous souhaitez créer le projet (fichier d'extension .gdg).
Dans le chemin du projet, il faut bien saisir le chemin du fichier .gdg et non seulement le dossier où le fichier de projet doit être créé.
Un modèle de projet « Plateformer » est disponible et fournit déjà un jeu de plates-formes complet. Évidemment, cela n'a aucun intérêt dans le cadre de ce tutoriel.
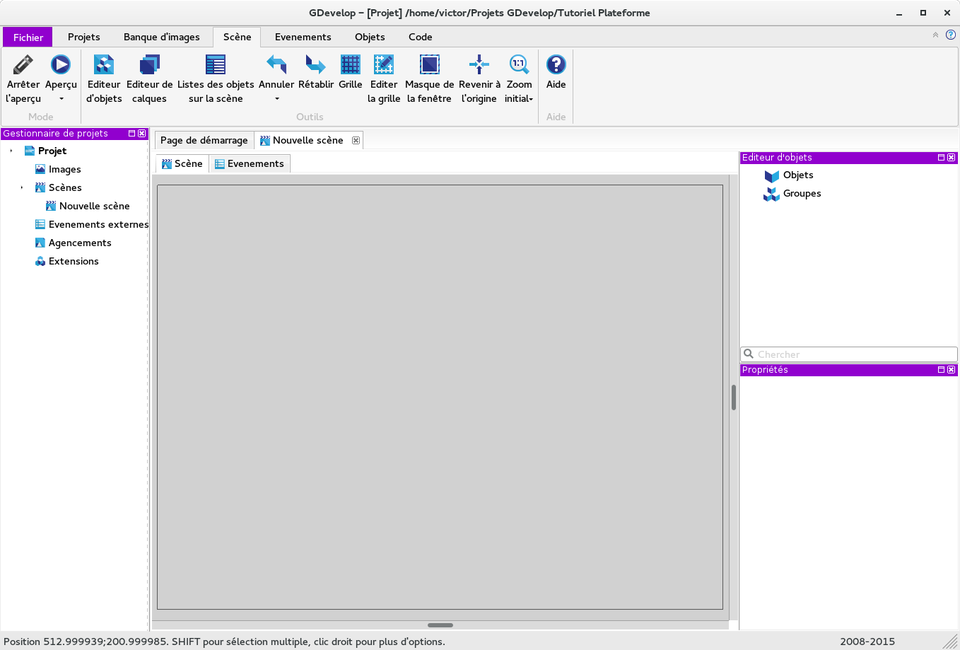
Après avoir validé votre choix, le projet est créé et sa première scène (appelée « Nouvelle scène ») est automatiquement ouverte pour être éditée. Une scène est une partie du jeu qui possède ses propres objets et ses événements (qui vont animer le jeu, nous y reviendrons plus tard). Par exemple, le jeu pourra contenir une scène représentant le menu, une représentant le 1er niveau, etc.
Lorsqu'une scène est ouverte, l'interface de GDevelop ressemble à ceci.

- À gauche, le gestionnaire de projets affiche le(s) projet(s) ouvert(s) et permet de voir leur contenu : les images du jeu (« Images ») et les différentes scènes du jeu.
- À droite, l'éditeur d'objets permet de gérer les objets de la scène actuellement ouverte.
- En bas, un onglet permet de passer de l'édition de la scène (« Scène ») à l'éditeur d'événements (« Événements ») qui permettra de définir la logique du jeu.
Les images de notre jeu
Avant de débuter la création du jeu à proprement parler, je vous invite à télécharger des images qui seront utiles lors de la création du jeu.
Dès que le téléchargement est fini, il suffit d'extraire les images (ainsi que les sons et polices de caractères) dans le dossier du projet.
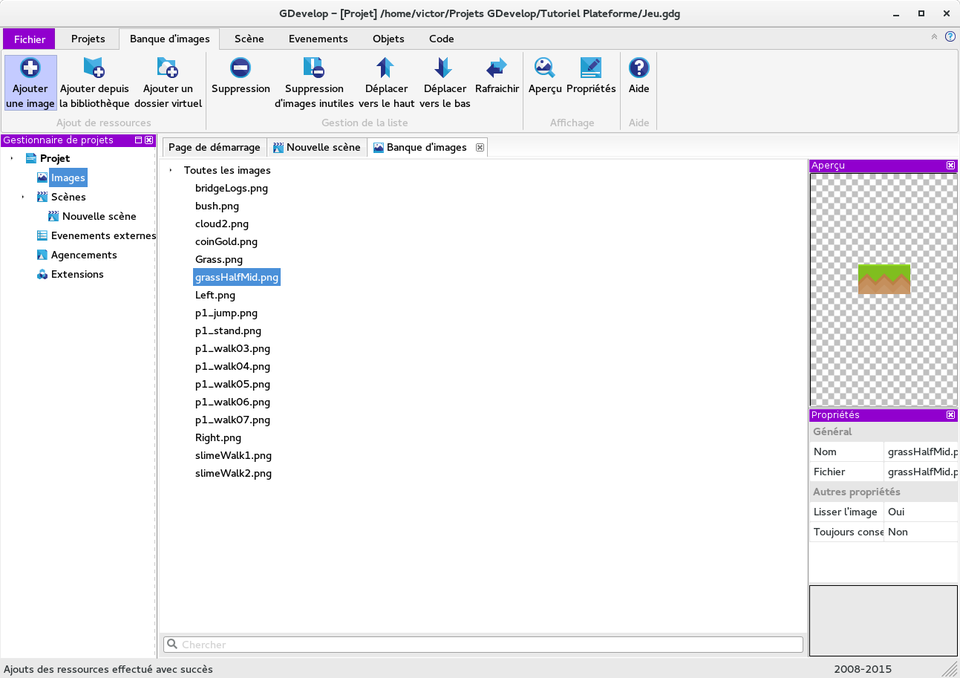
Maintenant, pour ajouter les images au jeu, il faut ouvrir la « banque d'images » en double-cliquant sur « Images » dans le gestionnaire de projets. Désormais, en cliquant sur « Ajouter une image » dans le ruban supérieur, ajoutez les différentes images fournies dans l'archive. Les images sont maintenant utilisables par le projet.

Nous pouvons maintenant retourner dans la scène « Nouvelle scène » en utilisant les onglets juste en dessous du ruban supérieur.
GDevelop supporte les images aux formats BMP, JPEG (non progressifs), GIF (non animés) et PNG.
Des images trop grandes (au-delà de 8192 pixels de largeur et/ou hauteur) peuvent poser problème à cause de la limitation de taille des textures de certaines cartes graphiques.
Attention, les images au format PNG enregistrées au format 8 bits (couleurs indexées) ne sont pas supportées (c'est parfois le format de PNG utilisé par certains sprites en pixel art). Il faut alors les réenregistrer en PNG 32 bits (sous GIMP, cliquer sur « Image > Mode > RVB » à la place de « Couleurs indexées »).
Dans la prochaine partie, nous allons pouvoir réellement débuter la création du jeu en créant des objets qui vont s'animer à l'écran lors du déroulement du jeu.