Avant de commencer à créer vos GUI (Graphical User Interface), il va falloir installer PyGObject et ses dépendances. PyGObject est un module Python qui donne l’accès aux développeurs aux bibliothèques basées sur GObject comme, dans le cas qui nous intéresse, GTK+. On va donc pouvoir utiliser GTK+ avec Python ! 
Voici les dépendances requises pour l’utiliser :
- GTK+ 3
- Python 3.1 au minimum
- gobject-introspection
Sous Linux
On est assez chanceux sous Linux, chez nous c’est hyper simple.
Si vous utilisez une distribution récente, vous avez normalement toutes les dépendances déjà présentes sur votre ordinateur pour commencer à coder. Il ne vous manquera juste qu’un paquet. Installez-le avec :
apt-get
1 | sudo apt-get install python3-gi |
pacman
1 | sudo pacman -S python-gobject |
Et voilà !
Sous Windows
Toutes les images de cette partie ont été prises par WinXaito que je remercie.
On va commencer par télécharger l’installeur. Rendez-vous à cette adresse et téléchargez la dernière version en date de PyGi. Au moment où j’écris ce tutoriel, l’installeur se nomme pygi-aio-3.14.0_rev22-setup.exe.
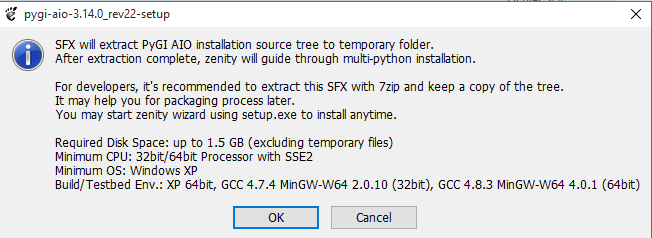
Ouvrez-le. Une fenêtre comme celle-ci devrait apparaître :

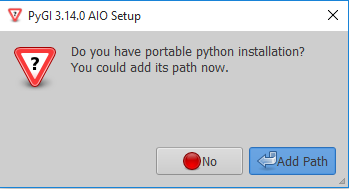
Cliquez sur Ok pour continuer. PyGObject vous demande ensuite d’indiquer le chemin de votre installation Python 3.

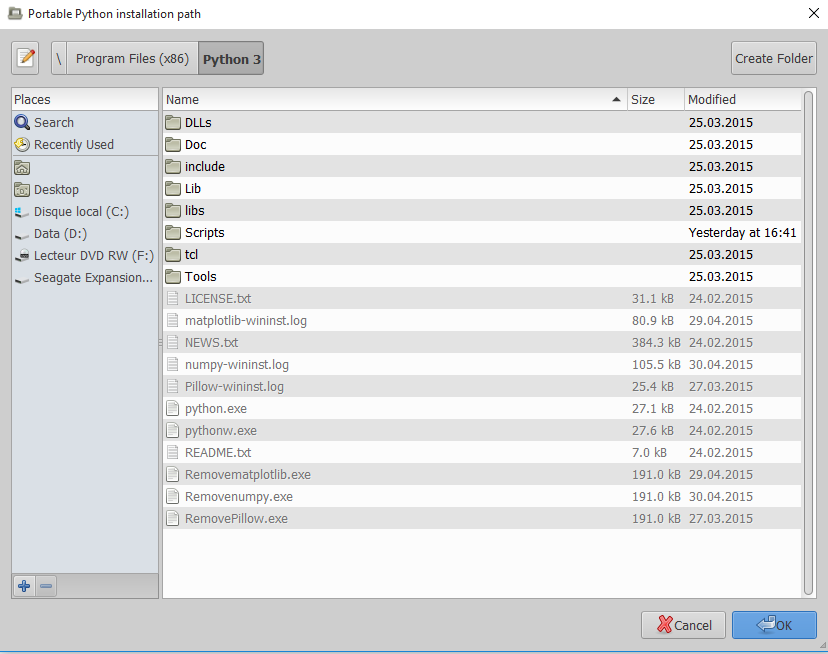
Cliquez sur Add path. Cette fenêtre fait alors son apparition.

Déplacez-vous dans votre arborescence afin de sélectionner l’emplacement de Python3. Habituellement c’est C:\Python3x. Cliquez ensuite sur Ok.
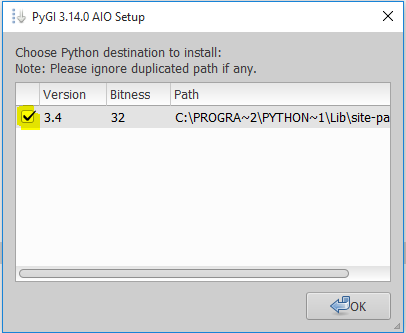
Dans la fenêtre suivante, vérifiez que la case soit bien cochée.

Cliquez sur Ok. (Oui oui on a presque terminé, ne vous inquiétez pas !  )
)
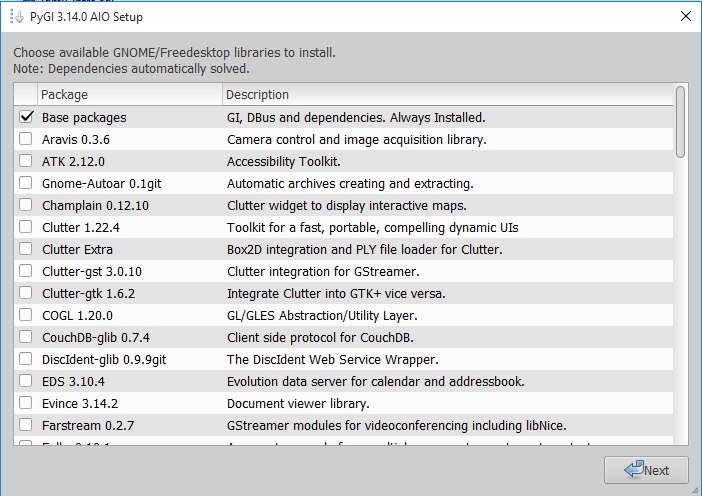
Maintenant vous allez choisir quels paquets vous souhaitez installer. En effet, comme dit dans l’introduction, PyGObject rassemble toute une collection de paquets dont GTK+ 3.
Nous aurons besoin de (ne prêtez pas attention aux numéros de version) :
- Base packages
- GTK+ 3.14.15
- GtkGLExt 2.99.0git
- GTKSourceView 3.14.4
Sélectionnez-les dans la liste.

Une fois fini, cliquez sur Ok. L’installation se termine comme une installation basique. Vous avez enfin fini !
Vérification de l'installation
Allez les Windowsiens, on se dépêche ! Les Linuxiens vous attendent depuis des heures ! 
Bon, c’est bien beau d’avoir tout installé, mais est-ce que ça fonctionne ? Vérifions-le.
Ouvrez votre interpréteur Python et importez GTK+ :
1 2 3 4 5 6 | Python 3.4.3 (default, Mar 26 2015, 22:03:40) [GCC 4.9.2] on linux Type "help", "copyright", "credits" or "license" for more information. >>> from gi.repository import Gtk >>> |
Si vous avez une erreur, n’hésitez pas à me la signaler avec un post sur le forum en utilisant les tags [python] et [gtk]. Vous ne pouvez pas continuer le tutoriel avec.
Comment lire la documentation
Je vous promet que vous avez tout intérêt à bien vous entendre avec cette documentation. En effet, vous allez y passer du temps car il est juste impossible de retenir toutes les méthodes offertes par GTK+. Je me dois donc de vous montrer comment la lire : rien de bien compliqué je vous rassure, elle est vraiment très bien faite et complète.
Bien, rendez-vous sur ce lien : http://lazka.github.io/pgi-docs/Gtk-3.0/. Vous l’aurez compris, c’est de cette documentation que l’on va parler ici.
Descendez la page et arrêtez vous à la section API. Comme vous pouvez le voir, la documentation se décompose en dix grandes parties :
| Partie | Description |
|---|---|
| Functions | Partie que nous n’utiliserons pas, elle rassemble les différentes fonctions pour contrôler ou voir l’état de GTK. |
| Callbacks | De même, elle vous sera inutile. Elle rassemble les callbacks (mot que nous étudierons après) des différents widgets (pareil) de GTK. |
| Interfaces | Les interfaces de GTK. |
| Classes | LA partie qui nous intéresses le plus. Cette partie référence tous les widgets que vous allez pouvoir utiliser pour construire votre interface. J’en ai compté à peu près 258. Sachant que chaque widget à ses propres méthodes et signaux, j’espère que vous comprenez désormais l’intérêt de cette documentation. |
| Hierarchy | Partie un peu spéciale, car contrairement aux autres, elle ne vous renseigne pas sur l’utilité de telle ou telle chose mais sur comment est organisé GTK. |
| Structures | Documente tous les types de données créés par GTK. Nous utiliserons seulement le Gtk.TreeIter dans la seconde partie de ce tutoriel. |
| Flags | Les différents drapeaux utilisés par les widgets pour décrire leur état. Je n’en ai personnellement jamais utilisé un seul.  |
| Enums | Rassemble les différentes énumérations de GTK. Par exemple, si vous souhaitez centrer un widget, vous allez utiliser Gtk.Align.CENTER |
| Constants | Les constantes de GTK. |
| Symbol Mapping | Si vous avez vu une fonction appelée en C, utilisez ces tableaux pour savoir comment l’appeler avec Python (une recherche sur la page est beaucoup plus efficace que de chercher à la main  ). ). |
Je vais vous détailler le fonctionnement de la partie classes. Tous les widgets sont classés par ordre alphabétique. Je vous laisse trouver la classe Gtk.Button qui permet de créer des boutons. C’est bon, vous y êtes ?
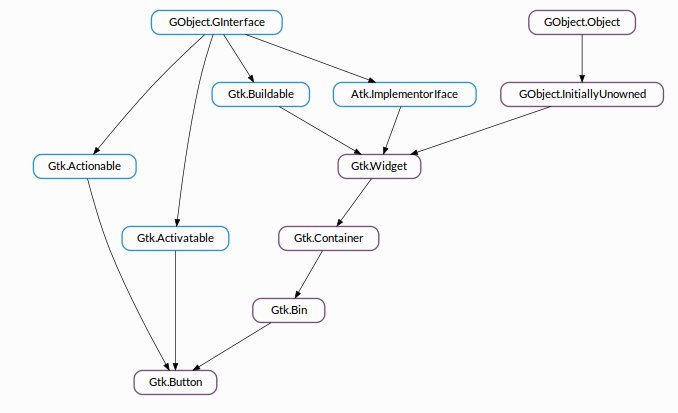
Au tout début de la page, vous avez le droit à l’arbre présentant de quelles classes hérite un bouton. Comme vous pouvez le voir, c’est complexe. Les classes en bleu sont des interfaces tandis que celles en gris peuvent être instanciées.

Dessous vous avez un exemple et toutes les subclasses c’est à dire les classes qui hérites de Gtk.Button. Vous trouvez ensuite une liste complète de toutes les méthodes, cliquez sur une pour voir en détail ce qu’elle fait, ce qu’elle prend comme argument, ce qu’elle retourne.
Viennent ensuite les méthodes virtuelles. C’est grâce à elles que vous allez pouvoir émettre des signaux manuellement (ne vous inquiétez pas si vous ne savez pas de quoi je parle, nous verrons ça dans un prochain chapitre).
Les propriétés du widgets sont en-dessous. Chaque propriété peut être changée soit grâce à une méthode soit manuellement. Par exemple :
1 2 3 | button.set_label('Je suis le texte dans le bouton : un label quoi') # sera équivalent à button.props.label = 'Je suis le texte dans le bouton : un label quoi' |
Je vous conseille cependant de passer par les setteurs/getteurs.
Vous trouverez aussi une section sur les différents signaux que peut émettre un bouton.
Puis vient ensuite la description en profondeur de chaque méthode, chaque constructeur, chaque signal… Comme je vous l’ai dit, la documentation est super complète et précise, profitez-en !
C’bon vous êtes fin prêt ! Vous allez pouvoir réaliser votre toute première fenêtre. Si ce n’est pas excitant ça ! 