Nous voilà maintenant rendus à un gros morceau que vous devrez absolument connaître pour pouvoir faire du graphisme 2D de façon efficace : ce sont les calques !
- C'est quoi un calque ?
- La fenêtre des calques
- Les modes de calques
- Manipuler les calques
- Les masques de calque
C'est quoi un calque ?
Mais avant de survoler les possibilités des calques, il faut d’abord savoir ce qu’est un calque et pourquoi leur utilisation est un must à connaître quand on fait de l’infographie 2D.
Pour vous l’expliquer, rien de mieux qu’une analogie scolaire qui s’y prête bien. 
Comme des feuilles transparentes superposées
Je ne sais pas si c’est encore aussi répandu dans les écoles, mais quand j’ai quitté les bancs d’école en 2004, les professeurs utilisaient régulièrement une sorte de vieux gros projecteur sur roues avec une grosse lampe halogène sous le plateau où l’on y déposait des feuilles transparentes pour afficher sur un mur des diagrammes ou des textes imprimés sur ces feuilles. C'est certain que les Zesteurs et anciens Zéros de mon âge s’en rappellent, mais cela reste à confirmer pour les plus jeunes.
Dans un de mes cours, il était même arrivé que la professeure utilisait une première feuille pour afficher un diagramme vide, et une deuxième feuille pour le corrigé. Elle n’avait qu’à placer la deuxième feuille sur la première pour remplir les cases du diagramme ! Ainsi, elle pouvait utiliser la même feuille autant de fois qu’elle le voulait puisqu’elle n’a pas écrit les réponses sur la même feuille !
En gros, les calques reposent sur le même principe ! Vous n’avez qu’à imaginer une pile de feuilles transparentes, où chaque feuille contient une partie de votre image.
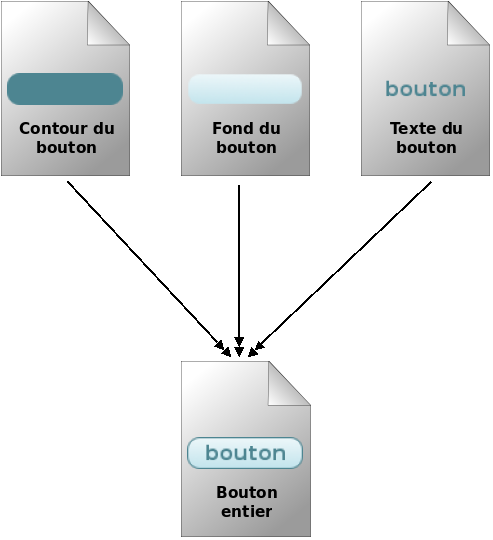
Pour que vous puissiez mieux comprendre, je vous ai fait un schéma avec Dia où je prend l’exemple d'un bouton.

Comme vous voyez, notre bouton est composé de trois calques. L’un contient le contour, un autre contient le fond, et le dernier contient le texte. Et une fois qu’on réunit ces trois calques, on a notre bouton !
Pourquoi utiliser les calques
Maintenant, vous devez vous demander pourquoi les utiliser, n'est-ce pas ?
Oui, explique-moi pourquoi les utiliser !
Pour reprendre notre bouton de tantôt, imaginez maintenant que vous voulez changer la couleur du contour du bouton. Sur une image déjà aplatie, vous auriez risqué d’abîmer l’image, tandis que si vous travaillez sur un fichier XCF ou PSD où les calques sont encore séparés, vous pouvez modifier le contour, sans que ça n’affecte le reste de l’image !
Aussi, les calques permettent d’appliquer des effets particuliers (modes) qui affecteront les calques du dessous, comme l’assombrissement, le changement de teinte, la superposition, etc. Cela donne des possibilités intéressantes dans la réalisation du fond d’un bouton, l’ajout d’un effet sur un texte ou sur un fond de menu ou pour adoucir une ombre.
Sachez aussi que la création des animations GIF avec le module par défaut de Gimp repose sur le principe qu’une animation est composée d’une série d’images se succédant ou se combinant et donc, cela requiert d’utiliser les calques pour faire les différentes images de l’animation.
Et finalement, il y a un principe à respecter en design, c’est de penser réutilisable. C’est à dire que l’on fait en sorte que les composantes colorées d'un bouton par exemple (le contour, le fond) ne seront en fait qu’une couleur unie, que l’on pourra changer à loisir, puisque les effets seront faits par les calques du dessus. J’utilise beaucoup ce principe pour mes boutons et mes icônes de statut des sujets pour mes thèmes de forums, puisque dans ces cas de figure, je vais faire plusieurs icônes/boutons dont les dimensions et effets seront communs et donc, autant réunir toutes les composantes en un seul fichier source .XCF ! Dans ce cas, je n’ai qu’à masquer certains calques et en afficher d’autres pour obtenir mes différents boutons !
Donc si vous comptez faire un jour des webdesigns, commencez tout de suite à utiliser les calques, cela vous évitera bien des maux de têtes lorsque vous voudrez modifier, refaire ou masquer un élément dans votre design.
Maintenant, vous comprenez mieux l’utilité des calques ? Allons-y maintenant à leur découverte. 
La fenêtre des calques
Si vous avez organisé votre interface comme je vous l’ai montré dans le chapitre 2, vous devriez normalement avoir ajouté la fenêtre des calques parmi les onglets en dessous de votre boîte à outils. Sinon, vous pouvez faire apparaître cette fenêtre depuis la fenêtre centrale en passant par Fenêtres > Fenêtres ancrables > Calques ou en faisant Ctrl+L.
Mais pour le moment, si vous n’avez aucune image ouverte, votre fenêtre ou onglet sera vide et les fonctions seront grisées. Créons donc une nouvelle image de 250*250 pixels avec un remplissage blanc.
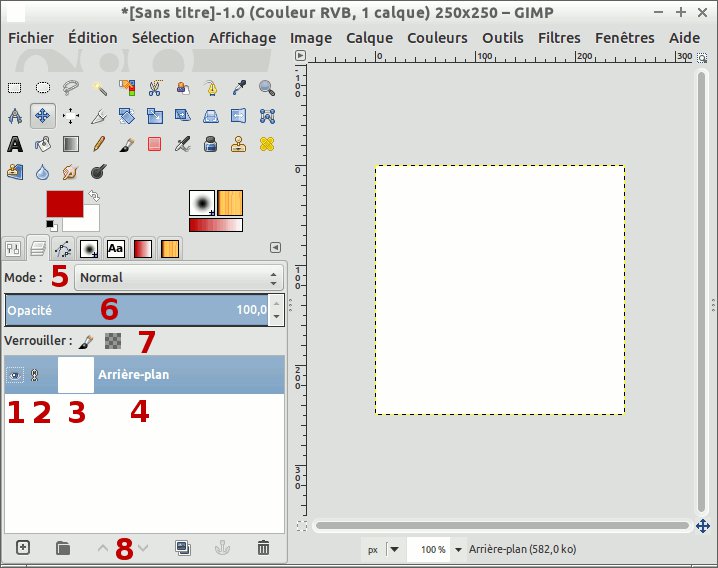
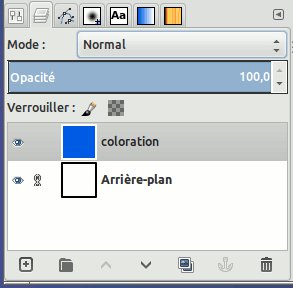
À partir de là, vous devriez avoir ceci :

Vous l’avez peut-être compris : à chaque fois que vous créez un nouveau document ou que vous ouvrez une image en JPEG, GIF (statique seulement), PNG ou tout autre format ne supportant pas les calques, cette image n’a qu’un seul calque qui est celui de base pour contenir l’image elle-même.
Vous pouvez remarquer à gauche les chiffres que j'ai mis dans l'onglet des calques. Je vous les explique.
- L’œil : Ceci indique si votre calque est visible ou non. Si vous cliquez sur l’œil, celui-ci disparaîtra, et vous ne verrez plus votre calque blanc sur l’image centrale ! Essayez-le pour voir !
- La chaîne : Ceci est utile pour verrouiller plusieurs calques ensemble afin de, par exemple, les déplacer d’un endroit à une autre dans l’image, sans avoir à déplacer les calques séparément, ni avoir à se battre pour les aligner lors du déplacement de ces calques. En gros, ces calques verrouillés ensemble se comportent comme un seul calque !
- La miniature : Ceci vous donne un aperçu en miniature de votre calque. Elle peut indiquer si ce calque est un calque de texte (auquel cas un icône avec un T s’affichera) ou un calque régulier.
- Le nom du calque : Le premier calque par défaut s’appelle toujours Arrière-plan (ou Background si votre Gimp est en anglais), mais vous pouvez changer ce nom en double-cliquant dessus pour ensuite le renommer avant de valider en tapant sur la touche Entrée. Il est important de bien nommer vos calques, car si vous travaillez sur un projet qui comporte un grand nombre de calques ou si vous voulez distribuer le fichier .xcf de votre travail, il faudra que chacun puisse s’y retrouver dans les calques.
- Mode : Cette fonctionnalité permet de modifier le comportement d’un calque en agissant sur les calques du dessous pour créer des effets. J’en parlerai plus en détail plus loin dans ce chapitre.
- Opacité : Cette fonctionnalité vous permet de baisser l’opacité d’un calque pour le rendre semi-transparent ou pour atténuer un effet trop fort. Essayez-le en la faisant varier pour voir l’effet sur votre calque blanc.
- Verrouiller le canal alpha : Ceci permet de ne pas pouvoir intervenir sur les parties transparentes. Si la case est cochée, vous ne pourrez ni peindre une région transparente, ni remplir des zones se situant dans ces régions, et les filtres comme le flou n’auront aucun effet sur ces régions. J’en parlerai plus loin.
- Les boutons du bas : Ces boutons vous permettent un accès direct aux fonctions de gestion des calques, comme la création d’un nouveau calque ou d'un groupe de calques, le déplacement des calques dans la pile, la suppression d’un calque, la duplication d’un calque, et l’ancrage d’un calque flottant résultant d’un morceau de calque que vous venez de coller, pour le fusionner au calque visible le plus haut. Je vous parlerai du copier-coller lorsque ce sera le temps.
On a maintenant fini le survol et on va maintenant commencer à aller plus en profondeur.
Les modes de calques
Les modes de calques sont une notion qui sera très importante à savoir lorsqu’on manipule les calques, puisque les modes de calque permettent de changer le comportement d’un calque pour agir comme un filtre qui modifiera l’apparence des calques en dessous de celui-ci, en utilisant des calculs mathématiques pour traiter la valeur de chaque pixel de chaque calque.
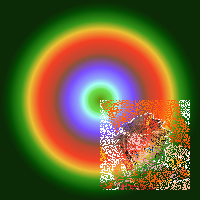
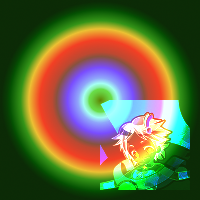
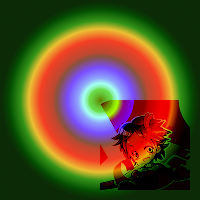
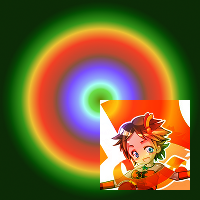
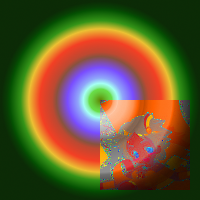
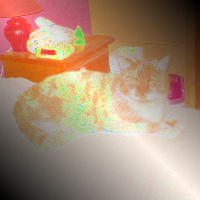
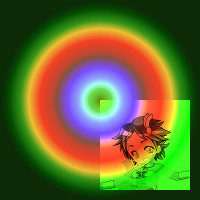
Pour l’exercice, je vais utiliser deux images qui serviront comme image du dessous, et chacune de ces images aura une deuxième image qui servira de masque pour la démonstration des modes de calque.
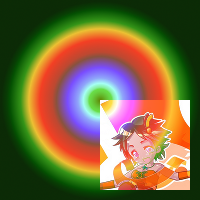
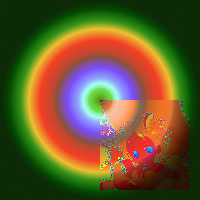
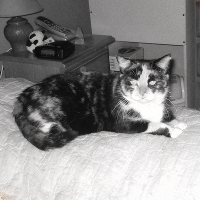
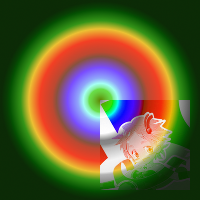
Voici mes images :


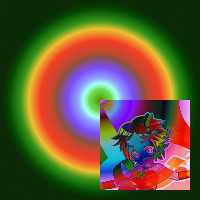
Et leurs masques respectifs :


Pour pouvoir tester par vous-même, vous pouvez télécharger ces deux fichiers .xcf contenant chacun l’image avec son masque :
Puis au moment de les ouvrir, vous n’avez qu’à les sélectionner tous les deux (Ctrl+clic sur chaque fichier supplémentaire) avant de valider, les deux fichiers s’ouvriront en même temps, chacun dans une fenêtre séparée.
On est maintenant prêt pour la démo des modes de calque !
Normal
C’est le mode par défaut pour tout calque nouvellement créé. L’image du dessus cache tout simplement l’image du dessous. Mais si vous baissez l’opacité, l’image du dessous devient visible et vous avez alors un mélange des deux images. Baissez l’opacité pour le constater.


Dans les deux cas, l’opacité de l’image du dessus (le masque) est à 50%.
Dissoudre
L’image du dessus se dissout dans l’image du bas. À 100% d’opacité, la dissolution est presque nulle, mais si vous abaissez l’opacité, cette image se dissoudra de plus en plus.


Dans les deux cas, l’opacité de l’image du dessus est à 50%.
Notez que pour les modes qui suivent, l’opacité sera toujours à 100% !
Multiplier
Sous ce mode, les valeurs foncées s’accumuleront et le calque du dessus foncera donc le calque du dessous. Par exemple, si vous avez un croquis en noir et blanc et que vous voulez colorier, ce mode est très pratique, puisque vos lignes noires ne seront pas du tout cachées par la couleur : elles s’accumuleront ! C’est donc tout indiqué pour la colorisation !


Diviser
Là c’est tout le contraire : l’image est pâlie par les zones sombres du masque. Le résultat donne une image plus claire, et dans certains cas, on peut constater même un effet de négatif.


Écran
L’image du dessous soumis à ce mode paraîtra délavée. Plus la couleur est foncée, plus le calque paraîtra transparent. Les zones noires sont donc complètement transparentes, tandis que les zones blanches seront complètement blanches. Pratique pour les effets de lumière.


Superposer
Sous ce mode, l’image du dessous sera légèrement pâlie par les zones claires, et légèrement foncée par les zones sombres.


Éclaircir
L’image du dessous se retrouve éclaircie par l’image du dessus et certaines couleurs pourraient se retrouver inversées. Le noir n’a donc aucun effet. Cette technique est plus indiquée pour les images en niveaux de gris travaillées avec la peinture.


Assombrir
L’image du dessous se retrouve assombrie par l’image du dessus. Le blanc n’a donc aucun effet. Cette technique est plus indiquée pour les images en niveaux de gris travaillées à la peinture.


Lumière dure
Ce mode est une combinaison des modes Multiplier et Écran. Sur l’image du dessous, les parties affectées par les zones noires seront toujours noires, tandis que les zones affectées par les zones blanches seront toujours blanches.


Lumière douce
Ce mode ressemble énormément au mode Superposer et a tendance à adoucir les bords un peu trop tranchants.


Extraction de grain
Cet effet fait un peu penser à Diviser, mais à la différence que le blanc assombrit au lieu de ne rien faire. Le résultat peut donc causer une inversion de couleurs.


Fusion de grain
Ceci est tout le contraire du mode Extraction de grain.


Différence
Calcule la différence entre les valeurs RVB du calque du dessus et du calque du dessous. Si la valeur de l'image du dessus est supérieure à celle de l’image du dessous, l’image apparaîtra normale, mais foncée. Si la valeur de l’image du dessus est inférieure à celle de l’image du dessous, l’image apparaîtra en négatif. Ainsi, sur un calque noir, l’image apparaîtra normale, tandis que sur un calque blanc, l’image apparaîtra entièrement en négatif.


Addition
Les valeurs RVB des deux calques s’additionnent (maximum: 255) pour retourner une image éclaircie.


Soustrait
Les valeurs RVB de l’image du dessous (minimum : 0) sont soustraites par celles de l’image du dessus, pour retourner une image foncée.


Assombrir seulement
Pour chaque pixel, la valeur la plus basse entre les deux images sera conservée, ce qui fait que les zones blanches n’auront aucun effet tandis que les zones noires donneront des pixels noirs. Pratique par exemple pour les affiches « Wanted » style western où le portrait était dessiné en noir sur une feuille beige.


Éclaircir seulement
Pour chaque pixel, la valeur la plus haute entre les deux images est conservée, ce qui fait que les zones noires n’auront aucun effet, tandis que les zones blanches donneront des pixels blancs.


Teinte
Modifie la teinte du calque du dessous, mais pas la saturation, ni la luminosité. Aucun effet si le calque du dessus est en niveaux de gris.


Saturation
Modifie la saturation du calque du dessous, mais pas la teinte, ni la luminosité. Si le calque du haut est en niveau de gris, le résultat sera donc en niveaux de gris.


Couleur
Modifie la teinte et la saturation du calque du dessous, mais pas la luminosité. Utile pour recolorer une image. Là aussi, quand le calque du dessus est en niveaux de gris, le résultat sera désaturé.


Valeur
Modifie la valeur du calque du dessous, mais pas la teinte, ni la saturation. Utile pour révéler les détails d’une image sans changer sa couleur.


Notez que tous ces modes peuvent aussi être retrouvés dans les options des outils de peinture, à la différence que dans ce cas-là, deux modes s’ajoutent.
Et comment savoir quel mode de calque choisir ?
Il n’y a qu'une chose que je peux vous conseiller : n’hésitez pas à les tester en faisant joujou avec ! C’est comme ça que j’ai appris à les utiliser.
Si vous êtes un maniaque des mathématiques et que vous êtes curieux au sujet des équations utilisées par chaque mode de calque, vous pouvez retrouver ces équations dans cette page de la documentation officielle de GIMP.
Manipuler les calques
Maintenant, c’est bien beau parler des modes de calque, mais il faut aussi savoir les manipuler pour pouvoir agencer le tout pour composer notre image finale.
Mais d’abord, je vais vous parler des différents moyens d’accéder aux fonctionnalités relatives aux calques, puisqu’il y en a plusieurs.
- Par le menu Calque de la fenêtre centrale : Je vous faisais passer par ce menu jusqu’à maintenant, mais ce n’est pas la seule façon d’accéder aux fonctions, et ce n’est pas toujours la plus efficace.
- Par les icônes en bas de la fenêtre des calques : Au nombre de six, ces fonctions vitales sont rapides d’accès. Vous pouvez ainsi créer des calques, les déplacer dans la pile ou en supprimer depuis ces boutons.
- Par le menu contextuel (clic-droit) : Si vous faites un clic-droit directement sur un calque dans la fenêtre, vous aurez accès à plein de fonctionnalités. Il est souvent plus efficace de passer par le menu contextuel que par le menu Calque, puisqu’on peut sélectionner directement le calque en faisant notre clic-droit.
- Par les raccourcis clavier : Certaines fonctionnalités ont un raccourci clavier déjà défini par défaut. Si vous avez activé les raccourcis clavier dynamiques, vous pouvez en définir de nouveaux pour les fonctions qui n’en ont pas, comme je vous l’avais montré dans le chapitre 2.
Vous choisissez donc la méthode qui vous convient le mieux selon la fonction à utiliser.
Faisons joujou avec les fonctions de manipulation !
Pour nous exercer, on va partir d’une image de 250*250 pixels avec un remplissage blanc.

Puisqu’on n’a pas encore exploré les outils de sélection, je vais plutôt utiliser des images provenant du site Openclipart.org et colorer l’ensemble en bleu, pour vous montrer les fonctions de manipulation des calques.
Téléchargez les images suivantes : Image 1, Image 2, Image 3
Choisissez tout de suite une couleur bleue (ex : 005ae1) comme couleur de premier-plan.
Créer un calque
Pour le moment, on n’a qu’un seul calque. On va en créer un deuxième, qui va servir pour la coloration de notre logo en bleu, avec la méthode qui vous convient parmi les quatre que j’ai citées plus haut (menu Calque, boutons du bas, clic-droit ou raccourci clavier). Personnellement, j’utilise le plus souvent le bouton dans le bas de la fenêtre :
 -> <-
-> <-
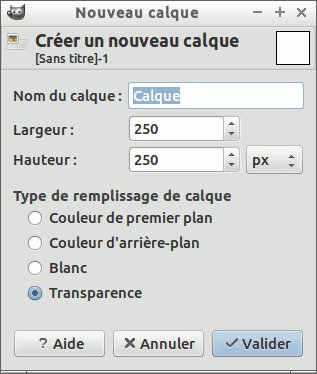
Une fenêtre comme celle-ci devrait apparaître :

Le plus souvent, vous serez amené à utiliser les valeurs par défaut, pour avoir un calque transparent de la même taille que le canevas. Mais pour ce cas-ci, on a besoin d’un calque entièrement bleu, donc si vous avez défini une couleur bleue comme couleur de premier plan, cochez Couleur de premier plan.

Sinon, prenez tout simplement Transparence et une fois validé, remplissez le calque de bleu avec le pot de peinture.
Voilà ce que ça donne dans notre fenêtre/onglet des calques, une fois validé :

Changer de mode
Puisqu’on veut colorer notre logo en bleu, allez dans votre fenêtre des calques et sélectionnez Couleur dans le menu déroulant Mode.
 -> <-
-> <-
Mais… c’est redevenu tout blanc !
C’est normal puisque le blanc pur et le noir pur ne peuvent pas être influencés par ce mode de calque qui ne change pas la valeur (luminosité) des pixels du calque du dessous. Par contre, vous verrez la différence lorsque vous aurez ajouté les images dont je vous ai parlé.
Ajouter des images dans votre canevas
Nous sommes maintenant prêts à ajouter nos images. Pour cela, rien de plus simple ! Allez dans Fichier > Ouvrir en tant que calques, puis parcourez les dossiers pour aller dans celui où vous avez enregistré vos images. Avec un Ctrl+clic, sélectionnez vos trois images.

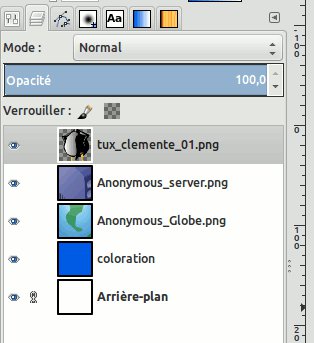
Validez ensuite. Vos images s’ouvriront dans votre canevas, ce qui vous donne maintenant cinq calques.

Mais… ils ne rentrent pas dans le canevas, ils sont trop gros !
Pas de panique ! Vous vous souvenez du chapitre Les opérations de base où je vous ai montré à réduire la taille d’une image ?
Oui mais, je veux seulement que ça rentre dans le canevas, pas rapetisser l’image complète !
Non non, on n’utilisera pas Échelle et taille de l’image. Il existe une fonction équivalente pour n’agir que sur un calque, et c’est donc ce qu’on va utiliser pour les trois images nouvellement ouvertes.
Redimensionner un calque
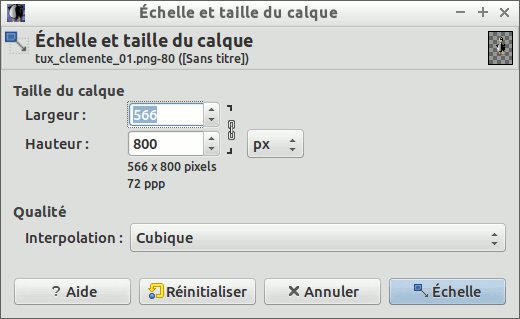
On va commencer par le calque le plus haut, soit le Tux. Depuis la fenêtre centrale, allez dans Calque > Échelle et taille du calque.
La fenêtre que vous aurez ressemblera beaucoup à ce que vous avez vu, mais avec l’option de la résolution en moins.

En gardant les proportions, baissez les valeur pour que la hauteur du calque du Tux soit à 200 pixels, puis validez.

Là c’est beaucoup mieux, on voit notre tux au complet !
Il est maintenant temps de faire les deux autres. Dans votre fenêtre des calques, sélectionnez le calque du serveur, puis faites la même opération en réglant la hauteur à 160 pixels. Sélectionnez ensuite le calque du globe, juste au dessus du calque bleu, et encore une fois, faites la même opération, en réglant cette fois les dimensions à 200 pixels.
Vous devriez maintenant avoir ceci :

Dans le cas où vous avez besoin de rogner un calque, vous avez une fonction équivalente à Taille du canevas dans Calque > Taille des bords du calque.
Déplacer un calque
Pour le moment, nos trois calques sont centrés et on aimerait ça les positionner pour faire un joli petit montage où le Tux et le serveur sont en avant-plan et le globe en arrière-plan.
Prenez l’outil de déplacement ( ), puis sur l’espace de travail, pointez le calque que vous voulez déplacer, puis faites un cliquer-glisser pour le positionner où vous le voulez.
), puis sur l’espace de travail, pointez le calque que vous voulez déplacer, puis faites un cliquer-glisser pour le positionner où vous le voulez.

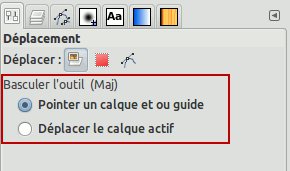
Si parfois vous éprouvez des difficultés à pointer un calque pour le déplacer, soit parce qu’il est trop transparent, soit parce que les lignes sont fines, allez dans les options de l’outil pour cocher Déplacer le calque actif.

De cette façon, où que vous pointez, cela déplacera toujours le calque sélectionné. 
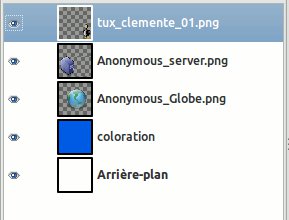
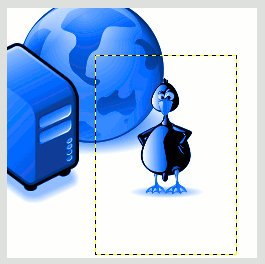
Maintenant, déplacez le serveur en bas à gauche, le Tux en bas à droite, puis le globe en haut au centre, pour faire comme ceci :

Notre logo commence à prendre forme, mais nos calques ne sont pas bien positionnés dans la pile.
Monter / Descendre des calques
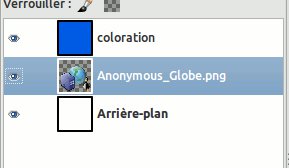
Maintenant, même si nos trois images sont dans le bon ordre par pur hasard, ils ne sont pas colorés en bleu car le calque bleu est en dessous d’eux. Pour cela, allez dans la fenêtre des calques, sélectionnez le calque bleu dans la pile, puis utilisez les flèches pour le monter.

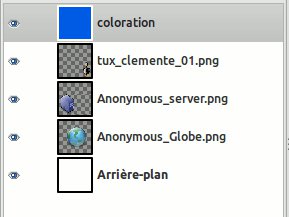
Voici ce que ça donne dans votre pile, avant et après :


Voilà ce que ça donne maintenant :

C’est beaucoup mieux ! Notre objectif est maintenant atteint, mais on va encore faire joujou un petit peu.
Verrouiller un calque
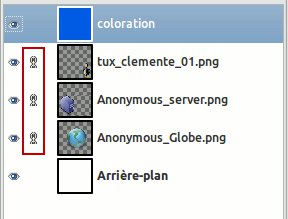
Si vous devez déplacer plusieurs calques vers un même endroit, les verrouiller ensemble vous évitera bien des maux de tête. Pour la démonstration, allez dans votre fenêtre des calques, et vis à vis les trois cliparts (le Tux, le serveur et le globe), cliquez sur l’espace vide entre l’œil et la miniature. Une chaîne apparaîtra.

Comme ça, lorsque vous déplacerez un des calques, les autres suivront !

Vous pouvez maintenant ranger vos Tylenol (ou Doliprane, selon votre localisation). :p
Copier un calque
Et si on décidait qu’on voulait des jumeaux et non un seul Tux à côté du serveur ? Pour cela, après avoir déverrouillé vos calques, cliquez-droit sur le calque du Tux dans la fenêtre des calques, puis faites Dupliquer le calque, ou encore sélectionnez simplement le calque et cliquez sur l’icône Dupliquer le calque en bas.

Avec l’outil de déplacement réglé sur Déplacer le calque actif, placez ce nouveau calque pour que les deux Tux soient côte-à-côte !

Afficher / Masquer un calque et régler son opacité
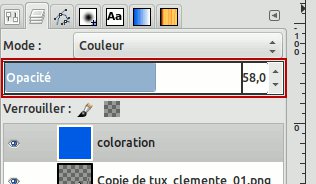
Maintenant, on pourrait décider tout d’un coup qu'on ne veut plus notre logo bleu totalement monochrome, mais avec des petites variations de teintes. Pour cela, sélectionnez votre calque bleu, puis abaissez son opacité.

Voici le résultat, avec différents réglages :



De gauche à droite : 100%, 50% et 25% d’opacité
Mais si vous avez besoin de masquer totalement un calque, vous n’avez pas besoin d’abaisser l’opacité à zéro. Il existe une fonctionnalité plus appropriée qui vous permet de le faire en un clic, sans toucher à l’opacité. Cliquez tout simplement sur l'œil vis à vis le calque à masquer. Par exemple, masquons le calque bleu.


Le calque bleu est masqué, notre logo n’est donc plus bleu
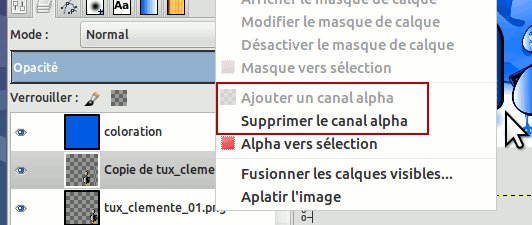
Ajouter / Retirer le canal alpha
Lorsque vous créez une nouvelle image avec les valeurs par défaut ou que vous ouvrez une image qui n’est pas transparente (une photo par exemple), le calque de votre image n’a pas ce qu’on appelle un canal alpha. Le canal alpha (ou couche alpha) permet de définir le degré de transparence d’un pixel, et cette information est supportée par le format PNG et les formats source (XCF, PSD). En contrepartie, il n’est pas supporté par JPEG, donc faites bien attention à bien choisir le format PNG lorsque vous voulez enregistrer une image que vous venez de détourer, afin de ne pas avoir à tout recommencer !
Ainsi, lorsque vous créez un nouveau calque transparent ou que vous ouvrez un PNG transparent, le calque a d’office cette couche alpha.
Il peut donc arriver des fois que vous ayez besoin d’ajouter un canal alpha à un calque opaque, ou de retirer le canal alpha d’un calque qui a besoin d’être opaque. Ces deux fonctions, soit Ajouter un canal alpha et Retirer le canal alpha, sont à la fois disponibles depuis un clic droit sur le calque sélectionné, ou depuis le menu Calque.

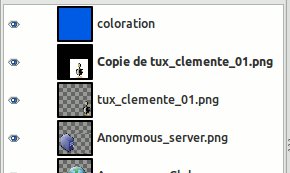
Pour faire un exemple, retirez le canal alpha de l’un des deux Tux. Vous verrez que celui-ci deviendra opaque tout autour.

Et dans la fenêtre des calques, vous verrez aussi que le nom du calque est maintenant en gras :

Il est donc important que vous sachiez ce point, car j’ai vu des débutants se battre à essayer de gommer sur un calque qui n’a pas de canal alpha, ce qui fait qu’ils n’arrivaient qu’à peindre en blanc.
Supprimer un calque
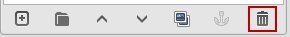
Si vous devez faire un ménage dans vos calques, vous faites soit un clic-droit sur le calque sélectionné pour ensuite faire Supprimer le calque, ou soit vous cliquez sur l’icône en forme de cercle rouge barré pour supprimer le calque sélectionné.

Pour l’exemple, allons supprimer le calque du Tux devenu opaque.

On n’a plus les jumeaux… :(
Fusionner vers le bas
Je trouve cette fonctionnalité bien pratique en webdesign. Elle permet de fusionner rapidement un calque avec son voisin du dessous. Pour le faire, vous faites un clic-droit sur le plus haut des deux calques à fusionner, puis vous faites Fusionner vers le bas. Essayez-le avec les trois cliparts.

Ajouter un groupe de calques
Cette fonction qui est arrivée dans la version 2.8 permet de grouper des calques dans des sortes de dossiers, ce qui est extrêmement pratique pour les travaux comportant de nombreux calques, comme les mascottes (ex : Tux le manchot de Linux), où l'on va grouper ensemble les calques d'une même partie.
Pour l'exemple, on va grouper les trois cliparts (le Tux, le serveur et le globe). Pour cela, sélectionnez le calque juste en dessous du calque bleu, puis cliquez sur l'icône que j'ai encadré.

Un dossier apparaîtra juste au dessus du calque actif.

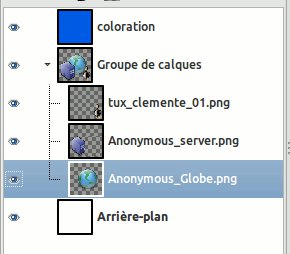
Maintenant, avec un cliquer-glisser, placez un à un les trois calques au dessus du dossier. Si vous vous y prenez bien, vos calques devraient se trouver à l'intérieur du dossier, avec une indentation pour l'indiquer visuellement.

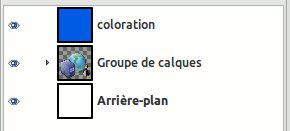
Avez-vous remarqué la flèche vis-à vis le dossier ? Cliquez dessus et vous verrez que ça s'est contracté !

Cela permet donc aussi de faire une pile plus rangée ! Et si vous masquez le groupe, tous ses calques seront masqués !
Maintenant, on a fait le tour des fonctionnalités que je voulais vous montrer. Il y en a d’autres, mais je voulais montrer les principales qui, personnellement, me sont les plus utiles.
Masquez maintenant le calque blanc. Vous êtes maintenant prêt à fusionner le tout pour l’exporter.
Fusionner ou aplatir ?
Lorsque l’on veut exporter le travail final dans un format courant d’image, les calques ont besoin d’être fusionnés. Mais attention ! Vous avez deux choix et vous devez savoir bien les différencier pour choisir ce qui convient le mieux. Ces deux choix sont accessibles depuis le clic-droit sur un calque, ou depuis le menu Calque. Les voici.
- Fusionner les calques visibles : tous les calques qui ne seront pas masqués (et donc, qui ont l’œil affiché vis-à-vis ces calques) seront fusionnés entre eux pour former l’image finale. Si vos calques visibles n’ont pas les mêmes dimensions ou sont décalés, le calque final combinera les dimensions de tous ces calques, ce qui donne un calque plus grand, mais vous avez quand même le choix de rogner le tout avant de valider la fusion. La transparence, s’il y en a, sera conservée. Vous devez donc choisir cette méthode si vous voulez enregistrer un PNG transparent par exemple.
- Aplatir l’image : tous les calques visibles qui ne sont pas masqués sont fusionnés ensemble, et tous les calques masqués sont supprimés. De plus, le calque final a les mêmes dimensions que le canevas, et votre image perd sa transparence, qui se retrouve donc remplacée par du blanc.
Pour mieux vous montrer, voici ce que ça donne sur mon image :


À gauche, avec Fusionner les calques visibles, et à droite, avec Aplatir l’image.
Donc, si vous voulez conserver la transparence, ne prenez pas Aplatir l’image ! J’ai déjà vu des cas où un utilisateur débutant avait eu à faire un détourage de son image nouvellement créée parce qu’il avait fait Aplatir l’image au lieu de Fusionner les calques visibles.
Maintenant, nous voilà prêts à une dernière chose que je veux vous montrer et que je trouve pratique pour cacher des bouts de calque.
Les masques de calque
Avant de terminer avec les calques, je veux vous montrer une fonctionnalité très utile pour cacher des bouts de calque sans effacer : les masques de calque !
C’est quoi ça ?
Si vous êtes familier avec Photoshop, vous devez sûrement déjà connaître cette fonctionnalité qui, dans ce cas, s’appelle masque de fusion.
Pour les autres, pour qui c’est la première fois qu’ils touchent à un logiciel de traitement d’image gérant les calques, je vais vous imager ça. Imaginez une feuille de papier où vous avez du contenu imprimé. Imaginez maintenant que vous ajoutez une feuille par dessus et que cette feuille a des trous. Dans ces trous, on voit le contenu imprimé, tandis qu’en dehors des trous, ce contenu est caché. Une partie de ce contenu est donc cachée par cette feuille. Les masques de calque sont comme cette feuille trouée, qui cache certaines parties du calque auquel il y est relié.
Les photos ayant disparu de Flickr, je les ai réhébergés sur mon Dropbox. Je ne connais donc pas le nom des auteurs, mais je les en remercie.
Fonctionnement et utilisation des masques
Pour vous montrer comment utiliser les masques de calque, rien ne vaut une démonstration avec un exercice !
L’exercice que j’ai choisi est la fusion de deux photos de paysage, où l’on remplace le ciel de la première photo par celui de la deuxième photo. Pour cela, une recherche sur Flickr en me limitant aux photos sous licence CC-BY m’a permis de trouver deux photos de paysage libres dont voici les adresses pour les télécharger :
Télécharger la photo no.1 | Télécharger la photo no.2
Ouvrez d’abord l’image no.1 :

Maintenant, on va importer notre deuxième image dans la première en l’ouvrant comme un calque. Pour cela, allez dans Fichier > Ouvrir en tant que calques puis sélectionnez l’image en question.
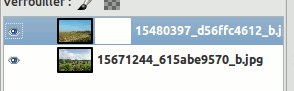
Une fois validé, vous vous retrouvez maintenant avec deux calques sur la même image :


Comme vous le voyez, un alignement et du rognage du canevas seront nécessaires avant de pouvoir fusionner les deux images. Avec l’outil Déplacer ( ), descendez le calque du dessus pour que l’horizon soit plus bas que celui de la première image, afin de pouvoir remplacer entièrement le ciel.
), descendez le calque du dessus pour que l’horizon soit plus bas que celui de la première image, afin de pouvoir remplacer entièrement le ciel.

Ensuite, avec Image > Taille du canevas, rognez l’image pour ne garder que la zone où les deux calques se chevauchent. Vous devriez ainsi obtenir ceci :

On est maintenant prêt pour fusionner nos deux photos !
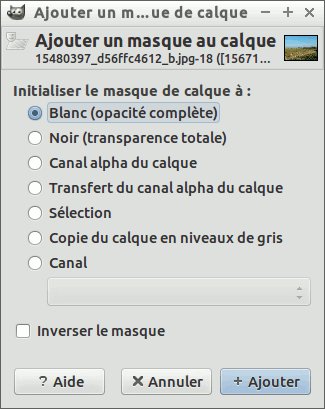
Allez dans votre fenêtre des calques. Faites un clic-droit sur le deuxième calque, puis allez dans Ajouter un masque de calque. Vous aurez une fenêtre comme ceci :

Dans ce cas-ci, laissez les valeurs par défaut comme sur la capture. Une fois validé, vous verrez qu’un carré blanc est apparu vis-à-vis le calque no.2. C’est votre masque de calque.

Réinitialisez vos couleurs de premier plan et d’arrière-plan afin d’avoir le noir et le blanc, puis prenez votre outil Pinceau ( ).
).
Avant de commencer à peindre, vous devez savoir ces principes tout simples : tout ce que vous peindrez en noir sera caché, et tout ce que vous peindrez en blanc s’affichera totalement. Et si vous prenez une couleur grise ou une autre couleur qui ne sera ni noire ni blanche, la partie peinte sera partiellement transparente.
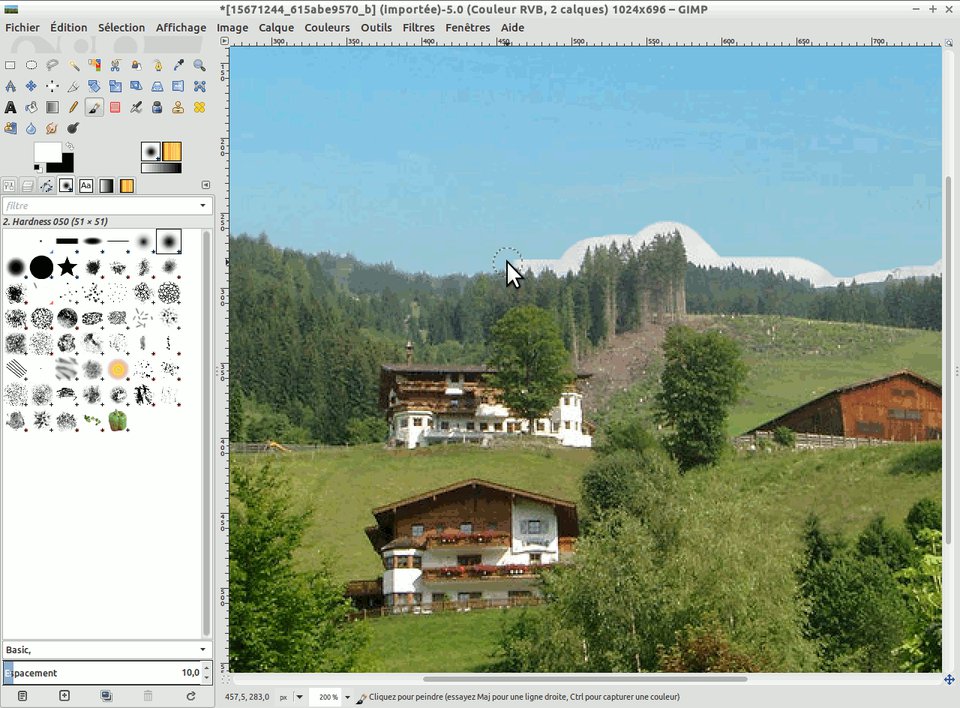
Maintenant, on commence à peindre ! Puisque nous devons cacher la partie du bas du calque du dessus, vous devez donc peindre dans le bas, avec la couleur noire. Ensuite, prenez l'outil Pinceau, puis changez la brosse pour choisir Hardness 100 dans les options de l'outil. Commencez avec une grosse brosse, en réglant Échelle à une valeur élevée, puis allez en rapetissant cette valeur à mesure.

Au secours ! Ça beurre en noir dans le bas !
Si ça vous arrive, c’est parce que c’est votre calque et non votre masque qui est sélectionné. Pour vous en assurer, retournez dans votre fenêtre des calques et cliquez sur votre masque pour qu’il soit bien sélectionné.

Faites aussi un coup de Édition > Annuler ou Ctrl+Z au besoin si vous avez peint très près de la limite entre la partie à cacher et la partie à garder.
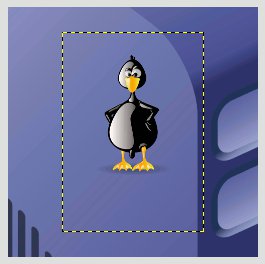
Maintenant, poursuivez la peinture du bas de votre calque et vous verrez que le village dans le calque du dessous commence à apparaître au travers.

Continuez à peindre jusqu’à ce que vous commenciez à voir le ciel du calque du dessous, ce n’est pas grave si ça dépasse.

Prenez maintenant votre blanc et une brosse floue (ex: Hardness 50, voire Hardness 25 si besoin) avec un réglage de taille assez petit pour corriger les parties où vous avez un peu trop enlevé de ciel.

En prenant une brosse floue, cela évite d’avoir une démarcation nette entre les deux calques et votre nouveau ciel s’intégrera donc mieux. Au besoin, recorrigez avec le noir, toujours avec une brosse floue de petite taille.
Voici ce que ça me donne après plusieurs corrections :

Fonctions relatives au masque
Maintenant, je vais vous montrer quelques fonctions relatives aux masques, pour vous montrer les possibilités sur ce qu’on peut faire avec les masques. Notez que toutes ces fonctions sont accessibles depuis la fenêtre des calques en faisant un clic-droit sur le masque.
Afficher le masque sur l’image
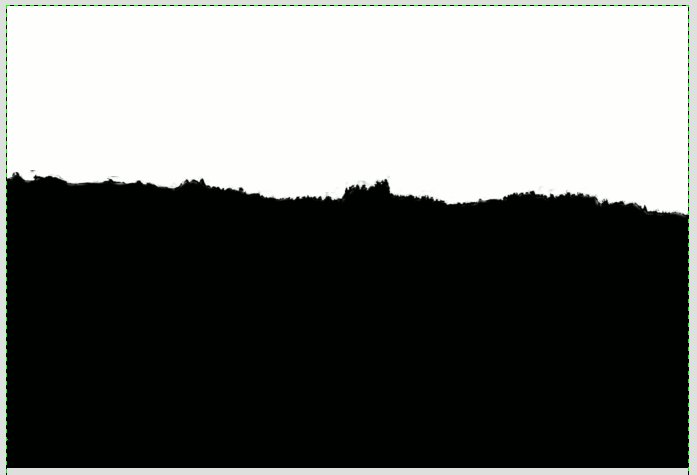
Cette fonction vous permet de visualiser votre masque dans la fenêtre d’image afin de pouvoir faire quelques ajustements au besoin. Faisons-le en cliquant droit sur le masque et en allant dans Afficher le masque. Vous le voyez maintenant dans votre fenêtre d’image !

Pour désactiver son affichage, vous refaites tout simplement la même chose !
Modifier le masque de calque
Bien que ceci apparaisse à partir du clic-droit, je ne l’utilise pas, puisque utiliser cette fonction revient à la même chose que de sélectionner le calque (décoche la fonction) ou le masque (coche la fonction) selon ce qu’on veut modifier Vous pouvez l’essayer quand même, pour remarquer après que lorsque vous peindrez, vous allez beurrer votre image avec votre noir ou votre blanc.
Désactiver le masque
Cette fonction désactive votre masque, ce qui fait qu’il n’aura plus aucun effet sur votre calque. Lorsque vous le désactivez, la miniature de votre masque sera encadrée de rouge. Essayons-le, pour constater qu’on voit à nouveau le bas de notre paysage du dessus :

ainsi que le cadre rouge autour de la miniature :

Pour le réactiver, refaites tout simplement la même manip.
Masque vers Sélection
Cette fonction vous permet de générer une sélection à partir de votre masque. La sélection couvrira toute la partie blanche du masque. Ceci vous permet donc d’appliquer la forme du masque sur d’autres calques, voire sur d’autres masques. Essayons-le, et vous verrez des « fourmis » courir autour de tout le haut de votre image !

Supprimer le masque de calque
Si vous avez foiré votre masque et que vous n’arrivez pas à corriger votre bourde, il est parfois plus simple de recommencer avec un masque neuf. Pour cela, vous pouvez le supprimer depuis un clic-droit sur votre masque. Vous pouvez l’essayer, pour constater que le bas du calque du dessus est à nouveau visible et que la deuxième miniature vis-à-vis ce calque est disparue. Vous n’avez qu’à annuler votre action pour retrouver votre masque.
Appliquer le masque de calque
Lorsque votre masque est finalisé, vous pouvez l’appliquer au calque. En faisant ainsi, vous perdrez votre masque et toute la partie du calque qui est couverte par le noir devient transparente. Vous ne pourrez donc plus modifier votre masque à partir de ce moment, sauf si vous annulez.

En général, lorsque vous exportez votre image en JPEG, GIF ou PNG, on vous demandera d’appliquer le masque à son calque.
Maintenant, si vous n’avez pas annulé vos manipulations que vous avez faites pendant que je vous montrais les fonctions, annulez-les avant d’appliquer le masque. Une fois tout cela fait, il ne vous reste qu’à sauvegarder votre image.
Voici le résultat final :

Les masques de calque ne servent pas seulement à fusionner deux images ensemble. On peut aussi les utiliser pour détourer un personnage ou un objet, ainsi que pour d’autres usages que j’oublie au moment même d’écrire ce paragraphe.
Bien que ce bout ne soit pas aussi gros que ce que nous allons voir juste après, il n’était pas moins essentiel pour l’apprentissage. Jusqu’ici, vous avez déjà fait un grand bout de chemin, mais il nous en reste à faire dans les bases à apprendre, puisqu’il y a les sélections que nous n’avons pas encore vues et là aussi, il s’agit d’une autre base que l’on doit connaître.