Dans ce chapitre, nous allons aborder un autre aspect fondamental de Sass, les variables.
Les variables, pourquoi faire ?
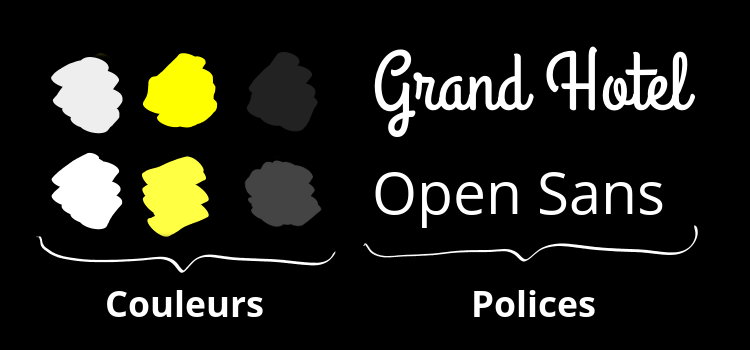
Vous avez sans doute remarqué que, dans un design, certaines valeurs reviennent souvent. Si on observe de près notre fil rouge, on peut retrouver plusieurs fois les mêmes couleurs et polices :

Maintenant, imaginez que vous souhaitez changer une de ces valeurs. Vous devez alors effectuer un rechercher-remplacer dans toute votre feuille de style. Mais il y a bien plus simple, vous pouvez utiliser une variable !
Une variable, c’est un peu comme une enveloppe. On stocke à l’intérieur une valeur (par exemple, la couleur #ff0) et on met une étiquette dessus (c’est le nom de la variable). Ensuite, lorsqu’on a besoin de la valeur de la variable, on a juste à donner son nom, et Sass ira lui-même chercher la valeur à notre place.

Comment allons-nous dire à Sass qu’il doit mettre la valeur #ff0 dans la variable $color ? Ce n’est pas très compliqué, en fait, il suffit d’insérer le code suivant au début de notre feuille de style :
1 2 | // À insérer au-début de main.scss $color: #ff0; |
On dit qu’on a déclaré une variable. Le nom de la variable commence nécessairement par $. Il est suivi de : puis de la valeur que l’on veut donner à notre variable.
Vous remarquez que j’ai écris dans le code un commentaire précédé par //. C’est un commentaire d’une ligne, spécifique à Sass, qui n’apparaitra pas dans le fichier CSS compilé.
Maintenant, on peut utiliser notre variable dans le reste du code, par exemple pour le titre principal :
1 2 3 4 5 6 7 8 9 | #hgroup { float: left; h1 { color: $color; font-size: 2em; line-height: 1em; } ... } |
À la compilation, Sass va remplacer le nom $color par la valeur #ff0. On peut aussi utiliser $color pour l’arrière-plan des boutons (#production .more, #contact button). Désormais, si on ajoute un élément qui utilise cette couleur, on pourra faire appel à notre variable.
Imaginons maintenant que notre client producteur de boissons gazeuses décide de changer la charte graphique : on va prendre du vert, ça fait plus bio ! Il suffit pour cela de changer la valeur de $color :
1 | $color: #af0; |

Vous l’aurez compris, l’intérêt des variables est avant tout de rassembler au même endroit les valeurs (couleurs, polices, etc.) qui reviennent dans notre feuille de style, afin de faciliter leur modification : plus besoin de parcourir l’ensemble du code à la recherche de chaque occurrence, tout est stocké dans une sorte de palette au début du fichier.
Voilà donc pour l’utilisation basique des variables avec Sass, voyons maintenant plus en détail tout ce que l’on peut mettre dedans.
Les différents types de données
Il existe quatre principaux types de données que l’on peut stocker à l’intérieur d’une variable : les couleurs, les nombres, les chaînes de caractères et les listes.
Nous avons déjà vu comment cela fonctionnait pour les couleurs. Elles peuvent être nommées (par exemple yellow), ou écrites sous une forme hexadécimale (#ff0, #ffff00), mais aussi en RGB (rgb(255,255,0)) ou RGBA (rgba(255,255,0,0.5)), voire même en HSL/HSLA.
Passons maintenant aux nombres. Les nombres peuvent ne pas avoir d’unité (par exemple 255) ou en avoir une (par exemple 1em ou 16px). On peut s’en servir pour contenir la fonte des caractères (leur taille), la largeur ou la hauteur d’un bloc, la dimension des marges, etc. Très clairement, je ne vois pas d’exemple intéressant dans notre fil rouge, mais ce n’est pas bien compliqué à imaginer :
1 2 3 4 5 | //Exemple bidon $largeur: 800px; body { width: $largeur; } |
On peut effectuer des calculs avec les nombres : addition +, soustraction -, multiplication *, division / et modulo % (reste de la division euclidienne). Cela pourra être utile plus tard, mais pour l’instant, je vous offre un autre exemple sorti de nulle part :
1 2 3 4 5 6 | //Autre exemple bidon $var: 15px; p { font-size: $var + 5px; // = 20px width: $var * (5+5) - 50px; // = 100px } |
Petite précision concernant la division. Si vous écrivez juste font-size: 40px/2;, Sass n’effectuera pas la division (il laissera ce code dans le CSS). Pour qu’il fasse le calcul, vous devez ajouter des parenthèses : font-size: (40px/2);. Ce problème ne se pose pas si vous utilisez des variables ($var/2) dans la division, ou si le calcul est composé de plusieurs opérations (40px/2 + 5px;).
Pour votre culture, sachez que Sass permet aussi d’effectuer des opérations sur les couleurs, mais on s’en sert assez peu dans la pratique. Nous verrons plus tard que pour modifier une couleur, il existe des fonctions spécialisées.
Après cette parenthèse, passons au troisième type : les chaines de caractères (le texte). On peut stocker beaucoup de chose dans une chaîne de caractères : une police, une URL, ou n’importe quelle valeur composée de lettres et de chiffres. Elle peut être encadrée par des guillemets (par exemple "Open Sans") ou non (par exemple bold). Prenons notre fil rouge, et ajoutons une variable pour la police de caractère des titres :
1 | $head-font: "Grand Hotel"; |
Dans la suite du document, on peut faire appel à cette variable par un simple :
1 2 3 | h1, h2 { font-family: $head-font; } |
Alors j’avoue, j’ai un peu triché. Ce code n’est pas exactement l’équivalent du CSS que nous avions avant, puisque nous ne transmettons qu’une seule police à notre règle. Or, il est souvent conseillé de proposer plusieurs polices, séparées par des virgules, dans le cas où la première n’est pas chargée.
Sass nous offre la possibilité de gérer cette situation avec un quatrième type : les listes. Une liste est un ensemble de valeurs séparées par des virgules ou des espaces. Il peut s’agir d’une liste de chaînes de caractères, comme dans notre cas ("Open Sans", Helvetica, Arial, sans-serif), d’une liste de nombres (1rem 0), ou bien encore d’une liste de listes (box-shadow 1s, background-color 1s). Notez qu’on peut tout à fait avoir différents types de données dans une même liste.
Pour notre fil rouge, on gérera les polices avec deux listes de chaînes de caractères :
1 2 | $head-font: "Grand Hotel", serif; $body-font: "Open Sans", Helvetica, Arial, sans-serif; |
On découvrira trois autres types de données au cours des prochains chapitres :
- les booléens, qui peuvent valoir
true(vrai) oufalse(faux), - le type null qui représente une valeur vide,
- le type map qui est une sorte de liste dont chaque item a un nom (sa clef) et une valeur.
L'interpolation
Jusqu’à présent, on a vu comment utiliser une variable en tant que valeur passée à une propriété. Cependant, il peut arriver qu’on veuille insérer la valeur d’une variable autre part dans le code : dans un sélecteur, dans le nom d’une propriété, ou en tant que media-query.
Justement, revenons à notre fil rouge et intéressons-nous aux media-queries. Dans le chapitre précédent nous les avions imbriquées dans d’autres blocs. Or on remarque dans notre code qu’il y en a deux qui reviennent :
1 2 | @media screen and (max-width: 540px) {...} // pour les petits écrans @media screen and (min-width: 740px) {...} // pour les grands écrans |
On peut donc facilement gérer cela en passant une variable entre parenthèses :
1 2 3 4 5 6 7 8 9 | // On stocke la règle dans une variable $large-screen: "min-width: 740px"; // On l'insère entre parenthèses en tant que chaîne de caractères #description { max-width: 22rem; @media screen and ($large-screen) { max-width: 48%; } } |
Mais on pourrait aller plus loin en stockant l’intégralité de nos media-queries dans des variables, sous la forme de chaînes de caractère :
1 2 | $small-screen: "screen and (max-width: 540px)"; $large-screen: "screen and (min-width: 740px)"; |
Comment insérer ces chaînes de caractères ? Le code suivant ne fonctionne malheureusement pas :
1 2 3 4 5 6 | #description { max-width: 22rem; @media $large-screen { max-width: 48%; } } |
On va devoir utiliser une syntaxe particulière, l’interpolation. Le principe est assez simple : on place le nom de la variable entre #{ et }. Ainsi, le code suivant aura l’effet escompté :
1 2 3 4 5 6 | #description { max-width: 22rem; @media #{$large-screen} { max-width: 48%; } } |
Personnellement, je trouve qu’on gagne déjà un peu en lisibilité, puisque, intuitivement, cela veut dire :
Ce qui se trouve dans ce bloc est destiné aux écrans larges.
C’est tout pour l’interpolation, qui pourra aussi vous être utile si vous souhaitez modifier un sélecteur, et, plus rarement, le nom d’une règle. Retenez bien sa syntaxe, on en reparlera dans plusieurs chapitres.
Parlons au passage rapidement de la concaténation. Il s’agit tout simplement de la possibilité d’additionner deux chaines de caractère, l’une après l’autre, avec l’opérateur + :
1 | font-family: sans- + "serif"; |
Rien de bien compliqué, mais il est possible que je m’en serve à un moment ou un autre dans un exemple.
La règle !default
Actuellement vous n’en verrez pas forcément l’intérêt, mais je souhaite tout de même vous parler de !default. Lorsque vous attribuez une valeur à une variable, il est possible que cette variable existe déjà. Dans ce cas là, la nouvelle valeur remplace l’ancienne. C’est le comportement par défaut. Pour que la variable garde sa valeur d’origine si elle existe déjà, alors il faut ajouter !default, comme ceci :
1 2 3 4 5 | $macouleur: orange; $macouleur: skyblue !default; h1 { color: $macouleur; // orange; } |
Je n’insiste pas trop là-dessus, car je ne vois pas d’application concrète à votre niveau. Sachez juste que cela existe.
En résumé
- Une variable a un nom et permet de stocker une valeur.
- On déclare une variable ainsi :
$nom: valeur;. Ensuite, pour accéder à la valeur, on donne le nom de la variable. - Il existe 4 principaux types de données : les nombres, les chaînes de caractères, les couleurs et les listes.
- Pour insérer une variable dans le nom d’une propriété, dans un sélecteur, ou en tant que media-query, on utilise la syntaxe d’interpolation
#{$variable}.
Il resterait d’autres choses à dire sur le système de variables de Sass. Je ne vous ai pas parlé des types Booléen et Null parce que nous en reparlerons dans d’autres chapitres, lorsqu’ils seront réellement utiles. Sinon, il faudrait aussi évoquer la portée des variables et la règle !default, mais ça me semble assez anecdotique actuellement, je vous invite à vous référer à la doc si cela vous intéresse.
Pour s’entraîner
Déclarez les variables suivantes au début de la feuille de styles, puis utilisez-les à chaque fois que c’est nécessaire :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | //Couleurs $color: #ff0; $color-hover: #ff4; $dark: #222; $dark-hover: #444; $light: #eee; $ultra-light: #fff; //Polices $head-font: "Grand Hotel", serif; $body-font: "Open Sans", Helvetica, Arial, sans-serif; //Media-queries $small-screen: "screen and (max-width: 540px)"; $large-screen: "screen and (min-width: 740px)"; |
La solution est disponible ici.
Lorsque vous aurez fini, nous pourrons passer à @import, pour voir comment Sass améliore l’import de feuilles de styles.