Dans ce deuxième chapitre, vous ferez connaissance avec le corps d'un site et son pied de page, dans la continuité de ce que l'on vient d'étudier.
J'en profiterai pour vous toucher un mot sur les potentielles démarches d'amélioration de votre charte graphique. Ce chapitre est relativement court, mais je vous rassure, un TP vous attend juste après ! 
Le coeur ou le corps ?
Le titre de ce sous-chapitre prend son sens quand on sait ce que représente le corps d'un site. En fait, le corps, c'est la partie dans laquelle se trouve le contenu du site. C'est l'information que renvoie chaque lien du menu. Si je clique sur le menu "Actualités", alors le corps va afficher les actualités (sous forme de textes, images, etc.).
Ainsi le corps est d'une certaine manière le cœur du site. Attention, je ne parle pas du cœur graphique telle que j'en avais désignée la bannière, mais bel et bien du cœur en termes de contenu. Lorsqu'un visiteur consulte un site internet, c'est principalement pour accéder au contenu du site, c'est d'ailleurs la raison pour laquelle le corps occupe la majeur partie de l'espace d'un design. 
Ce que vous devez savoir du corps, c'est qu'il doit être visible et suffisant grand pour accueillir le contenu du site. Et puis… bah c'est à peu près tout. Bien entendu, il va de soi que le corps doit être agencé de façon à ce que l'ensemble du design soit proportionné et en accord, tant sur la forme qu'au niveau des couleurs et des textures. En bref, un corps peut ressembler à tout et n'importe quoi, tant qu'il respecte les conditions dont je viens de parler.
Je vous exempte d'une démonstration pour cette fois-ci, j'imagine que vous en avez saisi le principe. 
Pied de page
Comme son nom l'indique, le "pied de page", appelé aussi footer en anglais, est un bloc qui se situe tout en bas de la page et qui fait plus ou moins office de signature.
En fait, dans le pied de page, on ira mettre toutes les informations qui, aussi importantes soient-elles, n'ont pas besoin d'être mises trop avant mais qui sont tout de même accessibles assez facilement.
Copyright
Très souvent, on profite du pied de page pour installer ce que l'on appelle un "copyright", c'est-à-dire que l'on signale aux visiteurs que tous les droits relatifs au site sont strictement réservés à son auteur. Il n'est pas question de droits d'auteur à proprement parler (le copyright tient ses origines d'Amérique, les droits d'auteur de la France), bien que les deux tendent à se rapprocher puisqu'ils encadrent un ensemble de règles communes.
Qu'est-ce qui le différencie par exemple ?
Par exemple, pour profiter du copyright, il faut préalablement déposer une demande. Ainsi, un site internet ayant fait l'objet d'un dépôt de copyright est en droit d'afficher le symbole ©, suivi de l'année de publication, puis du nom de l'auteur (ou de la société). Par exemple :
Copyright © 1998 - sp0z SAS Tous droits réservés
Pourtant, j'en ai vu un paquet des sites français avec ce genre de mention !
A priori, il n'y a aucun problème à ce qu'une société française profite du copyright américain. Mais de toute manière, le système de droits d'auteur ne nous oblige pas à déposer quoi que ce soit, il est en vigueur en France et vous concerne du moment que vous êtes l'auteur d'une oeuvre (ou l'éditeur/producteur). Utiliser la mention "Copyright" n'a pour but que d'informer vos visiteurs d'une éventuelle copie frauduleuse. 
Liens annexes
Lorsqu'il s'agit d'un site internet d'une entreprise lambda, cette dernière se sert du footer afficher différents liens menant à des sections moins visibles du site. Elle ira placer par exemple ce que l'on appelle les mentions légales. Les mentions légales regroupent l'ensemble des informations officielles relatives à l'entreprise. C'est une sorte de communiqué prouvant l'authenticité de la société qui est, soit dit en passant, parfaitement obligatoire quand on est une entreprise qui exerce et qui, par extension, cherche à faire du chiffre ;o) . Rassurez-vous, si vous n'avez pas encore ouvert la vôtre, on ne vous demandera pas de compte si ces mentions ne figurent nulle part. 
On y présentera aussi un éventuel plan du site, comme celui du Site du Zéro. Bah, d'ailleurs, vous trouverez un grand nombre d'exemples sur le pied de page du Site du Zéro. Je vous invite vivement à prendre quelques minutes pour le consulter et constater des liens et informations qui y sont affichées. Vous y trouverez les fameuses mentions légales, mais aussi la liste des équipes du site, le lien vers le blog de l'entreprise Simple-IT (celle qui édite le site), etc. Ne soyez pas étonnés de ne pas trouver de "copyright", je vous rappelle que le site est soumis aux droits d'auteur français et que le copyright est américain. 
Et d'un point de vue graphique, ça donne quoi ?
J'ai failli oublier l'essentiel avec tout ça : à quoi ressemble un pied de page ? Graphiquement, réaliser un pied de page n'est pas plus compliqué que de créer un corps de page puisqu'il s'agit simplement d'un bloc horizontal dans lequel on viendra lister les fameuses informations dont je vous parlais.
On évite généralement de créer un bloc trop important quand on a peu d'informations à afficher. Celui du Site du Zéro est particulièrement rempli, c'est pourquoi il est un peu plus volumineux que la moyenne. 
Démarches et améliorations
Jusqu'ici, ce que nous avons étudié est ce qui se présente comme les fondations d'un site : la bannière, le corps, les menus et le pied de page.
Il vous est bien entendu possible d'apporter vos propres améliorations en mettant en place des idées susceptibles de donner de la valeur ajoutée à votre site ou, plus simplement, de favoriser l'ergonomie ou l'esthétique de votre charte graphique.
Sur le Site du Zéro, vous pouvez apercevoir une bande blanche située au-dessus de votre écran, au-dessus encore du logo du site. Cette barre blanche est dotée de textes informatifs que vous ne trouverez quasiment nulle part d'autre qu'ici. Les créateurs ont opté pour cette solution car elle semblait, à mon sens, être le compromis idéal : les informations sont mises en valeur (car situées en haut du site, proche de la bannière qui fait figure de première impression chez un visiteur je vous le rappelle), mais raisonnablement étant donné la taille des textes utilisée.
Cette barre se veut de plus en plus courante, si bien qu'on la retrouve sur bien des sites à fort trafic : Le Parisien, L'Equipe, France 2…
Le plus souvent, on affiche des informations relatives à la fréquentation que connait ledit site, à l'image du SdZ. On en profite également pour afficher certaines informations qui pourraient paraitre potentiellement en pied de page mais qui auront leur place dans cette barre pour plus de visibilité.
Cette barre est typiquement le type de démarches que je vous invite à entreprendre. Il s'agissait ici d'améliorer l'ergonomie du site.
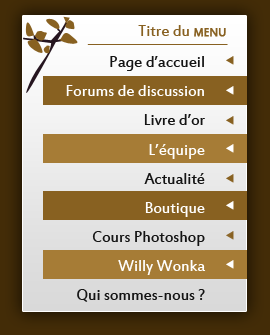
Comment améliorer l'aspect graphique de votre site aussi, par exemple ? L'idée, devenue commune également, est d'ajouter ce que l'on appelle des puces à côté de chaque lien constituant vos menus. C'est d'ailleurs ce que j'avais inconsciemment fait lors de mon exemple, regardez :

Chaque flèche constitue une puce. Une puce est un petit symbole lambda (cela peut prendre n'importe quelle forme, pas forcément une flèche !) que l'on vient placer quelque part à côté de chaque lien. C'est simple à faire, et ça peut donner du style à vos menus. 
Dans la même optique, on peut aussi réfléchir à réaliser quelque chose permettant de créer une liaison entre les menus et le corps par exemple. Mettons un dégradé de couleurs, ou encore des fils selon le style graphique adopté.
Bref, vous le voyez, tout est imaginable et force est de constater que je suis loin de vous avoir tout dévoilé. Maintenant, c'est à vous de jouer. Construisez des bases solides en réalisant bannière, menus, corps et pied de page, et pensez sans cesse à améliorer ce qui est améliorable en apportant de nouvelles idées aussi pratiques qu'esthétiques. 
Ces deux derniers chapitres ont été riches en informations, je suis fier de vous savoir en vie ! 
Rassurez-vous, tous vos efforts vont payer : vous êtes sur le point de réaliser un ultime TP dans lequel vous serez amené à réaliser votre propre charte graphique. Le moins que l'on puisse dire, c'est qu'il va y avoir du sport, vous allez vite comprendre pourquoi. 