Vous voici arrivé à votre deuxième TP. Je vous rappelle rapidement en quoi consiste ces chapitres si particuliers, mais surtout si attendus par les lecteurs.
Vous n'apprendrez pas de nouvelles techniques de création car ce n'en est pas l'objet. Tout ce qui vous sera demandé ici, c'est de mettre en pratique toutes les connaissances acquises depuis le début du cours pour répondre à un sujet qui vous sera donné.
En l'occurrence, ce TP a été étudié pour que vous puissiez surtout utiliser les outils de création que nous avons vu dans cette troisième partie, mais rien ne vous empêchera d'utiliser accessoirement les autres fonctionnalités de Photoshop. Après tout, vous le savez maintenant, quand vous êtes en TP, vous êtes maitres de la situation ! 
Le sujet de ce TP portera sur la réalisation d'un logo. Ainsi, je prendrai le temps de vous donner les quelques ficelles que je connais pour la réussite de votre logo, le but étant qu'il vous corresponde au mieux ou qu'il corresponde au mieux à l'esprit que doit dégager votre société, votre site ou votre projet. Ceci sans oublier, évidemment, que votre logo se doit d'être graphiquement joli, moderne et attractif, sans quoi ce serait un logo plus ou moins raté. 
Vous devez comprendre qu'il y a tellement de (bonnes) manières de réaliser un logo que cela m'amène à vous dire qu'il s'agit d'un sujet relativement délicat et qui est difficile à aborder objectivement. Ainsi, je préfère vous avertir que mes propos n'auront rien d'un discours officiel, même si, évidemment, la majorité (pour ne pas dire la totalité) de mes dires seront basés sur des faits avérés et communs.
La minute théorique : qu'est-ce qu'un logo ?
Vouloir créer un logo est une chose. Savoir pourquoi on crée un logo en est une autre et c'est ce que je vais tenter de vous expliquer.
Abordez cette première sous-partie comme une introduction au TP. C'est une sorte d'article que j'ai rédigé pour que vous puissiez comprendre ce qu'est un logo, comment on le conçoit, quelles en sont ses principales caractéristiques, etc. Vous ne manipulerez donc rien avant la prochaine sous-partie. 
Définition
Le logo est le reflet de votre projet, votre boite ou peu importe de quoi il s'agit : c'est l'image de votre produit, l'élément graphique censé le représenter de façon visuelle. D'ailleurs, Wikipédia le confirme :
Un logotype, plus couramment appelé logo, est une représentation graphique qui sert à identifier de manière unique et immédiate les sociétés, associations, institutions, produits, services, événements, ou toute autre sorte d'organisations dans le but de différencier le propriétaire du logotype des autres entités.
Wikipédia
Si l'on se réfère à cette définition, on doit pouvoir retenir quelques mots-clés avec lesquels nous pourrons donner un sens à la réalisation d'un logo, quel que soit son propriétaire :
- Représentation graphique : ça, ça nous parle. Nous sommes sur Photoshop, et on sait faire des images, tout va bien. Un logo, c'est donc une image, avec des formes, du texte, des couleurs, … Bref, c'est une image.
- Identifier de manière unique et immédiate : il s'agit donc d'un élément graphique qui est censé rappeler le produit grâce à ses couleurs, ses formes, son style… En réalité, c'est une partie de votre produit, l'un de ses nombreux aspects qui est censé lui être fidèle. Il ne faut donc pas négliger le logo, car il doit être remarquable et identifiable au premier coup d’œil, tout en ajoutant un critère complémentaire primordial sans quoi tout cela ne serait plus possible : le logo doit être unique.
- Différencier : l'un ne va pas sans l'autre. Créer un logo unique, c'est se différencier des autres (et de l'éventuelle concurrence). Se différencier des autres permet, par extension, de se faire remarquer plus facilement. C'est ainsi que vont les choses et il faut garder en tête ce cheminement. D'autant plus que, si faire son propre logo est plus gratifiant et plus amusant, sachez que vous êtes, de toute manière, dans l'obligation de créer un logo unique, sans quoi vous enfreindriez la loi protégeant les droits d'auteur et vous serez punissables. Alors, attention.

En théorie
Rentrons dans le vif du sujet et intéressons-nous de plus près aux caractéristiques d'un logo. Quels sont les critères de création ? Existe-t-il un logo type, un logo standard ? Y a-t-il des normes… ? Autant de questions auxquelles je vais tenter de répondre.
Vectoriel ou matriciel ?
C'est LA question qu'il faut se poser avant de se lancer. Enfin, non, pas vraiment. Disons que c'est lié, mais la vraie question qu'il faut se poser, c'est : "Que vais-je faire de mon logo ?".
Et vous, alors, qu'allez-vous faire de votre logo ?
Je ne comprends pas très bien ta question… Mon logo, je vais l'utiliser pour mon site, et alors ?
Très bien ! Vous l'utilisez pour votre site, c'est déjà une bonne chose à savoir. Maintenant, allons plus loin : envisagez-vous de l'utiliser autre part que sur votre site ? Soyons même encore plus généralistes et dites-moi si vous ne prévoyez pas, éventuellement, de ne l'utiliser que pour le web ?
Hum… bah, ça dépend. Si mon site marche bien, peut-être que je vais avoir besoin du logo pour des papiers ou des affiches. Et si je crée un produit que je compte vendre, je vais peut-être avoir besoin d'utiliser mon logo sur ces produits, oui…
Nous y sommes ! Un logo peut être utilisé sur le web, mais pas seulement. On peut avoir besoin de placer son logo sur un produit à vendre, sur des vêtements par exemple, et même pourquoi pas sur une ou les camionnettes de votre société ou celle de votre père ! Simplement, il y a des conditions pour que votre logo soit techniquement déclinable sur ces différents supports, et la condition principale, c'est qu'il soit suffisamment grand !
C'est ici qu'intervient justement la notion d'image matricielle ou vectorielle. Vous le savez, l'image vectorielle peut-être agrandie à l'infini, elle sera intacte, au contraire de l'image matricielle pour les raisons que vous connaissez. Du coup, si vous êtes certains que votre logo n'ira nulle part ailleurs que sur votre site, vous pouvez opter pour du matriciel, même si rien ne vous empêche de travailler en vectoriel. Cela dit, si vous prévoyez d'imprimer le logo pour du textile par exemple ou tout autre type de support, alors il vous faudra forcément travailler en vectoriel.
Et si je crée une énooorme zone de travail et que je travaille comme ça, pour faire, de même, une énooorme image. On pourra pas l'imprimer sans problème, sachant qu'elle sera grande d'origine ?
C'est une solution que je ne vous recommande pas. Quand on travaille sur de grandes images, j'aime appeler cela "travailler en HD", c'est-à-dire en Haute Définition. Votre image sera géante et on pourra donc l'adapter sur un support de plus petite taille, sachant qu'on peut réduire significativement une image de type matricielle, la perte de qualité sera minime voire nulle. Pourtant, pour plus d'efficacité, je préfère vous prévenir qu'il faudrait mieux bosser sur du vectoriel, vous ne rencontrez aucun problème lors d'une éventuelle impression. Quelles que soit les dimensions requises, le vectoriel le permettra. Si vous faites une image HD en matriciel, vous serez limité à une seule et même taille maximale, ce qui peut s'avérer problématique car, en admettant que vous ayez un jour besoin de créer une affiche gigantesque, et bien il se peut que votre logo ne soit pas suffisamment grand. Ceci dit, il faut aussi noter que cette pratique est peu conventionnelle. Cela signifie qu'un dessin matriciel est destiné à ne pas être modifié, tandis que le dessin vectoriel est prévu pour.
D'ailleurs, même si j'aurais tendance à vous conseiller de travailler en matriciel pour vos logos de sites web, je tiens tout de même à vanter les mérites du vectoriel même dans un tel contexte. En effet, cela peut s'avérer très utile si vous décidez, un jour, de modifier le look de votre site car il se peut que vous ayez du même coup besoin de changer la grandeur de votre logo.
Pour finir, en espérant que le message sera passé : si votre logo est destiné à subir des modifications de grandeur par la suite, optez pour du vectoriel. Si vous ne le savez pas encore, optez toujours pour du vectoriel. Enfin, si vous êtes convaincu(e) que votre logo ne connaitra aucune modification à l'avenir, foncez sur du matriciel. 
Quelques règles bonnes à prendre.
Un logo, c'est quoi ?
Reformulons : on sait à quoi peut servir un logo, mais sait-on ce que c'est exactement ? Quand on dit qu'il s'agit d'une représentation graphique, le sujet est tout de même un peu vaste.
Soyons réalistes : un logo, c'est à peu près tout ce que vous voulez, mais pas trop non plus. On crée un logo pour représenter quelque chose, il faut donc que ce soit clair, que ce soit évocateur. Si vous pondez une image avec 10 couleurs différentes, tout plein de textes, des symboles, des dessins et j'en passe, alors ce sera forcément un logo raté. Si cela peut s'apparenter à un avis purement personnel, je peux vous assurer qu'il s'agit d'un consensus quasi-général. Faites une liste de ce qui pourrait éventuellement paraitre sur votre logo puis ne retenez que l'essentiel.
Je vous signale rapidement qu'une photo n'est pas un logo.
On peut de ce fait établir quelques règles qu'il vaut mieux respecter pour réussir son logo. Je ne les connais pas toutes et, encore une fois, c'est surtout une question de goût, bien que l'aspect technique doit aussi être envisagé, vous comprendrez pourquoi.
Les modes colorimétriques
Dans le chapitre sur les couleurs, je vous parlais du CMJN comme le mode colorimétrique utilisé pour imprimer. Selon vos besoins et vos attentes, on pourrait aussi travailler sous d'autres modes, mais là en l'occurrence, c'est le CMJN pour l'impression. En ce qui nous concerne, nous travaillerons notre logo pour le web, donc le mode RVB conviendra. Simplement, n'oubliez pas que vous serez peut-être amené à décliner votre logo sur d'autres supports un jour.
Il se peut aussi que vous ayez besoin, à terme, d'imprimer votre logo sur des feuilles de papier. Pour cela, on décline généralement le logo en niveaux de gris. Il s'agit bel et bien d'un mode que vous trouverez dans le menu Image > Mode > Niveaux de gris.
Le choix des couleurs
Comme je le disais précédemment, si vous définissez une charte graphique avec plus de 10 couleurs différentes, alors vous avez tout faux. Il vaut mieux la jouer simple, encore une fois, vous serez plus efficace, c'est avéré. On a tendance à conseiller un quota maximal de 3 couleurs par logo, c'est ce qui semble être le meilleur compromis. Si la gamme de couleur est précisément la même, par exemple deux oranges très proches, on peut les considérer comme une seule et même couleur. Pensez aussi que de bons contrastes jouent beaucoup sur la lisibilité du logo quand il est question de le décliner en niveaux de gris (ou même en noir et blanc seulement).
Dans tous les cas, vous êtes parfaitement libre de choisir le nombre de couleurs qui composeront votre logo, c'est à vous d'être vigilant et de ne pas en abuser.
Regardez par exemple le logo de Windows Vista qui est composé de quatre couleurs différentes en dégradé. Cela ne l'empêche pas d'être graphiquement correct, qu'en pensez-vous ? 

Pareil pour Ebay et pour Google Chrome par exemple.


On aura d'ailleurs remarqué que ces trois logos était faits des mêmes couleurs. 
Typographie
Les trois logos ci-dessus se présentent chacun sous une forme particulière. Si le logo de Ebay est textuel et seulement textuel (c'est-à-dire qu'il est fait que de texte), celui de Google Chrome ne contient aucun texte, seulement un dessin, une forme graphique. Quant au logo de Windows Vista, celui-ci réunit les deux formes : il y présente à la fois un dessin, à la fois du texte.
On peut aussi rencontrer certains logo qui utilise des dessins pour former du texte. Souvent, ce sont tout simplement des polices d'écriture qui sont modifiées pour leur donner une texture et qu'elles soient représentées comme dessin, mais il se peut aussi que l'on utilise un dessin pour former une lettre. C'est le cas de McDonald's !

La rumeur dit que le M (initiale de Mcdonald's) représente deux frites tordues. C'est une rumeur, on ne me l'a jamais confirmé, mais cette histoire tient la route. 
A propos, il arrive également très souvent que l'on crée un logo à l'aide des initiales du produit, de la marque, … Cela arrive le plus souvent quand le nom est trop long et ne peut être intégré dans un logo. Deux petits exemples :
 -
-  Cliquez sur les images pour les agrandir
Cliquez sur les images pour les agrandir
Le premier logo est composé de deux lettres : le N et le Y, en référence à la marque New-York Yankees. Le second logo, quant à lui, fait référence aux lettre C et A pour Crédit Agricole. 
En ce qui vous concerne, vous êtes encore une fois libre de choisir la forme qui vous convient le mieux. Cela dit, si vous préférez un logo textuel, que ce soit pour écrire un nom en entier ou pour n'utiliser que ses initiales, il va falloir faire attention à ce que la typographie utilisée soit suffisamment lisible : quiconque verra votre logo doit en comprendre le sens.
Cela passe donc par une recherche intense et scrupuleuse de la police d'écriture que vous adopterez pour votre logo. Elle doit à la fois être adaptée au logo, à la fois être visible et lisible par autrui. Ne négligez surtout pas cette étape et, mieux encore, soyez stricte dans votre recherche. Si la police semble convenir mais que quelque chose cloche, allez voir ailleurs, vous trouverez votre bonheur.
Ne mélangez pas les polices d'écriture entre-elles, c'est mal vu et pas forcément pratique à manipuler sur Photoshop. Pareil, si vous avez besoin de modifier la taille de votre police, faites-le en homothétie. C'est aussi mal vu de modifier les dimensions d'une police uniquement sur la hauteur ou uniquement sur la largeur. Il vaut mieux le faire en homothétie, c'est-à-dire de manière proportionnelle grâce à la transformation. Rien ne vous empêche cela dit d'utiliser les paramètres de la palette "Paragraphe". 
Je vous rappelle le site de référence pour télécharger une police d'écriture, c'est www.dafont.net. Il en existe d'autres, je vous invite à faire des recherches sur google pour cela.
Autrement, n'hésitez pas à créer votre propre typographie avec la plume. Vous ne créerez pas vraiment une police d'écriture proprement dite, mais plutôt un tracé qui prendra la forme d'une typographie. Je mettrais d'ailleurs ma main à couper que le logo du Crédit Agricole a été fait à la plume, tout comme le M de McDonald's, les fenêtres du logo Windows, et j'en passe. De toute manière, vous vous en doutez bien, céer soi-même les écrits du logo est le meilleur moyen d'avoir un truc unique (cela revient d'ailleurs à faire le lien avec ce que je disais plus haut: un logo doit être unique et c'est l'occasion de le prouver.
Pour ne rien vous cacher, ces logos ont sans aucun doute été réalisé avec Illustrator, un logiciel faisant partie de la suite créative d'Adobe et qui sert à réaliser des images exclusivement vectorielles. Mais l'un n'empêche pas l'autre : ce que vous faites avec la plume sur Photoshop est tout aussi vectoriel que ce que vous feriez avec la plume sur Illustrator. Ce dernier est simplement plus complet dans son domaine. 
Les effets spéciaux
Les logos d'aujourd'hui, ceux que l'on appelle d'ailleurs les logos 2.0 (référence au web 2.0), ont tendance à être dotés d'effets spéciaux leur donnant un aspect moderne et dans l'ère du temps.
Prenons l'exemple de TF1. Au départ, leur logo ressemblait à ça :

Aujourd'hui, les dégradés et compagnie ont pris une place importante dans les logos des différentes firmes, comme en témoigne le logo de TF1 :
 Cliquer sur l'image pour l'agrandir
Cliquer sur l'image pour l'agrandir
C'est léger mais super efficace, vous ne trouvez pas ? Voyons un autre exemple, logo d'Apple ressemblait à ça en 1976 :

Graphiquement, ce n'est pas particulièrement laid. Du moins, c'est mon avis. Pourtant, on sent quand même que c'est un peu vieillot à le comparer avec les logos actuels. Et pour preuve, le logo a évolué en plus de 30 ans et ressemble désormais à cela :

Il s'agit du logo que l'on peut voir sur le web. Sur vos ordinateurs Mac par exemple, il sera techniquement très difficile de l'y intégrer d'une quelconque manière. La principale raison est ses effets spéciaux : il y en a beaucoup, des dégradés, des effets de reflet, des ombres, …
Alors oui, c'est joli, mais pas forcément pratique. C'est pourquoi il faut penser à tout et ne pas abuser de ses effets. Les dégradés, vous pouvez y aller (dans la limite du raisonnable tout de même). Mais évitez les ombres, les lueurs et compagnie. Ce n'est pas forcément ce qu'il y a de mieux pour votre logo.
Cela dit, au sujet du logo d'Apple, une chose n'a jamais changée, c'est sa forme. C'est clairement son élément le plus fort et distinctif. Quand on voit ne serait-ce que la silhouette de ce logo, on sait que c'est du Apple. 
Nous avons fait le tour, le TP va pouvoir véritablement commencer ! 
Préparatifs
De quoi allez-vous avoir besoin pour réaliser votre logo ? Voici les quelques points sur lesquels il va falloir réfléchir avant de commencer. 
Matriciel ou vectoriel ?
Matriciel
Si votre choix se porte pour le matriciel, vous n'avez donc aucune restriction en terme de création. Toutefois, n'oubliez pas l'aspect technique que peut représenter votre logo. Évitez les ombres et compagnie, travaillez sur un document de grande taille, modifiez la résolution de votre document, etc.
Vectoriel
Si vous optez pour le vectoriel, alors préparez-vous à n'utiliser que la plume ou presque. Je vous rappelle que le texte est vectoriel, donc aucune crainte à ce niveau. Faites preuve de créativité et d'imagination : vous êtes plus restreints, mais cela ne doit pas vous empêcher de faire ce que vous voulez.
Si vous avez encore un peu de mal à comprendre pourquoi nous sommes restreints quand on bosse en vectoriel, dites-vous simplement que vous ne devez absolument pas trouver de calque Image (les calques standards (pixelisés), ceux que l'on utilise pour le matriciel le plus souvent) dans votre fenêtre de calques : seulement des calques forme, des tracés et éventuellement des calques de remplissage, etc. Mais pas de calque Image !
On prend une feuille, un crayon, et on s'y met.
Sortons notre bon vieux crayon à papier et placez une feuille en face de vous. (Pas la zone de travail, pardi ! Une vraie feuille)
Je crains le pire… 
Aucune raison, vous avez ma parole.  Nous allons établir sur papier ce que nous allons réaliser sur notre ordinateur. Cela commence donc par les éléments qui paraitront dans notre zone de travail et qui constituerons le logo. On va donc déterminer, au choix :
Nous allons établir sur papier ce que nous allons réaliser sur notre ordinateur. Cela commence donc par les éléments qui paraitront dans notre zone de travail et qui constituerons le logo. On va donc déterminer, au choix :
- Un nom : le nom de la marque, du produit, de la société, …
- Des initiales : si le nom est long, on peut d'ores et déjà noter ses initiales.
- Une abréviation : si les initiales ne vont pas, on peut éventuellement opter pour une abréviation simple et concise. Mais ce n'est pas forcément très recommandé, ça reste à faire seulement si on peut reconnaitre votre marque via cette abréviation.
- Des dessins, des formes particulières : des frites ? Un piano ? Un hexagone ? Une étoile ? Un \$ ? … Notez tout ce qui peut représenter votre produit, marque…
- Retenez l'essentiel : un piano, c'est trop grand ? Retenez donc seulement les touches noires et blanches. Reproduire la silhouette de la France, c'est trop compliqué ? Ce serait trop détaillé ? Faites un hexagone simple qui rappelle la France, ça suffira sans doute à comprendre, surtout si les couleurs sont le bleu, le blanc et le rouge. En d'autres termes, faites simple et allez à l'essentiel, ça vous réussira.

C'est bien tout ça, mais je ne vois pas l'intérêt de faire ça sur papier ?
Avant de nous lancer dans la réalisation d'un logo, il vaut mieux créer une esquisse sur papier. Vous ferez ainsi des essais sur papier pour obtenir au final un résultat proche de celui que vous voudrez voir sur votre écran. Vous n'avez pas forcément besoin d'être un pro en dessin pour cela, il s'agit en effet d'une esquisse sur laquelle vous vous baserez pour la reproduire sur ordinateur, avec tous les outils que Photoshop vous mettra à disposition.
Une fois votre esquisse terminée, l'idéal sera de la numériser (la scanner) et de l'ouvrir sur Photoshop pour la reproduire directement par dessus votre dessin. Si vous n'avez pas de scanner, ce n'est pas bien grave, vous pouvez toujours vous servir de votre esquisse pour la recréer sur ordinateur, en la prenant comme modèle.
A propos, si c'est nécessaire, n'hésitez pas à modifier votre dessin sur Photoshop si cela peut l'améliorer par rapport à l'esquisse de départ. 
Consignes
Passons aux choses sérieuses et lançons nous enfin dans la réalisation de votre logo. 
Ce serait injuste de ma part que de vous donner de véritables consignes à respecter à la lettre car, après tout, vous êtes là pour apprendre à réaliser votre propre logo. Qu'à cela ne tienne, vous réaliserez votre propre logo.
Ce que nous allons d'abord devoir faire, c'est élaborer une charte graphique pour votre logo. Pour tout vous dire, j'ai prévu de développer mes explications au sujet de cette fameuse "charte graphique" dans le prochain chapitre, donc contentons-nous pour le moment de suivre les explications qui suivent, elles sont simplifiées et accessibles, nous en dirons plus un peu plus tard.
Voilà comment on va donc procéder : je vais vous lister, dans l'ordre, les étapes nécessaires à la réalisation de votre logo et vous allez suivre ces étapes à la lettre. Si vous le faites bien, vous devriez réussir à obtenir quelque chose de potentiellement cohérent et donc intéressant. 
Je ne vous assure pas que cela sera graphiquement joli. Comme je le disais en début de cours, je ne peux pas faire de vous des Picasso modernes. Par contre, vous aurez les outils nécessaires pour développer votre art et progresser. Il faudra essayer, essayer et essayer. Vos œuvres évolueront forcément dans le bon sens, je vous en fais le serment. 
- Commencez par vous poser les questions de base au sujet de votre logo.
Il représente qui/quoi ? Produit, marque, projet internet, société, …A quel public est-il destiné ? : Enfants, musiciens, écologistes, danseurs, …A quel support est-il destiné ? : Autrement dit, vectoriel ou matriciel ? 1. Quel est le thème en vigueur ? Que doit représenter votre logo ? Entreprise de maçonnerie, blog sur les tortues, site internet de tutoriels, brasserie Parisienne, casino… 1. Une fois le thème choisi, faites une liste des éléments (objets, symboles…) qui peuvent apparaitre sur votre logo. Même les plus absurdes, faites-le. C'est assez embêtant, je vous l'accorde, mais cela peut vous servir. Voici quelques exemples de thèmes :
Musique : notes, vinyles, enceintes, instrument(s), micro…Téléphonie : téléphone, cabine, chiffres, ondes, oreille, antenne…Maçonnerie : toiture, outils, maison, boite à outils…Automobile : voiture, circuit, volant, roues, vitesse, panneaux…
Creusez-vous la tête, trouvez un maximum d'idées ! 1. Faites un tri, et essayez maintenant de crayonner les idées qui vous semblent les plus intéressantes pour votre logo. Dessinez également celles qui vous semblent les plus réalisables. Rappelez-vous que vous n'êtes pas obligés de dessiner parfaitement et recréer un objet dans ses moindres détails. Un dessin apparemment mal fait peut aussi être un dessin particulier et remarquable. Un dessin sans détails peut aussi avoir un sens et être joli. N'hésitez pas à caricaturer ledit objet, c'est encore un autre moyen de le personnaliser et de lui donner un peu de votre emprunte à vous. Croyez-moi, cela peut donner du charme à votre logo alors ne vous découragez pas pour si peu.
Bon, évidemment, restez réaliste et ne pondez pas un truc immonde non plus.  1. Vous comptez mettre du texte dans votre logo ? Choisissez d'abord quel texte apparaitra. Des initiales ? Une abréviation ? Un nom complet ?
1. Vous comptez mettre du texte dans votre logo ? Choisissez d'abord quel texte apparaitra. Des initiales ? Une abréviation ? Un nom complet ?
Ensuite, choisissez une police d'écriture et effectuez le formatage qui vous convient (taille, attributs, …). Faites-vous plaisir ! Direction le chapitre précédent si vous avez besoin d'idées. Voici quelques exemples avec la police Arial, c'est pas grand chose mais ce sont des idées. 





 1. Mettez de la couleur (rappelez-vous, pas plus de 3 couleurs !) et une éventuelle texture aux textes. Encore quelques exemples rapidement réalisés :
1. Mettez de la couleur (rappelez-vous, pas plus de 3 couleurs !) et une éventuelle texture aux textes. Encore quelques exemples rapidement réalisés :


 1. Si vous décidez d'insérer un slogan sur votre site, faites-le intelligemment. Ce n'est pas ce qui doit être vu en premier, mais vous pouvez toujours essayer de faire quelque chose qui soit en accord avec l'ensemble du logo. Tant que c'est discret, vous avez tout gagné.
1. Si vous décidez d'insérer un slogan sur votre site, faites-le intelligemment. Ce n'est pas ce qui doit être vu en premier, mais vous pouvez toujours essayer de faire quelque chose qui soit en accord avec l'ensemble du logo. Tant que c'est discret, vous avez tout gagné.  1. Après avoir numérisé (ou pas) vos dessins et avoir essayé de les reproduire sur Photoshop à l'aide des outils mis à votre disposition, essayez d'intégrer celui ou ceux qui vous paraissent intéressants et potentiellement cohérents avec vos textes. Si vous n'avez pas de textes, contentez-vous de styliser votre dessin avec les outils de Photoshop.
1. Après avoir numérisé (ou pas) vos dessins et avoir essayé de les reproduire sur Photoshop à l'aide des outils mis à votre disposition, essayez d'intégrer celui ou ceux qui vous paraissent intéressants et potentiellement cohérents avec vos textes. Si vous n'avez pas de textes, contentez-vous de styliser votre dessin avec les outils de Photoshop.
Ces 8 étapes sont celles sur lesquelles je me base pour réaliser des logos, cela me semble être une suite logique donc n'hésitez pas à procéder de la même manière. 
Si vous vous sentez suffisamment à la hauteur pour sauter certaines étapes, alors lancez-vous, il se peut que vous vous en sortiez, même si c'est un peu déconseillé pour le moment, je vous préviens.
Allez, on y va, c'est maintenant l'heure de se mettre au travail ! Faites-moi un beau logo !
…
…
…
…
…
Correction
On passe désormais à la perpétuelle correction. 
Ce ne sera pas bien long puisque je vous ai déjà donné ci-dessus la majorité des informations nécessaires à la réalisation d'un logo.
Voilà comment on va donc faire, je vais suivre et répondre à chacune de ces fameuses étapes pour concevoir un logo de toute pièce avec vous. Je vais donc partir de rien et je vais progressivement construire une image selon le thème que j'aurai préalablement choisi, ainsi que selon le public visé et compagnie.
Première et deuxième étape : les questions de base et le thème
On partira sur une idée simple que j'ai totalement inventée, j'entends donc par là qu'il va falloir laisser parler votre imagination.
Le logo que je vais réaliser sera censé représenter le logiciel d'une société dont l'activité est centralisée autour de tous les domaines dont le nom commence par la lettre V. C'est assez tordu, j'en conviens, mais ça me laisse une certaine liberté dans la création du logo, je vais ainsi être en mesure de réaliser un logo significatif et parfaitement en rapport avec ce thème (plus c'est large, plus on a de chance de répondre au sujet donné), en sachant que la flexibilité offerte par le sujet me donne l'occasion de ne pas rendre mon logo trop complexe, il sera donc idéalement adapté au tutoriel. 
Troisième étape : liste des éléments représentatifs
On liste ensuite les éléments qui peuvent laisser supposer que mon site traitera de tous les domaines dont le nom commence par V. Je me pose donc une question : qu'est-ce qui peut représenter au mieux ce thème ?
C'est très vaste. Trop vaste même. Des domaines qui commencent par V, il y en a des centaines et des centaines : vitesse, vente, voirie, vannes, victoire, vecteur, virus, …
Nous pourrions donc trouver un nombre incommensurable d'éléments pour représenter tous ces thèmes. Dans ces moments-là, il vaut mieux trouver un bon compromis. Et là, en l'occurrence, étant donné que la lettre V est clairement de mise, nous l'utiliserons pour faire notre logo final.
Finalement, étant donné que je n'ai pas vraiment de thème, je n'ai pas eu besoin de créer de liste (j'ai préféré opter pour la lettre V). Cela dit, évidemment, si votre logo traite d'un domaine plus précis (comme la musique par exemple), il vous faudra absolument faire une liste plus précise et plus grande aussi des éléments qui pourraient apparaitre dans votre logo. Pour garder ce même exemple, vous pouvez y mettre des notes (de musique), des instruments, des enceintes, des écouteurs, des "ondes", etc. Votre liste doit être la plus complète possible.
Quatrième étape : triage et crayonnage !
Une fois que votre liste est plus ou moins faite, il vous faudra faire un petit tri en fonction de ce qui vous semble être le plus adapté pour un logo, mais aussi en fonction de ce qui vous semble être réalisable sur Photoshop. En ce qui me concerne, j'ai crayonné différents "V". Je leur ai chacun donné une forme différente pour les styliser et les rendre uniques et tels que j'aimerais les voir sur un logo.

Tant que l'on est sur l'exemple de la musique, j'en ai aussi profité pour crayonner des dessins liés à ce domaine. Et pourtant, le dessin n'est pas forcément mon fort, et j'ai quand même essayé de crayonner deux/trois trucs pour vous donner un exemple, de quoi vous laisser l'occasion de vous moquer un peu. Profitez-en, c'est la première et la dernière fois que vous pourrez le faire. 

En ce qui concerne mes lettres V, je ne serai pas obligé de reproduire exactement ce que j'ai crayonné ici sur Photoshop, que l'on se comprenne bien. J'ai fait ça pour avoir un modèle. Il est plus simple de dessiner un modèle avec un crayon que de le faire directement sur Photoshop car vous contrôlerez mieux votre dessin.
Ne négligez pas cette étape. Quel que soit le domaine pour lequel vous allez créer votre logo, dessinez les éléments listés. Si vous n'avez pas prévu d'insérer d'élément quelconque dans ce logo (mais uniquement du texte), essayez quand même d'inventer votre propre typographie, comme si vous choisissiez une police d'écriture. Il vous sera possible de "repasser" ce texte crayonné avec la plume et donc, créer votre propre typographie comme je viens de vous le dire. 
Sinon, vous pouvez toujours utiliser une tablette graphique, mais ça coûte de l'argent et il faut savoir s'en servir aussi. Mais si vous avez le temps et l'argent pour, alors foncez. 
Cinquième étape : texte et formatage
Rien ne vous oblige à taper du texte et à l'insérer dans votre logo final. Bon, moi par exemple, j'admets que je n'ai jamais réellement eu le besoin ni l'envie de réaliser un logo sans texte depuis que j'ai commencé dans ce domaine. On ne change pas nos bonnes vielles habitudes, je vais maintenant essayer de trouver un texte à insérer en accompagnement de l'un de mes jolis "V".
Comment veux-tu inventer du texte avec un thème aussi vaste que le tiens ? 
C'est vrai qu'il m'a été assez difficile de trouver le bon texte à insérer dans mon logo… Mais figurez-vous que j'ai de la bouteille !  Il m'aura fallu mes quelques années d'expérience pour trouver cette idée révolutionnaire grâce à laquelle mon exemple va prendre tout son sens… Attention, écoutez bien : à côté de mon V, je vais tout simplement taper le mot…
Il m'aura fallu mes quelques années d'expérience pour trouver cette idée révolutionnaire grâce à laquelle mon exemple va prendre tout son sens… Attention, écoutez bien : à côté de mon V, je vais tout simplement taper le mot…
Lettre
Et je ne sais pas pour vous, mais moi, je ne trouve pas ça si stupide. Enfin bref, on sait donc que mon logo final va donc se construire de cette manière : d'abord le texte "Lettre", suivi de l'un des V que j'ai dessiné et que je vais "vectoriser" avec la plume.
Mais pour l'heure, on s'occupe du mot "Lettre". Je peux donc d'ores et déjà commencé mon formatage. Je choisis donc police d'écriture, taille, attributs et compagnie :
- Police d'écriture : Century Gothic
- Attribut de caractère : je ne touche pas aux trois premières lettres (regular) et modifie l'attribut pour les trois dernières (TRE - Bold)
- Corps (taille) : 180pt
- Lissage : nette
- Couleur : #000000 (noir)
Pour le reste, j'ai laissé les paramètres donnés par défaut, j'ai donc obtenu ceci :

On peut ensuite s'amuser à placer à côté de ce texte les différents dessins crayonnés pour choisir celui qui semble être le plus cohérent mais aussi pour avoir un aperçu du logo final que nous obtiendrons après la huitième étape. 
Sixième étape : stylisation du texte
Vous le savez, il existe mille et une manières de styliser du texte. Nous, on connait surtout les styles de calque, c'est la raison pour laquelle c'est à eux que vous aurez affaire tout de suite.
En ce qui me concerne, je vais "simplement" modifier la couleur du texte en y appliquant un dégradé. Rien de bien croustillant, mais c'est suffisant pour sortir de la banalité du noir unique. Je suis donc parti d'un noir pur à un gris très foncé :

Pour ceux que cela intéresserait, j'ai créé ce dégradé :

Afin de personnaliser encore un peu plus ce texte, je l'ai dupliqué et ai placé la copie en-dessous de l'original dans la fenêtre de calques. Ensuite, j'ai supprimé le dégradé en cliquant-droit sur le calque puis en cliquant sur "Effacer le style de calque" (ceci afin que mon calque reprenne sa couleur noire d'origine). Enfin, j'ai déplacé le calque de quatre pixels vers le haut dans la zone de travail et cela m'a particulièrement séduit :

Comprenez bien que j'ai ici utilisé une police d'écriture simple pour ne pas rentrer dans l'extravagance et sortir du sujet principal. J'aurais pu utiliser une police d'écriture beaucoup moins "droite", avec des arrondis et des formes grossières. Si je ne l'ai pas fait, c'est parce que cela ne me semblait pas suffisamment cohérent avec le style de logo que je voulais créer.
Pour reprendre l'exemple de la musique, clairement cette police n'aurait sans doute pas été des plus adéquates. On aurait pu opter, par exemple, pour la police suivante. J'ai écrit le texte "Vivre la musique" en guise d'exemple :

Vous le voyez vous-même, la différence est flagrante. Et pourtant, je n'ai modifié que la police et le texte. Afin de compléter mon exemple, je peux vous proposer un petit aperçu de comment rendre le texte plus vivant grâce aux styles de calque, toujours eux. On ajoute donc un dégradé, une petite ombre légère et enfin, un contour blanc, et le tour est joué !

Comme quoi, les styles de calque peuvent être très utiles ! Il ne faut néanmoins pas en abuser, ou du moins s'en contenter. On peut styliser des textes de "mille et une" façons pour reprendre les propres termes que j'ai employés plus haut, à vous de faire le nécessaire pour faire des découvertes. 
Septième étape : ajout du slogan
Cette étape est facultative. Certains logo sont accompagnés d'un slogan, d'autres non. C'est à vous d'en décider. Comme cela peut faire partie de vos projets, j'ai ajouté un petit slogan aux deux logos que je suis en train de créer. Bon, par contre, comme ce sont des exemples, j'ai écrit absolument n'importe quoi, mais ça, on s'en fiche. 


Pour marquer la différence entre le slogan et le logo en soi (le nom), il faut prendre en compte que le slogan est secondaire et doit être lu après le nom. Je lui ai donc défini une petite taille, des lettres majuscules, une nouvelle couleur et une nouvelle police d'écriture.
Petite astuce : lorsque votre logo est censé représenter un site internet, vous pouvez placer quelque part l'adresse du site en question en guise de slogan. Par exemple :


Ou alors, étant donné que le nom du site est aussi le nom affiché sur le logo, vous avez la possibilité d'ajouter simplement l'extension de votre site (en quelque sorte, le nom de domaine) :


Huitième étape : vectorisation (1/2)
L'ultime étape. Après avoir numérisé nos dessins crayonnés, il nous faudra donc les trier et reproduire ceux qui vous sembleront les plus techniquement réalisables sur Photoshop, si cela n'est pas déjà fait bien entendu. Et comme nous allons utiliser la plume, nous allons créer un dessin vectoriel. Autrement dit, nous allons "vectoriser" notre dessin numérisé.
En ce qui me concerne, j'ai toujours ma petite liste de V qui ne demandent qu'à être retracés sur Photoshop. J'aurais pu tous les reproduire, mais pour un gain de temps, j'en ai choisi un seul :

C'est celui qui me semblait le plus sympa parmis tous les autres car, en plus d'être simple, il fait partie de ceux qui sont les plus proches et les plus représentatifs de la lettre V. Ce n'est pas forcément un critère (on peut vouloir créer quelque chose de très abstrait, chacun sa méthode après tout), mais pour ce tutoriel, j'en ai décidé ainsi. Voilà donc le résultat sur Photoshop :

Bon, sincèrement, ça ne casse pas trois pattes à un canard. Il va maintenant falloir la jouer infographiste et faire des essais pour obtenir quelque chose d'un peu plus esthétique.
Commençons par choisir une autre couleur que le noir, car je vous rappelle que c'est aussi la couleur de mon texte "Lettre". Essayons du rouge :

Hum… Un peu trop pétant, peut-être ? Réduisons un peu la luminosité du rouge pour obtenir un bordeaux moins "flashy" :

Ouf, ça pique déjà un peu moins les yeux. Par contre, ça manque peut-être un peu de dégradé, qu'en pensez-vous ? Et tiens, plutôt qu'appliquer un seul et même dégradé à l'ensemble de ma figure, pourquoi ne pas la diviser en deux et mettre un dégradé différent à chaque partie ? C'est simple, il me faut deux calques sur Photoshop, chaque calque représente une branche de mon V :

Ensuite, on stylise chaque branche d'un dégradé de couleur sur la gamme des rouges, mais à l'orientation différente :

Pour accentuer un peu plus la différence de dégradé entre les deux branches, on peut ajouter un trait au milieu des deux, un trait d'un rouge plus clair, comme ceci :

C'est léger, mais ça vaut son pesant de cacahuètes. 
C'est fini ? C'est vrai qu'il est cool, ton V. Par contre, je le trouve un peu trop simple…
C'est vrai que c'est un peu léger. C'est joli, mais peut-être pas suffisamment sophistiqué. Comment pourrait-on faire pour améliorer tout ça ?
Déjà, on pourrait essayer de reprendre notre premier "V", c'est-à-dire de le dupliquer, et l'insérer quelque part dans notre logo. Allons donc, je duplique mon premier "V" et je le rétrécie à l'aide de l'homothétie. Ensuite, je viens le placer à la pointe de mon premier "V", ce qui donne :

Plutôt pas mal, n'est-ce pas ?
Je propose maintenant d'insérer encore un autre "V" à l'intérieur de mon premier "V", mais en prenant soin cette fois-ci de choisir une couleur différente du rouge initial afin de créer un énorme contraste et de le rendre parfaitement visible. J'ai opté pour du blanc, et voilà ce que j'ai obtenu :

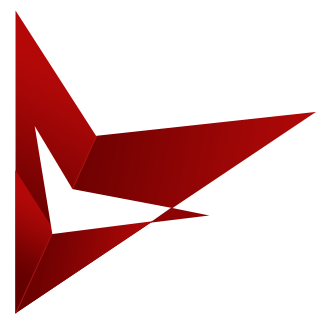
Mouais, bof. Je ne sais pas vous, mais je trouve qu'il manque un petit quelque chose. Peut-être que le "V" est trop parfait ? Je veux dire, étant donné que j'ai repris la même base, peut-être faudrait-il casser cette symétrie pour finalement obtenir un V différent ? J'ai donc imaginé reprendre un V, mais en lui donnant une forme particulière laissant penser à une petite encoche comme on en utilise pour faire une validation : 

Si vous voulez tout savoir, je trouve qu'il manque encore quelque chose. Et j'avais pensé, éventuellement, faire "sortir" une partie du "V" blanc et justement remplir de rouge cette partie :

L'avantage, c'est qu'ici, on a créé un truc qui donne une apparence unique à mon logo. Et en plus, ce logo a une signification puisqu'il s'agit de trois V empilés, rappelant justement le thème de la société fictive (tout ce qui commence par la lettre "V").
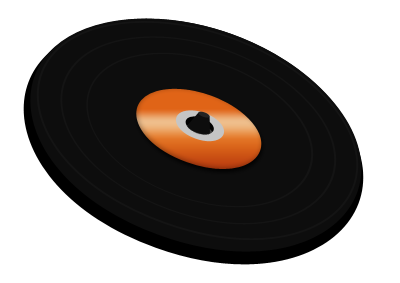
En ce qui concerne le logo sur la musique, j'ai repris l'idée du vinyle pour la représenter car ça me semblait simple à faire, mais aussi très évocateur pour celui qui le verra. L'objet que je vais intégrer aux côtés du texte "Vivre la musique" est donc le suivant :

Je ne sais pas ce que vous pensez de ce dessin, mais sincèrement, vous êtes réellement capables d'en faire autant voire même de faire mieux. Je n'ai fait qu'utiliser les outils de forme et je n'ai même pas eu besoin de la plume, c'est dire !
Huitième étape : assemblage (2/2)
Et pour finir, on assemble ! C'est à vous de décider de l'emplacement de votre objet par rapport à votre texte. Pour ma part, j'ai préféré mettre le vinyle tout à gauche du texte "Vivre la musique", en veillant à ce qu'il soit légèrement en-dessous des textes blancs pour les opposer au noir du vinyle.

En revanche, pour l'autre logo, j'ai placé mon V à droite du texte, et laissant un espace de quelques pixels entre chacun pour ne pas les superposer comme je viens tout juste de le faire avec le logo sur la musique.

Si la disposition finale ne vous convient pas, n'hésitez absolument pas à faire des essais. C'est comme ça que ça fonctionne, il faut faire des essais jusqu'à trouver chaussure à son pied. Je vais finir ce TP en vous présentant différents essais de logo, mais en partant de la même base (je ne vais pas m'amuser à tout recommencer, et puis quoi encore !). Vous allez voir, un rien peut changer pas mal de choses. 
Logo sur la musique
Cliquez sur les images pour les agrandir
Logo sur la lettre V
Cliquez sur les images pour les agrandir
Le TP est maintenant terminé. Nous avons vu l'essentiel en ce qui concerne la création d'un logo et le moins que l'on puisse dire, c'est que vous avez enregistré un nombre très important d'informations.
Je veux simplement revenir sur quelque chose avant de passer à la suite. Réaliser un logo ne se résume pas qu'à de simples étapes telles que je vous les ai présentées. C'est un travail long et qui doit être fait de manière rigoureuse mais aussi de manière objective. Faites des essais, plein d'essais, améliorez ce qui est améliorable, montrez vos œuvres à vos proches, demandez-leurs et demandez-vous si ça semble convenir avec l'esprit recherché, renseignez-vous autour de vous, sur le net, etc.
Tout ce que j'ai pu vous dire ici sont les connaissances que j'ai pu acquérir de manière autodidacte. Il ne faut donc pas que vous soyez formaté par ce que je dis mais plutôt que vous preniez cela comme une bonne base pour développer vos propres théories et que vous puissiez travailler comme bon vous semble. Toujours dans la limite du raisonnable, évidemment. 




