Lorsque nous avions étudié pour la première fois la création d'une zone de travail, nous avions dû déterminer ses dimensions. C'est alors que je vous avais expliqué qu'une dimension était le terme que l'on utilisait pour désigner l'espace physique que la zone de travail occupait, autrement dit sa taille (largeur * hauteur).
Une fois la zone de travail créée, sachez qu'il est possible de modifier ses dimensions même si nous avons déjà entamé une partie de notre travail. Et on va voir qu'il existe différentes façons de redimensionner une zone de travail grâce à quelques outils que l'on peut, là aussi, nommer "outils pratiques"  .
.
Taille de l'image
Nous allons d'abord voir comment modifier la taille d'une image dans la zone de travail.
En règle générale, quiconque utilise régulièrement Photoshop vous dira qu'il existe un outil particulièrement pratique pour redimensionner un calque. Il s'agit d'une transformation que l'on nomme Homothétie.  (oui, j'ai moi aussi tiré une drôle de tête en lisant pour la première fois ce terme quelque peu imprononçable… pour info, il faut lire "o-mo-té-ci").
Je ne vais pas vous parler tout de suite de cette transformation car elle fait l'objet d'une sous-partie dans le chapitre suivant, ce chapitre porte judicieusement le nom de "Transformations sur les axes X et Y".
(oui, j'ai moi aussi tiré une drôle de tête en lisant pour la première fois ce terme quelque peu imprononçable… pour info, il faut lire "o-mo-té-ci").
Je ne vais pas vous parler tout de suite de cette transformation car elle fait l'objet d'une sous-partie dans le chapitre suivant, ce chapitre porte judicieusement le nom de "Transformations sur les axes X et Y".
Plutôt que ça, nous allons travailler avec la fonctionnalité d'édition appelée Taille de l'image. Vous la trouverez en cliquant sur le menu Image > Taille de l'image, ou en tapant la combinaison suivante sur votre clavier : ALT + CTRL + I (Option + Command (ou Pomme) + I)
Avant de commencer, veuillez vous procurer l'image sur laquelle nous allons travailler :

N'hésitez pas à travailler avec moi ! Télécharger l'image bulle.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Une fois l'image téléchargée puis ouverte sur Photoshop, vous pouvez ouvrir la fenêtre "Taille de l'image".

Nous allons nous servir de cette fenêtre pour modifier la taille de notre document. Cela signifie que, dans notre cas actuel, nous modifierons les dimensions de toute la zone de travail, soit :
- Les dimensions de la zone de travail vont changer (diminuer ou augmenter).
- Tout ce qui se trouve à l'intérieur de la zone de travail va aussi connaitre un changement. En effet, la taille du contenu de la zone de travail va augmenter/diminuer proportionnellement au changement de taille connu par la zone de travail.
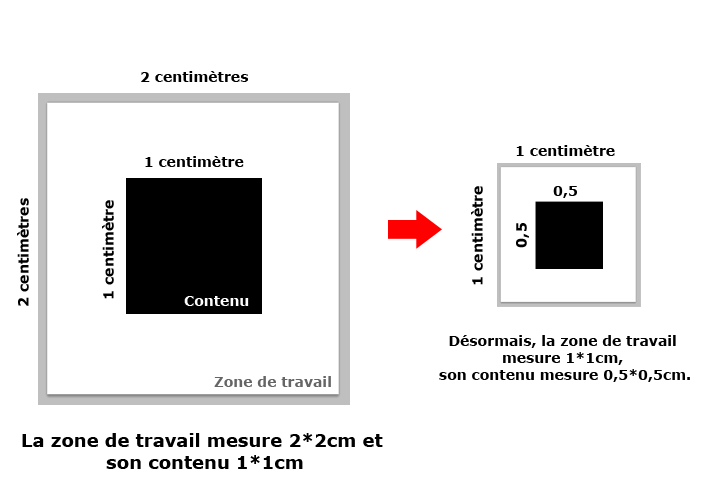
Observez très attentivement ce schéma. Ce sont des mathématiques simples (je n'ai jamais été très doué en maths et cela ne m'a pas vraiment empêché de le comprendre).

La zone de travail a été réduite par deux, ce qui signifie que tout son contenu a lui aussi été réduit par deux. Ce principe s'applique aussi bien si l'on essaye de doubler les valeurs : si une zone de travail mesure 100*100px et qu'on l'augmente à 200*200px (autrement dit qu'on la double), la taille de tout ce qui se trouve à l'intérieur va elle aussi augmenter de manière proportionnelle, soit par 2. Ce serait d'ailleurs aussi la même chose si nous avions multiplié la taille de la ZDT par 3, par 10 et pourquoi pas même par 102,2 etc.
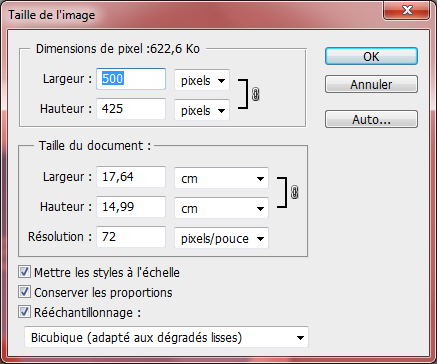
Faisons un essai et tentons de comprendre comment fonctionne la fenêtre Taille de l'image que je viens de vous faire ouvrir. On remarque en premier lieu que cette fenêtre est décomposée en trois grandes parties :
- Dimensions du pixel
- Taille du document
- Une série de cases à cocher suivie d'une liste déroulante
Pour dire les choses simplement et grossièrement, on peut dire que les deux premières catégories sont en fait les mêmes (dimensions du pixel et taille du document). Du moins elles ont toutes deux une fonction commune : déterminer la nouvelle taille de notre image sur Photoshop. Que vous changiez la valeur des dimensions de pixel ou celles de la taille du document, vous verrez que le résultat est le même : les dimensions de la zone de travail et de son contenu auront vraisemblablement été modifiées sur Photoshop.
On dit "taille de l'image" et non "taille de la zone de travail" car, comme on vient de le voir, ce n'est pas seulement la zone de travail qui change mais aussi tout son contenu. C'est comme si nous changions les dimensions d'une image en général  .
.
Mais alors pourquoi faire deux catégories différentes ? Puis, d'abord, dans la catégorie "Taille du document", il y a aussi la résolution qu'on peut changer !
Et bien, oui ! Elle est là, la réponse à votre question ! Modifier la taille du document, c'est changer la largeur, la hauteur et la résolution de ce document. Vous saisissez l'idée ?
Non, pas du tout ?  Bon, alors dans ce cas, trêve de bavardage, on va tout de suite faire un exemple, ça vaudra mieux j'en suis sûr.
Bon, alors dans ce cas, trêve de bavardage, on va tout de suite faire un exemple, ça vaudra mieux j'en suis sûr.
L'exemple
Veuillez ouvrir l'image que vous avez téléchargée :

Actuellement, les dimensions de cette image sont 500*425 px.
Nous allons augmenter les dimensions de cette image en modifiant ces valeurs (que vous trouverez dans la catégorie "Dimensions de pixel") par celles indiquées ci-dessous :
- Largeur : 1000 pixels
- Hauteur : 850 pixels
Je répète : les dimensions de l'image telle que vous l'avez téléchargées sont censées être 500425 px. Il faudrait maintenant modifier ces valeurs par 1000850px, soit précisément le double.
Ah, bah en modifiant la valeur de la largeur (1000px), celle de la hauteur a automatiquement été remplacée, et par celle que tu m'as indiquée en plus, soit 850px !
Ceci est parfaitement logique puisque, je vous le disais, modifier la taille de la zone de travail via la fonctionnalité Taille de l'image revient à le faire proportionnellement.
On parle ici de proportionnalité dans la mesure où, comme la largeur de l'image était à l'origine de 500px et la hauteur de 425px, et parce que vous avez modifié la largeur à 1000px, la hauteur s'est "remise à niveau". On a augmenté la largeur de 100%, donc la hauteur s'est vue augmenter de 100% elle aussi.
Si vous ne désirez pas travailler avec la proportionnalité et de ce fait avoir un contrôle total sur les dimensions de la largeur ET de la hauteur, il suffit de décocher la case "Conserver les proportions" que vous trouverez en bas de la fenêtre.

En ce qui concerne les valeurs de la partie Dimensions de pixel de notre fenêtre, sachez qu'en les modifiant, vous engendrerez par la même occasion une modification des valeurs des champs de la catégorie "Taille du document".  Si vous divisez par deux les valeurs des "dimensions de pixel", vous diviserez par deux les valeurs de la "taille du document".
Si vous divisez par deux les valeurs des "dimensions de pixel", vous diviserez par deux les valeurs de la "taille du document".
En attendant, je vous invite à vérifier que vous avez bel et bien tapé les valeurs suivantes :

Vous pouvez ensuite valider vos modifications en cliquant sur le bouton OK. Le résultat ? Les dimensions de l'ensemble de notre travail ont augmentées :
 1000*850px
1000*850px
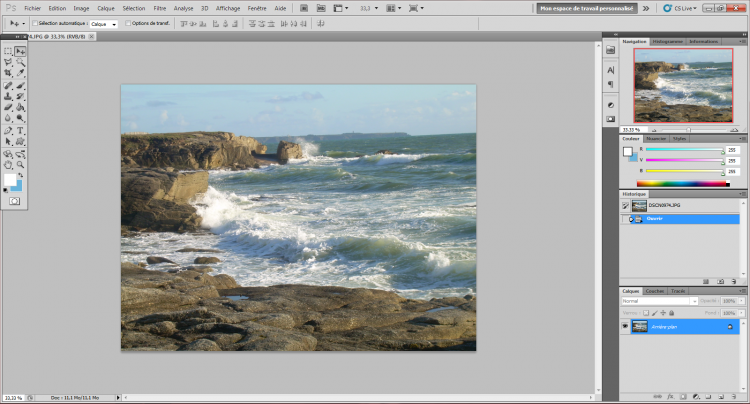
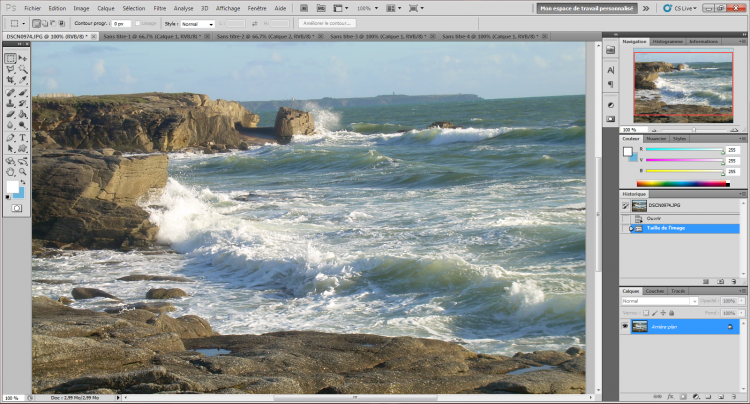
Personnellement, j'ai plutôt pris l'habitude d'utiliser cette fonctionnalité pour réduire une image beaucoup trop grande pour la taille de mon écran (alors que, depuis le début, nous n'avons fait que grossir une image, l'exemple des petites bulles de couleurs). C'est souvent le cas des photos que l'on prend avec nos appareils : elles sont généralement très, très grandes. Essayez d'ouvrir sur Photoshop une photo de votre collection. A condition que votre appareil soit suffisamment performant (ou sinon, cela voudra dire que votre appareil est dépassé et vous aussi d'ailleurs  !), vous devriez avoir un aperçu de votre photo semblable à celui-ci :
!), vous devriez avoir un aperçu de votre photo semblable à celui-ci :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
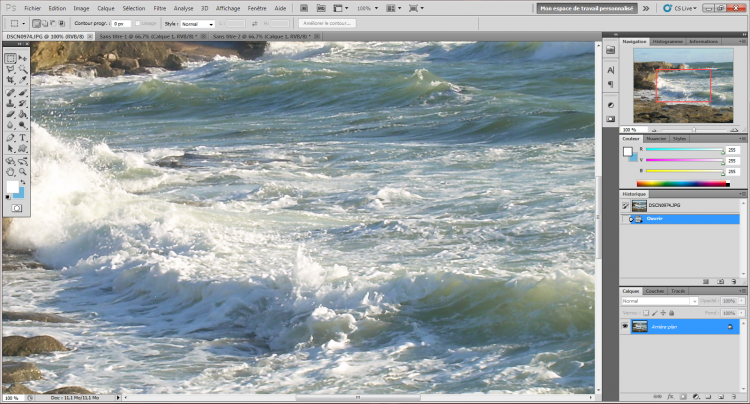
L'aperçu actuel est correct car il n'est pas dans son état d'origine : il est affiché avec un zoom de 33,3%, vous pouvez voir ça au niveau de l'onglet de la zone de travail, en haut à gauche. Veuillez alors zoomer sur la zone de travail jusqu'à qu'on est un aperçu à 100, comme ici :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Comme vous pouvez le voir, on n'a pas accès à l'intégralité de l'image sur notre écran du fait de sa grande taille. On a presque l'impression d'avoir zoomé dessus : pourtant, notre zoom est bel et bien de 100%.
Pour remédier au problème et réduire l'ensemble de l'image, j'ai tendance à utiliser la fonctionnalité Taille de l'image. En l'ouvrant, j'ai accès aux données de l'image et notamment ses dimensions :

Pour l'exemple mais aussi et surtout pour faire simple, je vais réduire par deux (encore une fois !) les valeurs de la taille du document et ce de manière approximative. Ainsi, je vais remplacer 19,24 cm (largeur) par 10 cm en prenant soin de conserver les proportions (cocher la case) pour que la hauteur soit automatiquement changée en fonction de la largeur, soit 7,5 cm. Inutile pour le moment de toucher à la résolution.
En validant, j'obtiens une image deux fois plus petite :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
A première vue, je n'ai pas encore accès à l'ensemble de mon image car celle-ci s'avère encore un peu trop grande. Il suffit simplement de réduire encore peu plus les dimensions de la taille du document comme nous venons de le faire. 
Mais en fait, on en fait quoi du champ résolution dans tout ça ?
La vraie question à se poser, c'est "que fait la résolution dans la partie dimensions du pixel et pourquoi n'est-elle pas dans la partie taille du document ?". Et vous devriez savoir y répondre. Si vous vous souvenez bien de la leçon du tout premier chapitre de ce cours, on détermine les dimensions d'un pixel grâce à… la résolution !
Cela signifie que si vous modifiez la valeur de la résolution (actuellement à 72 ppp), vous modifierez en même temps la dimension des pixels. Mais attention ! En modifiant la résolution, vous ne changez pas la taille du document, seulement la taille des pixels. Et comme la taille des pixels change, la taille du document parait changée.
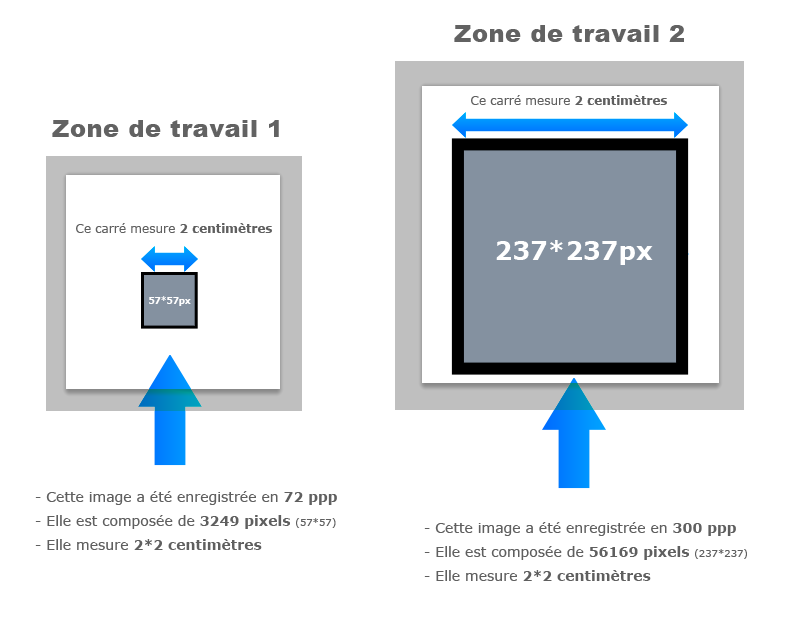
Voici un schéma pour mieux comprendre le fonctionnement de la résolution dans le cas présent.
 Merci à Vivi's pour sa généreuse participation (image + explications) !
Merci à Vivi's pour sa généreuse participation (image + explications) !
Comme vous pouvez le lire, les deux carrés mesurent chacun 2 centimètres. Pourtant, tout comme moi, vous devriez voir le carré du bas plus gros que celui du haut, et c'est normal. En fait, c'est la résolution qui fait que l'image apparait plus grande à l'écran. Pourtant, techniquement parlant, ces deux images font exactement la même taille, seuls les pixels sont plus nombreux  . J'espère avoir été clair, c'est un sujet relativement délicat à comprendre (et à expliquer aussi, d'ailleurs !).
. J'espère avoir été clair, c'est un sujet relativement délicat à comprendre (et à expliquer aussi, d'ailleurs !).
Pour info, plus la résolution est importante, plus l'image est de bonne qualité. On peut faire cette constatation très simplement : en imprimant deux documents, l'un à 72ppp et l'autre à 300ppp, ce dernier sortira de meilleure qualité, comme si l'image était plus "détaillée" que l'autre. Vous pouvez essayer. 
Comment faire si je veux agrandir la zone de travail sans affecter les dimensions de son contenu ? En d'autres termes, je veux pouvoir élargir mon plan de travail…
C'est simple, on va utiliser une autre fonctionnalité du logiciel que je vous propose de traiter tout de suite  . En ce qui concerne les deux autres cases à cocher en bas de la fenêtre Taille de l'image, je ne juge pas nécessaire d'en parler car je crois sincèrement que cela ne nous sera pas utile dans l'immédiat. C'est assez spécifique et ce n'est pas nécessaire de s'étaler sur le sujet à notre niveau
. En ce qui concerne les deux autres cases à cocher en bas de la fenêtre Taille de l'image, je ne juge pas nécessaire d'en parler car je crois sincèrement que cela ne nous sera pas utile dans l'immédiat. C'est assez spécifique et ce n'est pas nécessaire de s'étaler sur le sujet à notre niveau  .
.
Taille de la zone de travail
Nous nous demandions comment augmenter la taille de la zone de travail sans modifier la dimension des éléments qui la composent. Tout à l'heure, quand on modifiait la taille de l'image, on avait droit par exemple à ceci :

Alors que la zone de travail (ici en blanc au contour gris) augmentait, son contenu (la pièce de puzzle) augmentait aussi de manière proportionnelle.
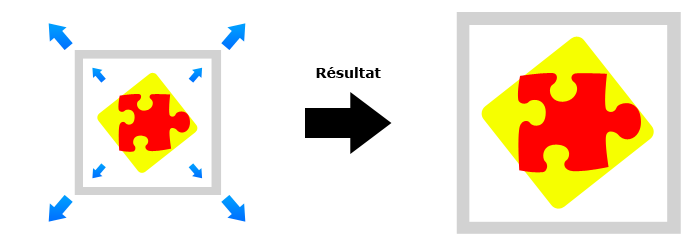
Désormais, nous aimerions faire en sorte d'augmenter la zone de travail sans que les dimensions des éléments qui la composent n'augmentent aussi, à l'image de ce schéma :

Veuillez tout d'abord ouvrir l'image sur laquelle nous venons de travailler puis ouvrir la fenêtre qui va nous permettre de modifier la taille de la zone de travail. Il faut d'abord cliquer sur Image puis sur Taille de la zone de travail.

Ici aussi, il existe un raccourci clavier. Il s'agit de la combinaison ALT + CTRL + C (Option + Command (ou Pomme) + C)
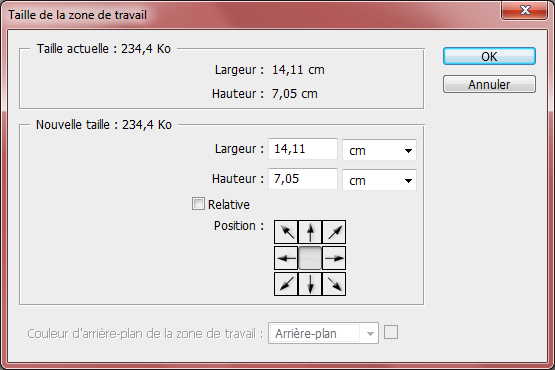
Voilà la bête, c'est ici que tout se passe. Décortiquons cette fenêtre comme nous avons désormais l'habitude de le faire.
Cette fenêtre est divisible en deux parties : Taille actuelle et Nouvelle taille. La première partie est de type informative, elle vous rappelle la taille actuelle de votre document, soit 14,11*7,05cm ici.
On retrouve ces valeurs inscrites dans les champs blancs de la deuxième partie. On a donc la largeur et la hauteur, tous ceux suivis de leur unité respective, le centimètre. C'est simple, il suffit de modifier ces valeurs pour modifier la taille de la zone de travail. Si vous mettez une valeur supérieure à 14,11 (cm) à la largeur, alors la largeur de votre document augmentera. C'est évidemment la même chose pour la hauteur.
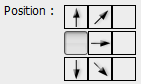
Et ces espèces de flèches directionnelles, elles servent à quoi alors ?
En modifiant les valeurs dans les champs blancs du dessus, on modifie soit la largeur, soit la hauteur. Ainsi, en prenant l'exemple de la largeur, on obtient un tel résultat…
 Cette image représente ma zone de travail d'origine.
Cette image représente ma zone de travail d'origine.
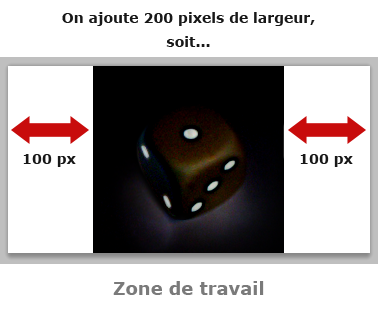
 Cette image représente ma nouvelle zone de travail. J'y ai modifié les valeurs de la largeur, et celle-ci s'est élargie aux deux extrémités gauche et droite, de la même taille.
Cette image représente ma nouvelle zone de travail. J'y ai modifié les valeurs de la largeur, et celle-ci s'est élargie aux deux extrémités gauche et droite, de la même taille.
Vous devez comprendre via cet exemple que, si par exemple, ma zone de travail mesure 200 pixels de largeur et que je l'augmente de 200 pixels supplémentaires (soit 400 pixels en tout), il y aura 100 pixels de plus à gauche, 100 pixels de plus à droite.

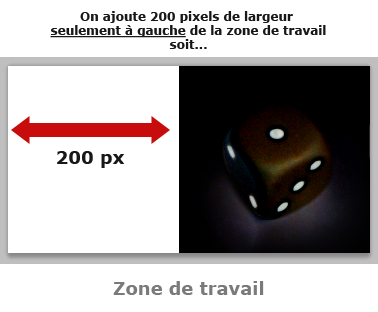
En utilisant les fameuses "flèches directionnelles", on va avoir la possibilité de choisir un seul côté à qui donner les 200 pixels supplémentaires. Ainsi, si on veut élargir la zone de travail de 200 pixels vers la gauche, on obtiendra un tel résultat :

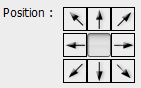
Voyons voir de plus près cette série de flèches et tentons de les comprendre. Car figurez-vous qu'elles fonctionnent plutôt… bizarrement.

On a précisément 9 petits carrés tous remplis d'une petite flèche allant chacune vers une direction différente. Tous sauf un : celui du milieu. Lui n'a pas de flèche et il y a une raison. En fait, cette case vide indique la position de votre zone de travail à partir de laquelle les flèches vont prendre leur direction et donc, cela indique quels côtés vont être agrandis ou rétrécis.
Heu… j'ai un peu de mal à te suivre. 
C'est pas clair ? Très bien, faisons un essai, vous allez tout de suite comprendre. Actuellement, on a la case du milieu qui est vide et toutes les autres ont une flèche pointant chacun dans une direction. Ainsi, si on modifie et augmente les valeurs de la hauteur et la largeur dans les champs blancs, on sait que la taille de la zone de travail va être augmentée dans sa généralité, c'est à dire vers la gauche, vers le haut, vers la droite et vers le bas.
Maintenant, si la case vide se trouvait par exemple à la place de la flèche pointant vers la gauche, comme cette image…

… on comprendrait alors que la taille ne serait plus affectée sur le côté gauche car il n'y a plus de flèche pointant vers ce côté-ci. Vous saisissez ? Ainsi, la taille de la zone de travail sera augmentée vers la droite.
Pour modifier la position de la case "vide", il faut tout simplement cliquer sur la case de votre choix.
Là, tu n'as fait qu'augmenter la taille de la zone de travail. Qu'est-ce que cela donne si je veux la réduire ?
C'est parfaitement la même chose. Vous choisissez dans un premier temps la position de la case vide puis vous modifiez les valeurs dans les champs blancs en prenant soin d'inscrire des valeurs plus petites. De cette manière, vous réduirez la taille de la zone de travail en fonction de la direction des flèches. 
Rotation de l'image
A présent que nous savons modifier la taille de la zone de travail et que nous savons utiliser les paramètres liés à la "taille d'une image", je vous propose de tenter une toute autre manœuvre, toujours en rapport avec notre zone de travail.
Le principe de cette nouvelle fonctionnalité est de faire effectuer une rotation à la zone de travail. On se sert généralement de ce paramètre lorsque le contenu de la zone de travail s'y prête. Par exemple, si du texte apparait à la verticale dans l'image sur laquelle on travaille, on va faire faire une rotation à la zone de travail (et par extension à l'image) pour afficher ce texte à l'horizontale, c'est-à-dire à l'endroit, le temps d'y apporter les modifications nécessaires.
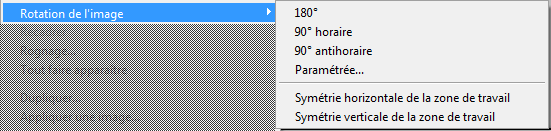
On retrouve cette fonctionnalité juste en-dessous de celle que nous venons d'étudier, en cliquant sur Image puis sur Rotation de l'image. Ainsi, en laissant votre curseur sur ce dernier bouton, une liste fait son apparition :

Cette liste présente précisément 5 paramètres pré-réglés, tous permettant de faire pivoter la zone de travail selon un angle différent. Évidemment, si vous choisissez 90°, votre zone de travail va pivoter à… 90°. 

En utilisant cette fonctionnalité, vous engendrerez un pivotement de l'ensemble de la zone de travail, un peu comme ce que produisait la fonctionnalité Taille de l'image. Nous verrons dans le chapitre suivant comment modifier l'angle seulement d'un des calques de notre zone de travail (et non toute la zone de travail comme c'est le cas actuellement).
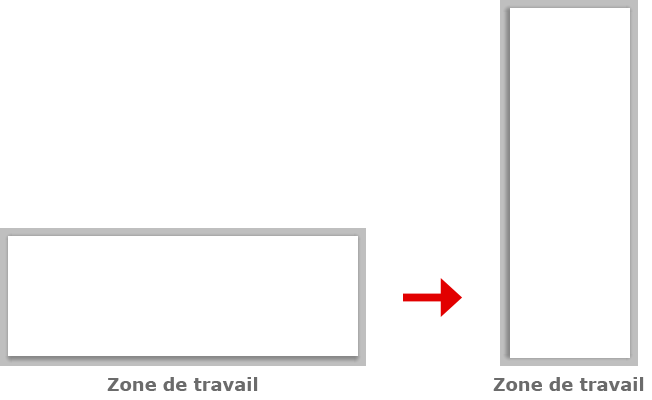
D'ailleurs, dans le cas d'une utilisation plus sensée, on peut faire pivoter une zone de travail verticale en une zone de travail horizontale comme je vous l'expliquais tout à l'heure, notamment si l'on a du texte et que l'on souhaite pouvoir travailler dessus sans avoir à pencher la texte constamment :

On n'a pas beaucoup de choix… Comment faire si je veux faire pivoter ma ZDT à 54°, par exemple ?
On va devoir passer par le paramètre "Paramétrée" que vous trouverez dans la même liste. En cliquant dessus, cette petite fenêtre apparait :

Il suffit simplement de modifier la valeur 0 dans le champs blanc par la valeur de votre choix.
- Horaire : faire pivoter la zone de travail dans le sens normal d'une aiguille d'une montre.
- Antihoraire : faire pivoter la zone de travail dans le sens contraire d'une aiguille d'une montre.
Je ne me suis pas attardé sur les paramètres de symétrie (ex : Symétrie horizontale de…) car nous allons nous en servir dans le prochain chapitre, ce qui va me permettre de vous en parler plus sérieusement.
C'est tout pour la rotation  .
.
Le recadrage
On conclut ce chapitre avec le recadrage, un outil vraiment très pratique et qui fait le bonheur d'un bon nombre de photographes.
Vous vous souvenez de l'outil de sélection ? Du moins, vous vous souvenez de comment cela fonctionne ? Et bien c'est exactement pareil. Enfin… à une différence près, et de taille !  Avec l'outil de sélection, on protégeait tout ce qui ne se trouvait pas à l'intérieur de la sélection. Ainsi, ce qui se trouvait à l'intérieur était ouvert à la modification.
Avec l'outil de sélection, on protégeait tout ce qui ne se trouvait pas à l'intérieur de la sélection. Ainsi, ce qui se trouvait à l'intérieur était ouvert à la modification.
Si l'on utilise l'outil  Recadrage de la même manière (comme si on effectuait une sélection), il ne sert pas tout-à-fait à la même chose
Recadrage de la même manière (comme si on effectuait une sélection), il ne sert pas tout-à-fait à la même chose  . Il est, comme son nom le laisse présager, utilisé pour recadrer une partie de la zone de travail. Alors, on encadre un élément de la zone de travail puis cette dernière reprend les dimensions de ce même élément.
. Il est, comme son nom le laisse présager, utilisé pour recadrer une partie de la zone de travail. Alors, on encadre un élément de la zone de travail puis cette dernière reprend les dimensions de ce même élément.
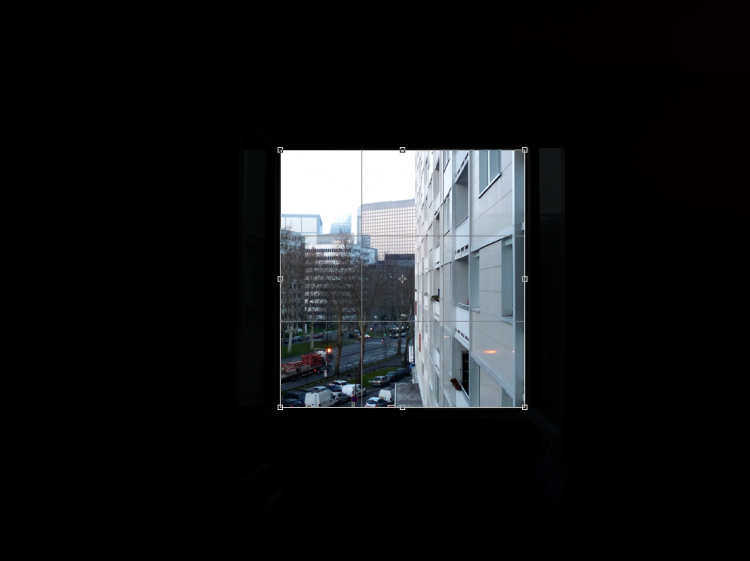
Faisons un essai.  Nous travaillerons sur cette image :
Nous travaillerons sur cette image :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
N'hésitez pas à travailler avec moi ! Télécharger l'image Vue.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Comme vous pouvez le voir, cette photo cible l'horizon donné par l'ouverture de cette fenêtre. Grâce à l'outil de recadrage, nous allons cibler ce « paysage » afin d'éliminer les zones « inutiles ».
Commencez par sélectionner l'outil  Recadrage. Vous pouvez utiliser la touche C.
Recadrage. Vous pouvez utiliser la touche C.
Utilisez-le ensuite comme si vous utilisiez l'outil  Rectangle de sélection : vous vous rendrez compte qu'une sélection va se former progressivement… Faites-la bien au niveau du cadre de la fenêtre.
Rectangle de sélection : vous vous rendrez compte qu'une sélection va se former progressivement… Faites-la bien au niveau du cadre de la fenêtre.
Une fois votre sélection terminée, c'est en relâchant le clic que vous laisserez apparaitre ce cadre quadrillé :
Concentrez-vous sur le cadre et non sur le quadrillage. Ce cadre représente les nouvelles dimensions que vous donnerez à la zone de travail.
Et le quadrillage, il sert à quoi dans ce cas ?
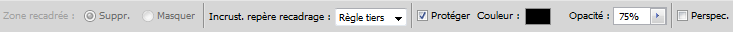
Le quadrillage va nous servir à effectuer un recadrage correct et juste. On s'en sert pour cibler convenablement le sujet que nous allons recadrer afin de le faire dans les bonnes mesures. Il existe plusieurs types de quadrillage que vous trouverez dans la barre des options, le paramètre s'intitule "Incrustation repère recadrage" :
- Sans : pas de quadrillage…
- Règle tiers : quadrillage que nous connaissons.
- Grille : quadrillage beaucoup plus détaillé pour un recadrage encore plus précis.
Vous pouvez par ailleurs modifier les dimensions de votre nouveau cadrage avant de le "valider" en déplaçant les petits carrés transparents que j'ai l'habitude d'appeler des poignées :  . Cela vous permettra d'afficher le cadrage et de l'ajuster comme bon vous semble. Pour utiliser une poignée, il suffit de déplacer l'un des petits carrés, il vous faudra alors placer votre curseur dessus, cliquer sur ce petit carré, maintenir le clic puis, enfin, déplacer votre curseur. On peut en ce sens rétrécir ou agrandir notre cadre sur la largeur ou la hauteur.
. Cela vous permettra d'afficher le cadrage et de l'ajuster comme bon vous semble. Pour utiliser une poignée, il suffit de déplacer l'un des petits carrés, il vous faudra alors placer votre curseur dessus, cliquer sur ce petit carré, maintenir le clic puis, enfin, déplacer votre curseur. On peut en ce sens rétrécir ou agrandir notre cadre sur la largeur ou la hauteur.
Une fois le cadrage terminé, appuyez sur la touche Entrée de votre clavier…

Hey, une minute papillon. Ton truc, ça revient à faire une sélection et enregistrer le contenu de cette sélection dans une nouvelle zone de travail… comme tu nous l'as déjà appris ? 
Oui, c'est bien vu. Mais alors voilà, faire un recadrage avec l'outil de sélection est une des nombreuses possibilités que nous offre cet outil. Or, il est à mon sens plus conventionnel d'utiliser l'outil de recadrage pour effectuer un recadrage (il ne porte pas son nom pour rien) car, en plus d'être beaucoup plus rapide, il sert avant tout à recadrer une image et non "conserver un élément d'une zone de travail" comme on l'avait fait avec le rectangle de sélection.
Et "recadrer" peut aussi vouloir dire "remettre en place une image un peu inclinée" par exemple. Voici un exemple.
 Encore Londres, je sais. :-°
Encore Londres, je sais. :-°
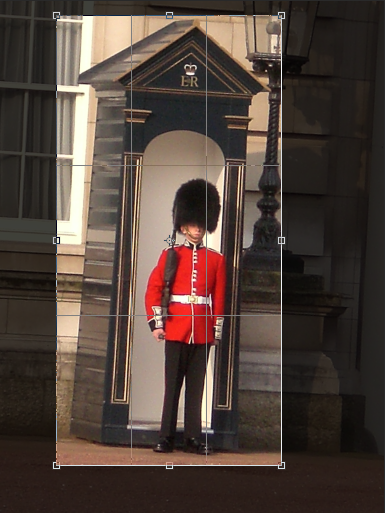
N'hésitez pas à travailler avec moi ! Télécharger l'image soldat.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Sur cette image, on note un léger basculement vers la droite de l'ensemble de la prise. Grâce au recadrage, nous allons réussir à remettre en place l'ensemble de la photo pour qu'elle ne paraisse plus inclinée. Commençons par effectuer une sélection autour de la maisonnette et du garde, comme ceci :

Nous allons maintenant incliner ce recadrage de sorte à rendre son contenu 'droit' une fois validé. Pour ce faire, il faut placer son curseur à l'extérieur du recadrage jusqu'à qu'il prenne l'apparence d'une double flèche courbée, maintenir le clic et déplacer son curseur de gauche à droite :


Appuyez sur la touche Entrée une fois le recadrage terminé et observez le résultat :

L'image n'est maintenant plus inclinée, du moins… en apparence. Mais on ne va pas s'arrêter là car l'atout majeur de l'outil recadrage repose sur sa flexibilité grâce à une option que l'on retrouve dans la barre d'options : la perspective. Cette option n'apparait qu'une fois la sélection de recadrage faite (mais pas validée), on la retrouve tout à la droite (perspec.) :

Jusqu'ici, nous avons été en mesure d'effectuer deux opérations sur notre recadrage :
- Agrandir ou rétrécir la sélection du recadrage.
- Faire pivoter la sélection du recadrage.
A l'aide de l'option perspective, nous allons torsader la sélection de sorte à la moduler en fonction de l'élément de l'image que nous allons chercher à recadrer. Allez, on reprend les bonnes vieilles habitudes, c'est parti pour un exemple. 
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
N'hésitez pas à travailler avec moi ! Télécharger l'image feuille.png Pour télécharger l'image, faites un clic droit puis "Enregistrer sous"
Notre objectif consistera à recadrer l'image pour ne conserver que la feuille aux écritures colorées mais avec une petite difficulté cette fois. Nous allons en effet chercher à ne recadrer que cette feuille, nous retirerons ainsi toute trace de ce qui se trouve autour comme la table orange par exemple.
La première opération à effectuer est celle que nous connaissons déjà, c'est-à-dire que l'on va d'abord tracer la sélection rectangulaire de recadrage autour de la feuille, comme ceci :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Désormais, nous allons utiliser les poignées afin d'ajuster notre recadrage aux contours de la feuille. Ainsi, après avoir coché l'option perspective, vous n'avez qu'à placer votre curseur sur l'un des carrés transparents du cadre (le curseur prend alors une nouvelle apparence), cliquez dessus puis déplacez le curseur : vous pouvez alors articuler le cadrage selon vos souhaits.
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Reproduisez la même opération sur l'ensemble des poignées de sorte à obtenir ce résultat-ci :
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
Ajustez le cadrage et, une fois satisfait, appuyez sur la touche Entrée de votre clavier pour le valider.

Le travail est maintenant terminé, l'image est recadrée et a même perdu sa perspective de base.
Ce petit chapitre sur l'édition des dimensions d'une zone de travail touche à sa fin. Vous allez voir que la suite est parfois ressemblante à ce que nous venons de faire (dans la forme). Nous allons aborder la transformation, véritable outil de guerre dont on aura constamment besoin pour la construction de nos projets à venir.