Il est temps de manipuler vos premiers outils. Il ne s'agit pas d'étudier des outils nécessairement essentiels pour la construction de vos projets à venir, mais plutôt de côtoyer ce que j'appelle les outils pratiques.
Il est intéressant de les connaitre avant de continuer notre apprentissage car ils vous permettront de travailler de manière plus fluide et plus précise. En d'autres mots, ils vous faciliteront la vie et on ne va pas s'en plaindre  . Par exemple, effectuer un zoom important puis se déplacer dans la zone de travail zoomée rapidement.
. Par exemple, effectuer un zoom important puis se déplacer dans la zone de travail zoomée rapidement.
Cette première approche avec les outils de Photoshop en devient donc nécessaire avant d'étudier les autres, ça vous laissera la possibilité de vous familiariser avec eux.
- Effectuer un zoom
- Se déplacer dans la zone de travail
- Un condensé des deux, ça existe ?
- Sélectionner et déplacer un calque
- Ecrire des annotations
- La pipette
Effectuer un zoom
Tentons de comprendre comment fonctionne l'incontournable Zoom, que l'on peut retrouver dans bon nombre de logiciels, graphisme ou non.
L'outil zoom, c'est celui avec la petite vignette dans laquelle se trouve une loupe :  .
.
L'outil zoom de Photoshop se veut pratique et performant et c'est l'une des raisons qui m'a poussé à lui consacrer cette sous-partie. Croyez-moi, on est très loin de l'outil zoom que l'on retrouve entre autres sur Paint et encore Microsoft Word et cela mérite d'être étudié un peu plus minutieusement. 
La loupe sur la vignette de l'outil n'a pas été choisie de manière anodine, puisque le phénomène produits par l'un et par l'autre sont clairement comparables. L'intérêt, vous l'aurez compris, pour un infographiste d'utiliser le zoom est qu'il aura plus de facilité à contrôler l'ensemble de la partie de la zone de travail zoomée, lui permettant ainsi d'avoir accès aux détails les plus inaccessibles et de travailler de manière plus précise et minutieuse pour un travail optimal.
Utilisation
Zoomer sur Photoshop n'a rien de sorcier, c'est même très facile. Il existe différentes façons de procéder, voici celles que vous serez susceptibles d'utiliser le plus fréquemment.
Avec la souris
La première méthode consiste à utiliser l'outil à l'aide de la souris de votre ordinateur (cela sous-entend donc qu'il existe une méthode ne nécessitant pas l'utilisation de la souris).
Il faut cliquer sur l'icône  Zoom dans Photoshop ou taper sur la touche Z pour sélectionner l'outil.
Zoom dans Photoshop ou taper sur la touche Z pour sélectionner l'outil.
Une fois l'outil en main, il faut tout d'abord cibler une partie de la zone de travail, celle bien entendu que nous souhaitons grossir. Une fois ciblée, on clique une fois et on fait donc grossir l'élément une première fois.
Ce premier zoom a fait grossir la zone de travail à 200%. Ce chiffre représente l'échelle à laquelle nous nous situons. Cela signifie que, par défaut, la zone de travail est affichée 100% de sa taille. Plus on clique, plus l'échelle augmente, qui peut atteindre les 3200%. Autant dire que le zoom est énorme et que vous pourrez rarement trouver aussi précis sur d'autres logiciels "basiques" pourvus d'un outil zoom.
N'oubliez pas qu'en ciblant un élément de votre zone de travail, c'est sur celui-ci que le zoom sera effectué.
Pour "dézoomer", c'est-à-dire rétrécir les pixels de la zone de travail, il suffit de se rendre dans la barre des options (en haut de votre logiciel, avec l'outil zoom sélectionné) puis de cliquer sur  .
.
On peut dézoomer et réduire la zone de travail à l'échelle 0,222% ! C'est assez insolite pour que je vous en touche un mot et suffisamment inutile pour que je ne vous en parle pas davantage  .
.
Vous pouvez utiliser votre clavier et votre souris pour aller plus vite. Voici la manœuvre à effectuer :
Sur Windows : Z puis ALT (maintenir la touche Alt puis cliquer) Sur Mac : Z + Option (maintenir la touche Option puis cliquer)
A savoir que vous pouvez également créer une sélection autour de la partie que vous souhaitez zoomer, c'est-à-dire que vous poserez des limites autour de votre cible pour que le zoom ne se fasse qu'à cet endroit. Il suffit pour cela de prendre l'outil, de maintenir le clic et de déplacer son curseur. Une fois la sélection faite, lâchez le clic et le zoom se fera automatiquement. Plus d'info dans le chapitre suivant.
Avec le clavier
La deuxième solution consiste à effectuer un zoom à l'aide des touches de votre clavier d'ordinateur. Et honnêtement, entre nous, cette manœuvre me semble être la plus rapide et c'est celle que j'ai adoptée. Cela évite en effet de passer par la souris, ce que j'estime comme étant un gain de temps considérable.
T'es vraiment un sacré cossard, toi !
Avec l'expérience, vous me donnerez raison et vous regretterez de m'avoir collé une étiquette de flemmard puisque vous adopterez vous aussi mes "techniques de travail" tellement elles s'avèrent concrètes et efficaces. 
Bref, assez parlé, comment on fait pour zoomer sans la souris ? Et bien, on utilise le clavier, évidemment !

Ce n'est pas bien dur ici non plus car il suffit d'appuyer sur la touche Ctrl (ou Commande si vous êtes sur Apple) de votre clavier dans un premier temps puis d'appuyer simultanément sur la touche + de votre clavier (si vous souhaitez zoomer) ou la touche - (si vous cherchez à dézoomer).
Pour zoomer…
Windows : CTRL et + Mac : Command (ou Pomme) et +
Pour dézoomer…
Windows : CTRL et - Mac : Command (ou Pomme) et -
Vous comprenez, maintenant, pourquoi j'utilise le clavier plutôt que la souris ? N'y voyez pas d'incitation aucune, je veux juste me justifier et vous expliquer le pourquoi du comment et c'est incontestable, la méthode "clavier" s'avère franchement plus rapide.
Le problème du clavier, c'est que je ne peux pas de "cibler" une partie de ma zone de travail. Le zoom se fait au centre de la zone de travail…
Justement, pour contrecarrer ce petit "problème" qui n'en est pas vraiment un d'ailleurs, on va avoir recours à un outil que je vous présente dans ce même chapitre. On y arrive  .
.
Se déplacer dans la zone de travail
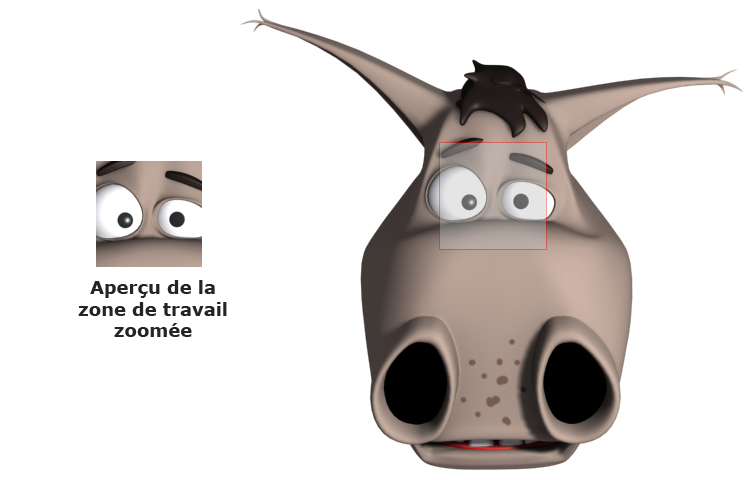
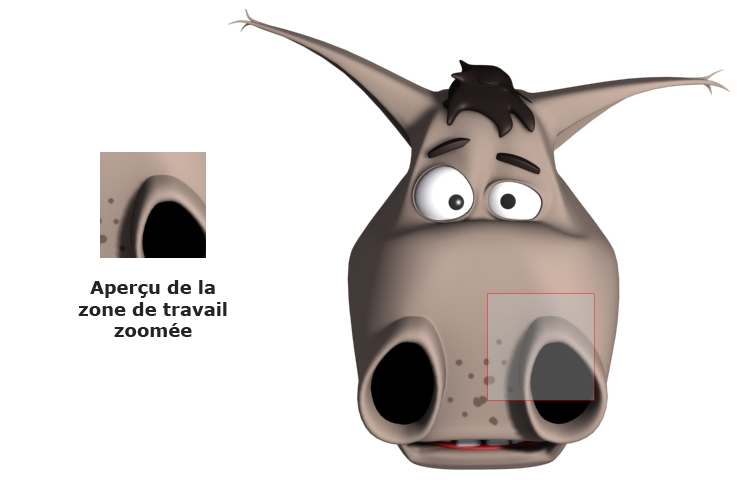
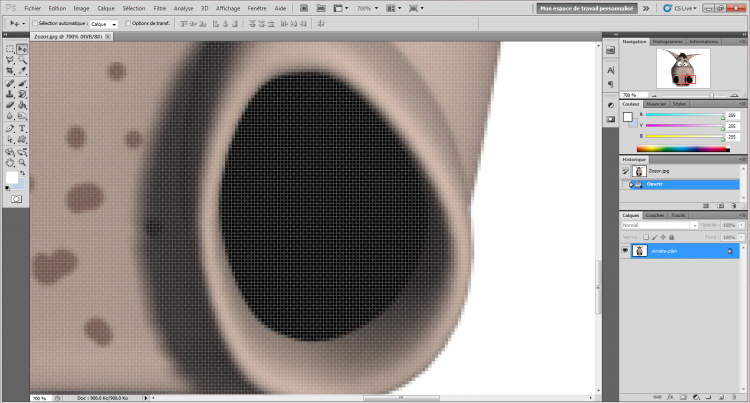
Quand on zoome sur une partie d'une image, on agrandit la portion de l'image ciblée. Si le zoom est très important, seule la partie zoomée de l'image reste visible, le reste sort de son cadre de travail. Cela nous donne donc quelque chose comme ça :
 Merci à Sh4rk de m'avoir autorisé à utiliser le meilleur des Zozor jamais conçu jusqu'ici
Merci à Sh4rk de m'avoir autorisé à utiliser le meilleur des Zozor jamais conçu jusqu'ici  .
.
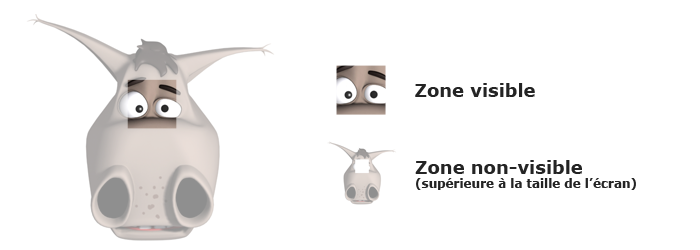
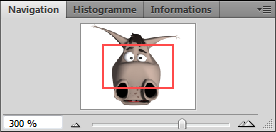
Le cadre rouge représente ici la partie visible de Zozor, la mascotte du Site du Zéro. Le reste sort du cadre de travail, il n'est pas visible, comme le montre le schéma ci-dessous.

On a vu qu'en utilisant le clavier pour zoomer, celui-ci ciblait le centre de la zone de travail et on n'avait donc pas la possibilité de choisir exactement où zoomer. On va procéder de la manière suivante :
- On zoome d'abord (que ce soit avec le clavier ou avec la souris).
- Puis on se déplace dans la zone de travail avec le zoom toujours effectif.
Que signifie "se déplacer dans la zone de travail", en fait ?
On peut se déplacer dans la zone de travail à partir du moment où celle-ci est plus grande que l'espace de travail, comme le montrait le schéma ci-dessus après avoir zoomé sur Zozor. Sur cet exemple, nous avions zoomé sur les yeux de la mascotte du SdZ. Se déplacer dans la zone de travail consisterait donc à changer de cible pour avoir une autre partie de la zone de travail en champ de vision.

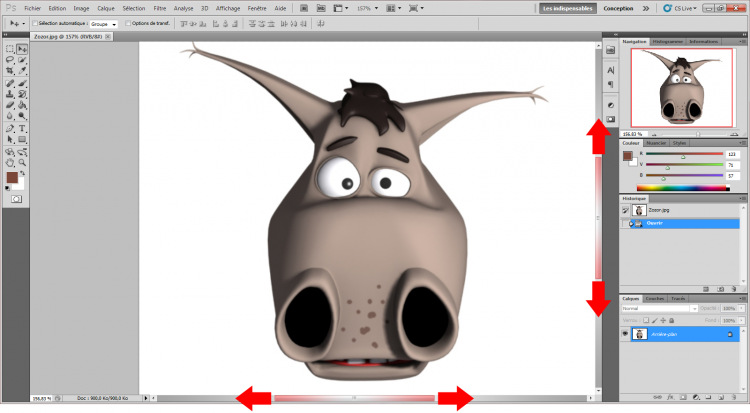
Pour se déplacer dans la zone de travail, le premier réflexe du débutant est logiquement d'utiliser les petites flèches que l'on retrouve autour de la zone de travail et qui permettent de se déplacer de haut en bas et de gauche à droite (et ce pour n'importe quel logiciel), comme le montre l'image ci-dessous.
Quand ces petites flèches apparaissent, c'est que l'espace de travail ne peut pas afficher tout le contenu de la zone de travail et donc, cela signifie que l'on va pouvoir se déplacer dans la zone de travail.
La raison pour laquelle je vous parle de ces flèches, c'est parce que nous n'allons pas les utiliser  . On va utiliser un outil beaucoup plus pratique que vous retrouverez dans la boite à outils, la Main
. On va utiliser un outil beaucoup plus pratique que vous retrouverez dans la boite à outils, la Main , que vous pouvez sélectionner en appuyant sur la touche H de votre clavier.
, que vous pouvez sélectionner en appuyant sur la touche H de votre clavier.
Le principe est simple, il faut cliquer n'importe où sur la zone de travail en maintenant le clic et déplacer le curseur de la souris. Alors, l'outil main va jouer le même rôle que les flèches, il va nous permettre de nous déplacer dans la zone de travail. Si je clique et que je déplace mon curseur vers le haut, je déplace l'ensemble de ma zone de travail vers le haut et je vais alors avoir accès au contenu du bas de la zone de travail. A l'inverse, si je clique et déplace mon curseur vers le bas, je vais pouvoir accéder au contenu du haut de ma zone de travail. N'oubliez pas que cette cette manœuvre n'est possible que si ma zone de travail n'est pas totalement visible comme c'est très souvent le cas quand on effectue un zoom  .
.
Et avec le clavier, ça donne quoi ?
Plutôt que de passer, encore une fois, par la souris, vous avez la possibilité d'utiliser une touche de votre clavier d'ordinateur. Il s'agit de la touche Espace.
Par conséquent, il vous suffit d'appuyer sur la touche Espace de votre clavier pour activer l'outil main, puis de cliquer sur le bouton gauche de votre souris tout en déplaçant son curseur.
Facile, n'est-ce pas ? 
Un condensé des deux, ça existe ?
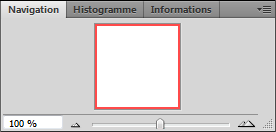
Quand nous réorganisions notre espace de travail au début du cours, je vous avais demandé d'ajouter la palette flottante nommée "Navigation". Elle se situe alors théoriquement en haut à droite de votre espace de travail et, quand vous ouvrez une nouvelle zone de travail, elle ressemble à ceci :

On peut dire que cette petite fenêtre est effectivement un condensé des deux outils que nous venons d'étudier car elle permet à la fois de zoomer dans la zone de travail et de se déplacer à l'intérieur.
Un zoom plus précis.
En bas de cette petite palette figure une petite jauge précédée d'un champ rempli par la valeur 100%. Si vous avez bien suivi, vous êtes censé avoir déjà compris de quoi il s'agit. Vous ne voyez pas ? C'est bien entendu l'échelle de notre zoom, pardi ! 
Aucune raison d'utiliser cette petite fenêtre ! J'ai mon outil zoom et franchement, moi, ça me suffit…
Par le biais de cette palette Navigation, vous aurez la possibilité d'effectuer LE zoom parfait, c'est-à-dire le zoom qui correspond précisément à vos attentes en terme de précision.
Je ne vois pas où tu veux en venir…
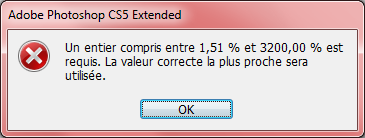
Tout à l'heure, nous avons su effectuer 10 zooms, chaque zoom correspondant à un pourcentage, le tout allant de 100% (valeur par défaut) à 3200% (valeur maximale du zoom). En utilisant cette petite jauge, ce n'est plus 10 zooms que l'on va pouvoir faire mais autant de zoom qu'il y a de pourcentage, tant que le nombre est entier. Je veux faire un zoom à 200% ? Pas de problème ! Je veux faire un zoom à 2148% ? Pas de problème non plus, tant que ce pourcentage est compris entre 100% et 3200% (pour zoomer, et non dézoomer) et que c'est un nombre entier, c'est-à-dire sans virgule.
- La première méthode est la plus simple : vous modifiez le 100% dans le champ blanc par une nouvelle valeur. Ne dépassez pas 3200% au risque de faire rouspéter le logiciel.

Le pourcentage minimal est déterminé en fonction de la taille de l'image. On s'en fiche un peu, on ne s'amusera jamais à dézoomer autant notre zone de travail  .
- La deuxième méthode consiste à déplacer le curseur de la jauge de gauche à droite. Plus vous irez à droite, plus le zoom sera important.
.
- La deuxième méthode consiste à déplacer le curseur de la jauge de gauche à droite. Plus vous irez à droite, plus le zoom sera important.
Se déplacer encore plus rapidement !
Intéressons-nous maintenant à la deuxième fonctionnalité que présente la palette Navigation. Il s'agit du cœur de la palette, ce fameux carré blanc au contour rouge :

En réalité, ce carré, c'est votre zone de travail  .
.
Gné ? 
Si je devais utiliser les termes exactes, je dirais qu'il s'agit en fait d'un aperçu de votre zone de travail. Si on a un carré tout blanc ici, c'est parce que j'ai ouvert une nouvelle zone de travail vide. Ainsi, si j'ouvre par exemple une image dans ma zone de travail (l'image de Zozor par exemple), ce n'est pas un carré blanc qui va apparaitre mais bien mon image.

Vous me direz, à quoi cela peut-il bien servir d'avoir un aperçu miniature de notre zone de travail sachant qu'on l'a en grandeur nature en face de nous, quand on travaille dessus ? La réponse est pourtant toute trouvée : elle va nous permettre de nous déplacer en quelques clics dans la zone de travail ! En effet, l'atout de cet aperçu, c'est qu'il ne change pas de taille. Quand on zoome dessus sur la zone de travail, l'image de l'aperçu n'est pas agrandie ! Non, à la place, c'est le contour rouge qui va se rétrécir et cibler la partie zoomée !

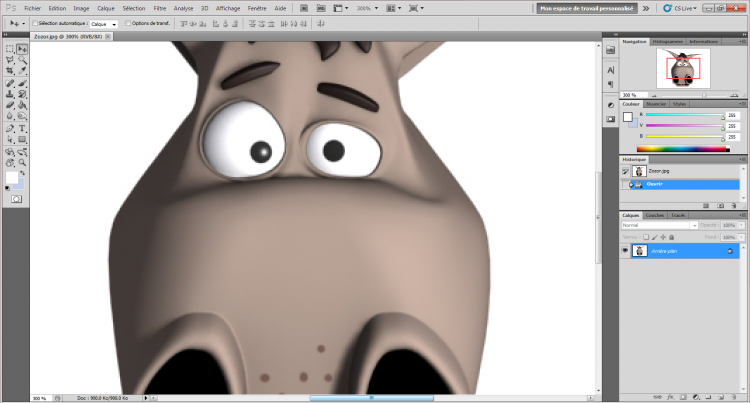
On obtient cet aperçu en zoomant de cette manière sur la zone de travail :
 Cliquez sur l'image pour l'agrandir.
Cliquez sur l'image pour l'agrandir.
Ce qui est visible à l'écran est entouré du cadre rouge. Cela revient en fait à reprendre mes illustrations des sous-parties ci-dessus, si vous voyez desquelles je parle  .
.
Et à quoi tu veux en venir, en fait ? Car là, je n'ai rien de vraiment nouveau : on a juste zoomé.
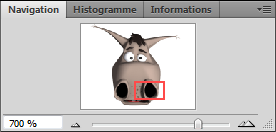
Là où je veux en venir, c'est qu'une fois le zoom effectué, vous pouvez cliquer n'importe où dans l'aperçu pour déplacer automatiquement le contour rouge là où vous aurez cliqué et ainsi, vous déplacer dans la zone de travail ! Essayez de zoomer encore un peu puis de cliquer ici, par exemple :

Cela engendrera systématiquement une modification de position du cadre rouge…

…et cela vous permettra ainsi de vous déplacer !
 Cliquez sur l'image pour l'agrandir
Cliquez sur l'image pour l'agrandir
C'est franchement simple et à la fois très efficace, notamment quand on travaille sur une très grande image (imaginez devoir se déplacer avec l'outil Main sur une image immense, on en aurait pour des heures, alors qu'en un clic, on passe d'un point A à un point B en un rien de temps !).
Sélectionner et déplacer un calque
Nous passons désormais à la suite, et nous nous apprêtons à étudier l'outil déplacement  .
.
Cet outil fait partie de ceux que vous utiliserez le plus souvent dans la mesure où vous devrez sans cesse passer par lui pour déplacer des calques ou groupes de calques dans votre zone de travail.
Attention, il ne s'agit pas de se déplacer dans la zone de travail tel que le permet l'outil Main  . Ici, on va directement déplacer un élément de la zone de travail, c'est-à-dire l'un des calques qui la compose.
. Ici, on va directement déplacer un élément de la zone de travail, c'est-à-dire l'un des calques qui la compose.
Sélectionner un calque
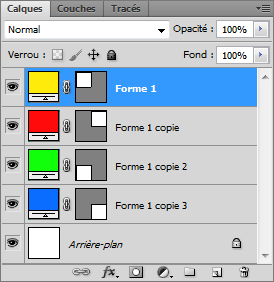
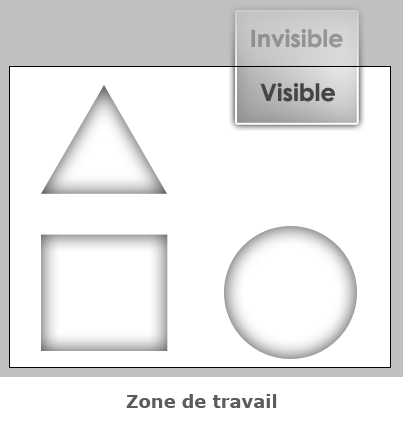
Lorsqu'un calque est sélectionné, il est caractérisé par un fond bleu comme le montre l'image ci-dessous.

Ici, c'est la Forme 1 qui est sélectionnée.
En premier lieu, il va falloir sélectionner le calque que nous souhaitons déplacer (on ne met pas la charrue avant les bœufs). D'ailleurs, il faut forcément que le calque soit préalablement sélectionné pour que l'on puisse le déplacer.
On pourrait alors passer par la fenêtre de calques pour sélectionner un calque, cela semble logique après tout. On se rendrait alors dans la fenêtre de calques, rechercherait celui que nous souhaitons déplacer puis le sélectionnerait.
Mais en fait, voilà, il existe un moyen beaucoup plus pratique. L'idée, ce serait de passer directement par la zone de travail, pas touche à la fenêtre de calques  .
On rechercherait alors directement dans la zone de travail l'élément que nous souhaiterions voir sélectionné dans la fenêtre de calques, ce qui nous éviterait alors de nous embêter à rechercher le calque dans la fenêtre de calques (en sachant que s'il existe des centaines de calques, on va mettre énormément de temps à le retrouver). Vous me suivez ?
.
On rechercherait alors directement dans la zone de travail l'élément que nous souhaiterions voir sélectionné dans la fenêtre de calques, ce qui nous éviterait alors de nous embêter à rechercher le calque dans la fenêtre de calques (en sachant que s'il existe des centaines de calques, on va mettre énormément de temps à le retrouver). Vous me suivez ? 
Pour sélectionner un calque directement dans la zone de travail, on va avoir recours à l'outil déplacement  . On l'utilisera également pour effectuer des déplacements.
. On l'utilisera également pour effectuer des déplacements.
Afin de prendre l'outil en main, veuillez cliquer sur l'icône correspondant à l'outil. Vous pouvez appuyer sur la touche V.
N'hésitez pas à travailler en même temps que moi ! Télécharger le fichier source Selectionner_calque.psd
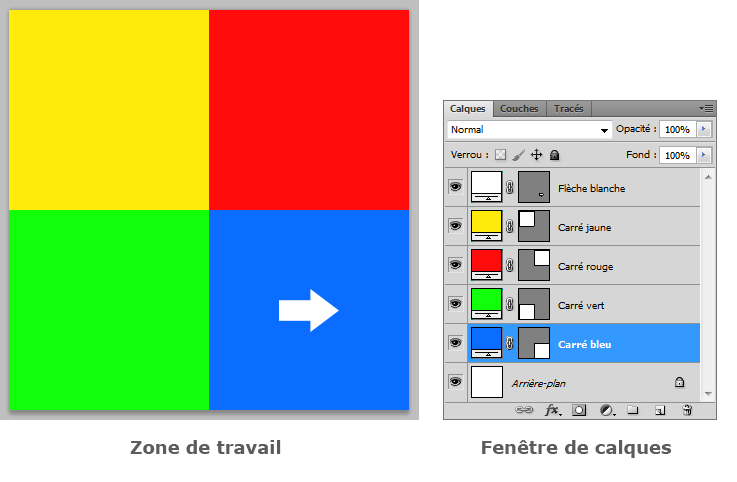
Vérifiez que la case "Sélection du calque" située dans la barre des options soit bien cochée. Ainsi, il suffit de cibler un élément de la zone de travail et de cliquer dessus pour sélectionner le calque de cet élément dans la fenêtre de calques (j'ai créé une flèche blanche sur le calque sélectionné pour améliorer la lisibilité de mon exemple et que vous compreniez que c'est le calque bleu qui est sélectionné).

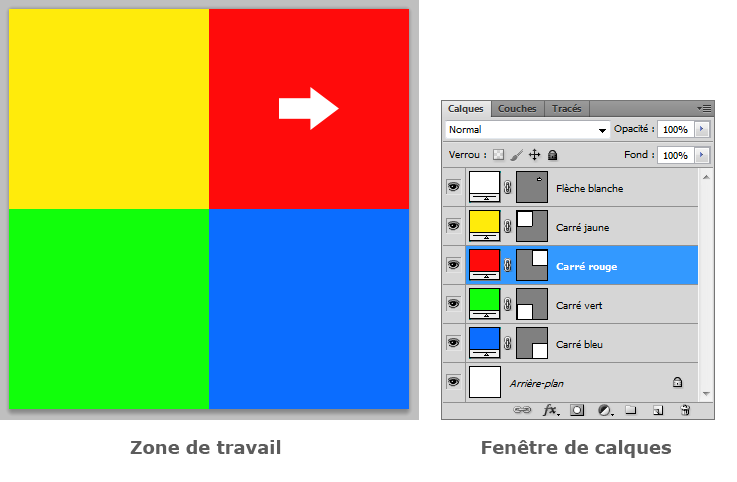
Dans ma zone de travail à gauche, j'ai cliqué sur le carré bleu. Comme on peut l'apercevoir, c'est le calque "Carré bleu" qui est sélectionné. Si je clique sur le carré rouge, c'est le calque nommé "Carré rouge" qui sera sélectionné.

Pareil, j'ai créé une nouvelle flèche blanche au niveau du carré rouge pour que vous appuyer mon exemple. Dans le fichier que vous avez téléchargé, cette flèche est inexistante et c'est normal  .
.
En décochant l'option "Sélection du calque" dans la barre d'options des outils, vous serez en mesure de sélectionner le calque manuellement dans la zone de travail. Pour cela, il vous faudra taper simultanément sur la touche Ctrl ou Command (Pomme).
Déplacer le calque sélectionné
Bon, c'est bien beau de faire tout ça, mais faut bien que cela nous serve à quelque chose. L'outil possède deux fonctionnalités :
- Sélectionner un calque (déjà fait).
- Déplacer le calque sélectionné.
Déplacer un calque consiste à changer sa position dans la zone de travail, c'est-à-dire que l'on va le déplacer d'un point A vers un point B.
Votre outil déplacement  en main, il suffit que vous mainteniez le clic à l'intérieur de votre zone de travail (je vous conseille de cibler l'élément à déplacer même si vous n'êtes pas obligé) et que vous déplaciez le curseur de votre souris. Ainsi, l'élément sélectionné va suivre le curseur et de ce fait, changer de position.
en main, il suffit que vous mainteniez le clic à l'intérieur de votre zone de travail (je vous conseille de cibler l'élément à déplacer même si vous n'êtes pas obligé) et que vous déplaciez le curseur de votre souris. Ainsi, l'élément sélectionné va suivre le curseur et de ce fait, changer de position.
Un exemple arrive, n'hésitez pas à travailler en même temps que moi ! Télécharger le fichier source Deplacer_calque.psd
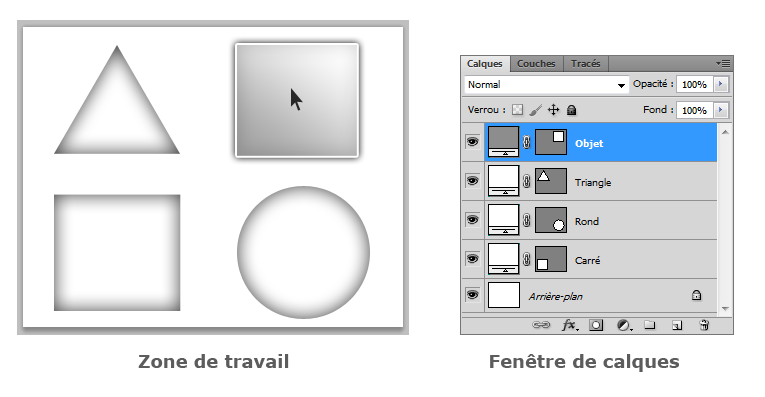
La zone de travail du document que vous venez de télécharger est la suivante :

- Je sélectionne le calque nommé Objet et y maintiens le clic.

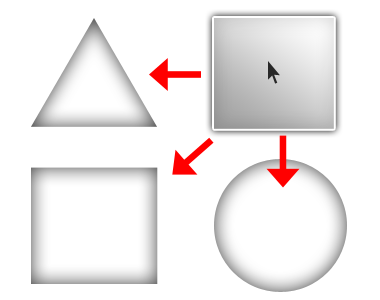
- Je déplace ensuite mon curseur de sorte à déplacer en même temps le calque Objet.

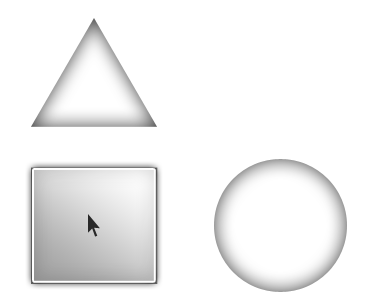
- Quand je suis satisfait de la nouvelle position donnée au calque, je relâche le clic.
 >
>
Libre à vous ensuite de déplacer vos calques où vous le souhaitez. Vous pouvez même les déplacer hors de la zone de travail ! Ils ne seraient alors plus visibles :

C'est tout pour l'outil déplacement ! 
Ecrire des annotations
A l'image de nos amis développeurs, il nous est possible d'écrire des petites notes à même la zone de travail sans pour autant qu'ils soient visibles au moment d'enregistrer le document.
Les développeurs, lorsqu'ils rédigent leurs codes, ont un moyen simple de laisser des commentaires cachés, que seuls eux peuvent apercevoir et modifier via le document source de leur travail. Pour les connaisseurs, il s'agit des balises suivantes en XHTML :
<!-- Commentaire -->
Le principe est le même sur Photoshop : vous ajoutez des petites annotations, sous forme de petites images que l'on peut facilement masquer et qui se situent dans la zone de travail.
Est-ce vraiment nécessaire ?
De manière générale, ce code est fait pour vous, il est là pour vous servir de rappel. Il peut donc devenir nécessaire dans certaines circonstances. Par exemple, il suffit que votre image soit très grande ou encore que vous ne l'ayez pas travaillée depuis plusieurs semaines pour que les petites notes vous aident à vous souvenir de tout ce que vous seriez susceptible d'avoir oublié.
Pour écrire une note, il vous faut tout d'abord sélectionner l'outil Annotations  dans la boite à outils. Le raccourci clavier associé à cet outil est la touche N.
dans la boite à outils. Le raccourci clavier associé à cet outil est la touche N.
Puis, il ne vous reste plus qu'à cliquer une fois sur la cible de votre choix à l'intérieur de la zone de travail pour qu'une petite fenêtre apparaisse.

Une fois que vous avez fini d'écrire un commentaire, vous pouvez le cacher en cliquant sur le petit carré blanc qui se situe en haut à droite de la fenêtre.
Pour supprimer une annotation, cliquez droit sur la petite note (voir les images ci-dessous) puis sur "supprimer l'annotation".

Vous avez un micro ?
Si les notes écrites ne vous suffisent pas, Photoshop vous offre la possibilité de créer des notes audio. Le principe est exactement le même, à l'exception qu'il vous faut disposer d'un micro et que vos notes seront sonores.
Alors, vous enregistrerez votre voix et ferez le commentaire comme si vous le faisiez à l'écrit, puis vous serez libre de l'écouter directement en travaillant sur votre zone de travail.
La pipette
Je suis prêt à parier ma bouteille d'eau que la majorité d'entre-vous a eu un petit sourire en lisant le titre de cette partie  .
.
Savez-vous ce qu'est une pipette ? Il s'agit de ce petit outil qui permet d'absorber un liquide et que l'on utilise généralement dans les laboratoires de chimie.

Dans votre boite à outil, la pipette est représentée par cette icône :  . Je vous invite à cliquer dessus ou à appuyer sur la touche I de votre clavier.
. Je vous invite à cliquer dessus ou à appuyer sur la touche I de votre clavier.
Sur Photoshop, la pipette joue un rôle relativement proche de la pipette des laboratoires dans la mesure où elle sert à absorber n'importe quelle couleur de la zone de travail. Le principe est simple, il faut sélectionner l'outil, cibler une partie de la zone de travail puis cliquer dessus. Alors, la pipette absorbera la couleur ciblée et transfèrera son code hexadécimal dans la palette de couleurs (souvenez-vous, vous avez déjà entendu parlé de ces termes dans la deuxième partie des options de fusion).
Il devient intéressant d'utiliser la pipette lorsque l'on souhaite, par exemple, reprendre une couleur d'une image ou bien, lorsque l'on a défini une couleur à l'un des éléments qui compose notre zone de travail et notamment si l'on n'a pas conservé son code hexadécimal.
Exemple
N'hésitez pas à travailler en même temps que moi ! Télécharger le fichier source Ex_Pipette.psd
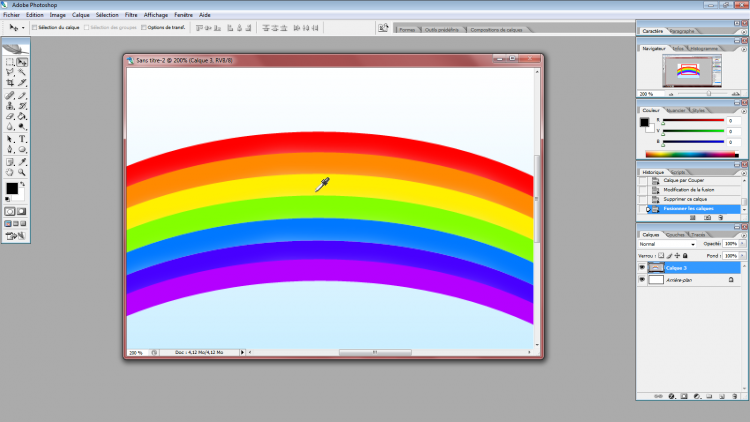
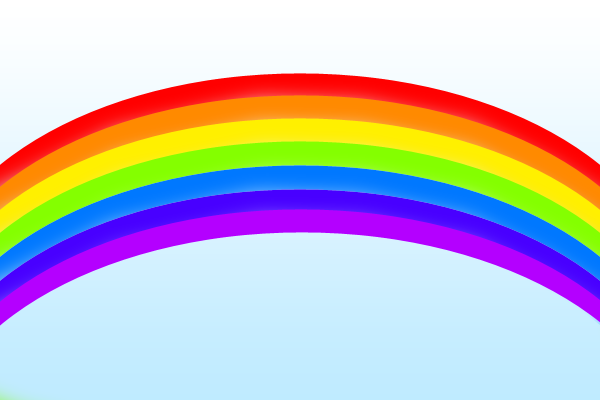
Pour cet exemple, j'ai décidé de choisir un arc-en-ciel pour que vous distinguiez bien chaque couleur qui compose l'image.

Tout d'abord, je sélectionne l'outil Pipette 
Ici, la couleur de premier plan est le noir, la couleur d'arrière-plan est le blanc.
Je place mon curseur sur l'un des 7 arcs, disons le jaune pour commencer.
Une fois la partie de ma zone de travail ciblée, je clique dessus, puis, je jette à nouveau un œil sur ma palette de couleurs. Le résultat parle de lui-même, la couleur de premier-plan a changé, il s'agit désormais du jaune de mon arc-en-ciel  .
.

La couleur sélectionnée avec la pipette pourra ensuite être utilisée avec des outils tels que le pinceau, le crayon ou encore le pot de peinture, dont nous parlerons plus loin dans le tutoriel.
Je vous invite à essayer, vous pouvez d'ailleurs utiliser une autre image si vous le souhaitez !)
Nous avons fait le tour des "outils pratiques". Il y en a d'autres, je ne vous le cache pas, mais je crois que nous avons passé en revue les principaux. C'est en tout cas ceux que j'utilise le plus régulièrement si ça peut vous rassurer  .
.
Pour les parties suivantes, nous continuerons de nous intéresser au contenu de la boite à outils (c'est d'ailleurs le cas pour la plupart des prochaines parties de ce tutoriel) et le prochain outil va nous permettre d'effectuer des sélections simples.