Maintenant nous allons introduire les fonctions ! Sachez que c'est un concept qui existe dans tous les langages de programmation et que ces fonctions servent à structurer notre programme en petits bouts.
Nous verrons en quoi consiste réellement ces fonctions dont nous avons déjà entendu parler. Nous apprendrons comment utiliser des fonctions toutes prêtes, mais aussi comment en créer nous-mêmes. Pour bien comprendre, nous présenterons quelques exemples qui utilisent également les connaissances acquises jusqu'ici.
Concept de fonction
Le principe de fonctionnement
Depuis le début de ce cours, tout ce que nous faisons se trouve à l'intérieur d'une fonction nommée Main (ou peut-être d'une fonction init si vous utilisez FlashDevelop). En effet, nous n'avons pas encore écrit à l'extérieur des accolades de celle-ci.
En général pour écrire un programme, il faut compter entre une centaine de lignes de code à plusieurs milliers pour les plus conséquents. Il n'est donc pas envisageable d'insérer la totalité du code à l'intérieur de la fonction Main. En effet il faut organiser le code, ce qui permet de le rendre plus lisible mais également de faciliter le débogage. Pour cela nous allons découper notre programme en morceaux. Nous regrouperons donc certaines instructions ensemble pour créer des bouts de programme, puis nous les assemblerons pour obtenir le programme complet. Chaque morceau est alors appelé : fonction ! 
Comment se présente une fonction ?
Une fonction est une série d'instructions qui ont été regroupées pour une tâche commune. Nous créons alors une fonction que nous appellerons à chaque fois que nous en avons besoin. Celle-ci se compose de la manière suivante :
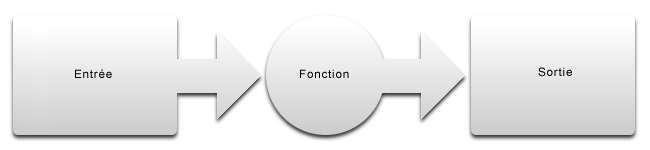
- une ou des entrées : il s'agit d'informations qui seront utiles au cours de l'exécution de la fonction
- le traitement et les calculs : c'est le cœur de la fonction, les instructions internes sont exécutées
- une unique sortie : une fois les instructions de la fonction terminées, celle-ci renvoie un résultat.
Pour résumer tout ceci, voici un schéma reprenant le principe de fonctionnement :

Notez qu'une fonction ne possède pas obligatoirement une entrée et une sortie. Celle-ci peut très bien se satisfaire uniquement d'une entrée ou d'une sortie, et plus exceptionnellement aucune des deux. Nous reviendrons là-dessus dans très peu de temps.
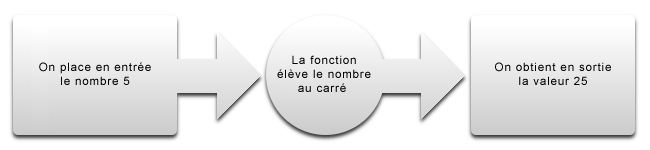
En règle générale, on associe à une fonction une tâche bien précise. Par exemple, nous pourrions imaginer une fonction qui calcule et renvoie le carré d'un nombre placé en entrée. Voici un schéma de ce que cela donnerait :

Bien évidemment dans un programme, les fonctions sont généralement plus complexes. L'Actionscript possède déjà des centaines de fonctions qui permettent par exemple d'afficher une image à l'écran ou encore de la transformer. Nous apprendrons à les utiliser ainsi qu'à créer nos propres fonctions.
Présentation
Vous ne vous en doutez peut-être pas, mais vous avez déjà utilisé des fonctions depuis le début de ce cours !
Effectivement, nous avons déjà utilisé plusieurs fois la fonction trace() et également introduit la fonction toString(). Néanmoins ces deux fonctions sont légèrement différentes dans leur utilisation. Nous présenterons donc brièvement ici ces différences entre les fonctions dites de base telle que la fonction trace() et les méthodes comme la fonction toString().
Allons-y pour les fonctions de base !
Les fonctions de base
L'appel d'une fonction telle que la fonction trace() se fait de manière la plus basique qu'il soit. Rappelez-vous la façon dont nous écrivions l'instruction faisant appel à cette fonction :
1 | trace("Texte à afficher"); |
Vous remarquerez qu'il suffit simplement d'écrire le nom de la fonction, ainsi que le texte à afficher entre parenthèses. En revanche ceci est différent pour les méthodes !
Les méthodes
Les méthodes sont liées à la notion de POO ou Programmation Orientée Objet, je vous rappelle que nous y reviendrons dans une partie entièrement consacrée à ce concept.
Contrairement aux fonctions de base, les méthodes sont associées à un objet. Pour vous montrer ceci, reprenons l'exemple d'utilisation de la fonction toString() :
1 2 | var nombre:Number = 3.14; trace(nombre.toString() == "3.14"); |
Ce qu'il faut noter par rapport à la fonction trace(), c'est que la méthode toString() est liée à l'objet nombre qui est de type Number. Notez le point « . » séparant l'objet nombre de la méthode toString() ; il signifie que la méthode est liée à l'objet et qu'elle ne peut pas être utilisée indépendamment de l'objet auquel elle est associée.
Quoi qu'il en soit, vous aurez tout le temps de vous familiariser avec ceci au cours de la partie sur la Programmation Orientée Objet.
Création et appel de fonctions
Nous allons maintenant apprendre à créer et appeler des fonctions ! Nous verrons qu'il existe deux façons de déclarer une fonction : les instructions de fonction et les expressions de fonction. Sans plus tarder, nous allons découvrir tout cela en commençant par les instructions de fonction.
Tout ce que nous allons voir ici concerne les fonctions de base. Néanmoins, les méthodes ne sont pas très différentes et reprendront tous les principes vus tout au long du chapitre. Aussi, soyez attentifs à tout ce qui sera dit ici !
D'autre part, pour l'instant nous nous contenterons de tout écrire à l'intérieur de la fonction Main tel que nous le faisons depuis le début de ce tutoriel.
Instructions de fonction
Déclaration
L'instruction de fonction est la première technique permettant de définir une fonction. Il s'agit sans aucun doute de la manière que vous serez le plus amenés à utiliser à l'intérieur de vos programmes. Celle-ci débute par le mot-clé function suivi du nom donné à cette fonction, d’ailleurs voici sa structure :
1 2 3 4 | function nomDeLaFonction(sesParametres):sonType { // Instructions à exécuter lors de l'appel de la fonction } |
Pour faciliter la compréhension de tous ces champs, nous allons reprendre le modèle utilisé plus haut pour décrire une fonction :
- une ou des entrées : il s'agit des paramètres placés en entrées, par ex:
(monParam1:int, monParam2:String). Vous pouvez également ne renseigner aucun paramètre, vous laisserez alors les parenthèses vides, comme ceci(). - le traitement et les calculs : cela correspond aux instructions placées entre les accolades de la fonction, qui seront exécutées à l'appel de la fonction.
- une unique sortie : il est possible que la fonction ne renvoie aucune valeur, auquel cas utilisez le mot-clé
voidcomme type de renvoi. Dans le cas contraire, celle-ci ne peut renvoyer qu'une unique variable. Le type de cette variable doit être renseigné après les paramètres et précédé de deux-points «:». Le renvoi de cette valeur s'effectue en utilisant le mot-cléreturnsuivi de la valeur ou variable à renvoyer.
Étant donné que rien ne remplace un bon exemple, voici notre fonction qui élève un nombre au carré :
1 2 3 4 5 6 | function carre(nombre:int):int { var resultat:int = 0; resultat = nombre*nombre; return resultat; } |
Une variable déclarée à l'intérieur d'une fonction n'est définie que pour cette fonction. À la fin de celle-ci, la variable est supprimée de la mémoire, et n'est donc plus accessible ! Ne tentez donc pas de récupérer sa valeur en dehors des accolades de la fonction !
Sachez qu'il est possible d'effectuer des opérations après le mot-clé return, il est alors préférable de placer des parenthèses autour du calcul. Veillez cependant à ne pas en faire trop, le code doit toujours rester aéré et lisible.
La fonction précédente aurait donc pu être écrite plus succinctement, de la façon suivante :
1 2 3 4 | function carre(nombre:int):int { return (nombre*nombre); } |
Voilà notre fonction est définie, il ne reste plus qu'à l'appeler !
Appel
En ce qui concerne l'appel de la fonction, il n'y a rien de bien compliqué sachant que vous avez déjà réalisé cette opération !
De la même manière que pour la fonction trace(), nous allons maintenant appeler notre fonction carre() en renseignant en paramètre le nombre que nous désirons élever au carré. La fonction nous renvoie une variable de type int, nous allons ainsi la stocker dans une variable resultat déclarée et de type int également.
Voici donc comment procéder :
1 2 | var resultat:int = carre(4); trace("le carré de 4 est " + resultat); // Affiche : le carré de 4 est 16 |
Lorsque votre fonction ne renvoie rien, le mot-clé void peut être facultatif. Cependant je vous conseille fortement de l'écrire quand même. D'ailleurs le compilateur vous recommandera également de préciser son type de renvoie :
Warning: return value for function 'nomDeLaFonction' has no type declaration.
Ce n'est pas très flagrant dans ce cas, mais l'utilisation des fonctions permet d'organiser le code et de le rentre plus lisible. Ceci sera effectivement le cas lorsque vous aurez des fonctions complexes, et que vous n'aurez plus qu'à les utiliser en les appelant en une seule instruction ! Nous verrons diverses fonctions pour mieux comprendre juste après les expressions de fonction.
Expressions de fonction
Les expressions de fonction sont beaucoup moins utilisées que les instructions de fonction et sont légèrement plus complexes. Les expressions de fonction utilisent une instruction d'affectation pour écrire une fonction. Pour cela, il nous faut définir une fonction anonyme qui sera stockée dans une variable de type Function.
Pour éviter de vous noyer dans des explications, voici la structure d'une déclaration d'expression de fonction :
1 2 3 4 | var nomDeLaFonction:Function = function (sesParametres) { // Instructions à exécuter lors de l'appel de la fonction }; |
Nous ne nous attarderons pas trop sur ces expressions de fonction, voici tout de même un exemple d'utilisation :
1 2 3 4 5 | var afficher:Function = function (texte:String):void { trace(texte); } afficher("Ceci est la fonction afficher."); |
Pour l'instant vous pouvez vous contenter uniquement des instructions de fonction, ne vous prenez donc pas la tête avec les expressions de fonction qui sont moins utilisées. En revanche retenez bien comment utiliser ces instructions de fonction que nous utiliserons désormais tout le temps.
Quelques exemples
Enfin pour clore ce chapitre sur les fonctions, nous verrons quelques exemples de fonctions qui pourront pour certaines vous être utile à l'avenir.
Message de bienvenue
Voici une fonction qui se contente d’afficher un message de bienvenue à la personne indiquée en paramètre. Cette fonction ne renvoie aucune valeur. Voici la fonction en question :
1 2 3 4 5 | function bienvenue(nom:String):void { trace("Bonjour " + nom + " et bienvenue sur le Site du Zéro !"); } bienvenue("Marcel Dupont"); // Affiche : Bonjour Marcel Dupont et bienvenue sur le Site du Zéro ! |
Pour que votre code soit encore plus lisible, n'hésitez pas à donner des noms explicites à vos fonctions !
Calcul de PGCD
Dans cet exemple, nous allons calculer le PGCD entre deux nombres, comme nous avons appris à le calculer dans le chapitre précédent :
1 2 3 4 5 6 7 8 9 10 11 | function calculPGCD(nombre1:int, nombre2:int):int { do { var reste:uint = nombre1 % nombre2; nombre1 = nombre2; nombre2 = reste; } while(nombre2 != 0); return nombre1; } trace("Le PGCD de 56 et 42 est : " + calculPGCD(56,42)); // Affiche : Le PGCD de 56 et 42 est : 14 |
Pour ceux qui voudraient réellement utiliser cette fonction, sachez qu'ici le nombre1 est supposé plus grand que le nombre2. Si vous le désirez, n'hésitez pas à rajouter une condition pour tester si c'est effectivement le cas !
Calcul d'un maximum
Voici une fonction qui pourrait vous être utile, celle-ci vous renvoie le plus grand nombre entre ces deux paramètres. Il n'y a rien de très compliqué, voici comment procéder :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | function max(nombre1:int, nombre2:int):int { var resultat:int = 0; if(nombre1 > nombre2) { resultat = nombre1; } else { resultat = nombre2; } return resultat; } var nombre1:int = 2; var nombre2:int = 3; trace("Le maximum entre " + nombre1 + " et " + nombre2 + " est " + max(nombre1,nombre2)); // Affiche : Le maximum entre 2 et 3 est 3 |
Lorsque vous réaliserez des programmes assez conséquents, vous devrez économiser au maximum les instructions dans vos programmes pour gagner en performance ou simplement pour le rendre plus lisible. Il peut alors devenir intéressant de regarder si vos fonctions ne peuvent pas s'écrire différemment mais surtout en moins de lignes. Ceci peut être le cas pour cette fonction où nous pouvons aisément nous dispenser du bloc d’instructions else. Effectivement, testez le code suivant, vous verrez qu'il fait exactement la même chose :
1 2 3 4 5 6 7 8 9 10 11 12 | function max(nombre1:int, nombre2:int):int { var resultat:int = nombre1; if(nombre2 > nombre1) { resultat = nombre2; } return resultat; } var nombre1:int = 2; var nombre2:int = 3; trace("Le maximum entre " + nombre1 + " et " + nombre2 + " est " + max(nombre1,nombre2)); // Affiche : Le maximum entre 2 et 3 est 3 |
Vous verrez que la recherche d'un optimum (maximum ou minimum) est une pratique assez courante avec les tableaux, mais nous verrons ceci dans le prochain chapitre !
En résumé
- Les fonctions permettent d'organiser le code, de le rendre plus lisible mais également de se séparer de tâches répétitives.
- Pour déclarer une fonction, on utilise le mot-clé
function. - Une fonction peut recevoir plusieurs paramètres en entrée, mais ne peut retourner qu'une valeur au plus.
- On utilise le mot-clé
returnpour renvoyer une valeur. - On préfère généralement les instructions de fonction auxquelles on peut attribuer un nom.