Les variables sont un des éléments les plus importants dans tous les langages de programmation : elles permettent de mémoriser des informations de toutes sortes. Sans elles, les programmes seraient tous très basiques et moins puissants, le monde informatique serait alors d'un ennui mortel. 
Un petit exemple concret : vous voulez que votre programme vous dise bonjour, après lui avoir donné votre nom. Une variable (appelée monNom par exemple) se chargera alors de mémoriser le mot que vous lui entrerez pour plus tard permettre au programme de vous appeler par votre nom : il lui suffira de regarder ce qu'il se trouve dans la variable monNom.
Déclarer et utiliser des variables
Déclaration
Le mot-clé var
La première chose à faire avant d'utiliser des variables, c'est de les créer :
1 | var maVariable; |
Pour cela, nous avons à notre disposition un mot-clé (ou mot réservé) obligatoire : var. Cette instruction permet de déclarer une variable ; elle s'utilise de la façon suivante : var suivit d'un espace et du nom de la variable.
Petit rappel : un mot-clé (ou réservé) est une expression qui est utilisée par le langage et qui lui est donc réservée, c'est-à-dire que vous ne pouvez pas appeler une variable var ou utiliser ce mot réservé pour autre chose que son utilité première.
Désormais, vous savez créer une variable, mais le code précédent n'est pas très utile. En effet, chaque variable possède un type, indispensable, qui décrit son comportement et son utilité (par exemple : nombre, entier, chaîne de caractères…). Sans ce type, le langage ne saurait pas à qui il aurait à faire en lisant une variable, et surtout comment l'utiliser.
N'oubliez pas de mettre le point-virgule en fin de ligne !
Comme pour les noms de classes, il est préférable d'utiliser la notation Camel pour le nom de nos variables : leNomDeMaVariable au lieu de lenomdemavariable.
Vous pouvez également utiliser l'underscore (_) pour simuler les espaces qui eux sont interdits.
Le typage
Il faut donc assigner un type à chaque nouvelle variable, pour que le programme puisse la reconnaître. Pour cela, on utilise les deux points ainsi :
1 | var maVariable:sonType; |
Ce type suivra la variable tout au long de l’exécution du programme.
Avant, en Actionscript 2, il était possible de déclarer des variables sans les typer, le lecteur flash se chargeait de deviner le type de ces variables. Bien entendu, cette technique est à proscrire pour des raisons de performances et de rigueur (imaginez plusieurs centaines de variables à qui vous avez affaire, mais dont vous ne connaissez pas le type). Désormais, les variables doivent être typées à la création : on appelle cela le typage strict. C'est une des principales raisons de l'amélioration des performances des animations depuis le passage à l'Actionscript 3.
Différents types que vous pourrez utiliser seront détaillés un peu plus loin.
Initialiser la nouvelle variable
Après avoir créé une variable, il vous prendra peut-être l'envie d'y mettre quelque chose pour le réutiliser plus tard :
1 | var maVariable:sonType = ceQueJeMetsDedans; |
Vous remarquerez qu'on peut remplir une variable directement à sa création (ce qui est drôlement pratique), en mettant un signe égal après le type ; on appelle cette opération l'initialisation. Ainsi, dès qu'elle sera créée, la variable maVariablesera du type sonTypeet contiendra ceQueJeMetsDedans.
Vous n'êtes évidemment pas obligés d'initialiser les variables, vous pourrez leur donner une valeur (ou un contenu si vous préférez) plus tard à l'aide de l'affectation.
Les valeurs par défaut
Lorsque vous créez une variable et que vous ne l'initialisez pas, elle n'est pas tout à fait vide ; en effet, elle contient automatiquement une valeur par défaut qui sera souvent null, sauf quelques cas particuliers dépendant du type de la variable. Ainsi, si vous écrivez ceci :
1 | var maVariable:sonType; |
maVariable contiendra sa valeur par défaut, donnée par son type.
Le mot-clé null est réservé à l'Actionscript, vous ne pouvez donc pas appeler une variable null. Cette valeur remplace l'ancien mot-clé équivalent undefined valable en Actionscript 2. Néanmoins, une variable que vous n'initialisez pas contient undefined si elle n'a pas de type, et vous pourrez rencontrer ce mot-clé avec les tableaux dans un des chapitres suivants.
Utiliser les variables
Affectation
Tout au long de l’exécution du programme, vous aurez sûrement besoin de modifier le contenu d'une variable en fonction des besoins du moment. La méthode est presque identique à l'initialisation, car on utilise à nouveau le signe égal :
1 | maVariable = nouveauContenu; |
Ainsi, la valeur nouveauContenu sera stockée dans la variable maVariable.
Il est absolument interdit d'affecter une valeur à une variable si cette dernière n'existe pas. Cela n'aurait aucun sens, et le compilateur vous le fera savoir en refusant de compiler votre programme. N'oubliez donc pas de déclarer vos variables avant de les utiliser.
Lecture
Il est tout aussi intéressant de pouvoir lire une variable pour utiliser son contenu : par exemple, le programme aura besoin de regarder ce que contient la variable monNom pour pouvoir afficher « Bonjour Georges ! » si j'ai mis « Georges » dans la variable avant.
Par exemple, pour copier le contenu de la variable a dans la variable b, il faut donc écrire :
1 | b = a; // Je prends ce qu'il y a dans la variable a, et je le mets dans b |
Vous pouvez voir ainsi que la façon de procéder est très simple : il suffit de renseigner le nom de la variable.
Petite piqûre de rappel : // Je prends ce qu'il y a dans la variable a, et je le mets dans b est un commentaire; il permet d'écrire des informations sur le programme à destination d'éventuels lecteurs ou pour vous-mêmes, afin de vous rappeler à quoi sert ce que vous avez tapé là, par exemple. Les commentaires n'influent en aucune façon sur le fonctionnement du programme, ils sont tout simplement ignorés.
Avec les déclarations des variables, cela donnerait :
1 2 3 4 | var a:typeDeA = contenuA; var b:typeDeB = contenuB; b = a; // Je prends ce qu'il y a dans la variable a, et je le mets dans b // La variable b contient maintenant "contenuA" |
Les nombres
Les différents types
Comme vous pouvez vous en douter, les nombres sont très utilisés dans le monde de l'informatique, étant donné que le numérique est basé sur des suites de 0 et de 1. Il existe différents types de nombres en ActionScript 3, ayant chacun leurs spécificités.
Le type int
Le type int sert à manipuler des entiers relatifs. Voici un exemple de déclaration et d'initialisation de ce type de variables :
1 | var monEntier:int = -100; |
Ce type permet de manipuler des nombres codés sur 32 bits (c'est-à-dire 32 « 0 » ou « 1 »), donc compris entre -2 147 483 648 et 2 147 483 647. Si vous sortez de cet encadrement, vous obtiendrez une erreur. La valeur par défaut de ce type est 0.
Pour accéder rapidement à ces deux valeurs, utilisez respectivement int.MIN_VALUE et int.MAX_VALUE. Ce sont des variables un peu spéciales, car elles sont utilisables partout dans votre code et on ne peut que les lire. On les appelle des constantes, notion que nous aborderons dans le chapitre sur l'orienté objet.
Le type uint
Le type uint sert à manipuler des entiers naturels ou non-signés (c'est-à-dire positifs), voici un exemple de déclaration et d'initialisation :
1 | var monEntier:uint = 42; |
Le type uint permet d'utiliser des entiers naturels codés sur 32 bits également, donc compris entre 0 et 4 294 967 295. Comme le type int, la valeur par défaut est 0, et vous obtiendrez aussi une erreur si vous sortez de cet encadrement.
Dans certaines situations, l'utilisation de ce type ralentit légèrement l’exécution de votre programme. Ainsi, je vous conseille d'utiliser le type int si les nombres que vous voulez manipuler sont inférieurs à 2 147 483 647.
Pour accéder rapidement à ces deux valeurs, utilisez respectivement uint.MIN_VALUE et uint.MAX_VALUE. Elles sont également utilisables en lecture seule partout dans votre code.
Le type Number
Le type Number sert à manipuler tous les nombres (entiers comme flottants), dans un intervalle extrêmement grand. On peut presque considérer qu'on peut y mettre tous les nombres.
Voici comment les utiliser :
1 | var monNombre:Number = 3.1415; |
Comme dans la plupart des langages de programmation, et de façon générale en informatique, on utilise la notation anglaise des nombres flottants (ou à virgule). C'est-à-dire qu'à la place de la virgule, on met un point : 3,14 écrit en français donne 3.14 en Actionscript.
La valeur par défaut de ce type est NaN.
Le mot-clé NaN signifie Not a Number (pas un nombre) : votre nombre prend cette valeur si vous ne l'initialisez pas à une certaine valeur, ou si vous tentez d'y stocker autre chose qu'un nombre.
Ainsi, le code suivant ne ferait pas d'erreur, mais la variable nbr aurait pour valeur NaN :
1 2 | var nbr:Number = Number("Je veux un nombre !"); // On force la variable à contenir du texte... trace(nbr); // Affiche : NaN |
Pour accéder rapidement à la valeur minimum ou à la valeur maximum autorisée, utilisez respectivement Number.MIN_VALUE et Number.MAX_VALUE. Une nouvelle fois, elles sont utilisables en lecture seule partout dans votre code.
Vous êtes curieux de savoir quels sont le minimum et le maximum autorisés ? Voici le code pour les afficher :
1 2 3 4 | trace(Number.MIN_VALUE + " à " + Number.MAX_VALUE); // Affiche : 4.9406564584124654e-324 à 1.79769313486231e+308 // Le "e" signifie "fois dix puissance" ; par exemple, 1e+10 équivaut à 1x10^10 = 10 000 000 000 // 1.79769313486231e+308 est donc un nombre à 309 chiffres :p |
Si par mégarde vous essayez d'affecter un nombre flottant (c'est-à-dire à virgule, comme 3.14) à une variable de type int ou uint, il sera automatiquement arrondi à l'entier inférieur avant d'être stocké dans la variable. Par exemple, 3.14 deviendra 3, et 45.9 deviendra 45.
Opérations sur les nombres
Les opérateurs de base
Pour effectuer une opération entre deux nombres, on procède comme sur les cahiers de Maths à l'école !  L'opération est effectuée lors de l'exécution du programme et le résultat peut être stocké dans une variable
L'opération est effectuée lors de l'exécution du programme et le résultat peut être stocké dans une variable monNombre par exemple. Voici un tableau qui regroupe les opérations de base :
|
Nom de l'opération |
Symbole |
Exemple |
|---|---|---|
|
Addition |
|
|
|
Soustraction |
|
|
|
Multiplication |
|
|
|
Division |
|
|
|
Modulo |
|
|
Pour ceux qui ne le connaîtraient pas, le modulo est un opérateur moins courant qui permet de renvoyer le reste de la division euclidienne entre deux nombres.
Ces opérations peuvent être effectuées sur des variables des trois types de nombres que nous avons vu précédemment, même en les mélangeant. Voici quelques exemples de calculs :
1 2 3 4 5 | var unEntier:uint = 3 + 42; var unAutreEntier:int = -25; var monResultat:Number = unEntier * unAutreEntier; monResultat = monResultat / 100; trace(monResultat); // Affiche : -11.25 |
Contrairement à beaucoup d'autres langages, diviser par zéro ne fera pas planter votre programme… Le résultat de l'opération sera en fait Number.POSITIVE_INFINITY, autrement dit, le nombre infini ! Faites très attention de vérifier qu'une telle chose arrive, sinon vous pourriez avoir des surprises lors de l'exécution de votre programme…
Notez également qu'il faut être prudent sur le type de variables utilisé pour les calculs. Je rappelle qu'un nombre à virgule sera automatiquement arrondi à l'entier inférieur si vous tentez de l'affecter à une variable de type int ou uint. Repérez donc ce qui se déroule au fil de ces instructions :
1 2 3 4 | var unEntier:uint = 2; var unNombre:Number = 3.14; var monResultat:int = unEntier + unNombre; trace(monResultat); // Affiche : 5 |
Simplifier les calculs
Comme dans beaucoup de langages, il est possible en Actionscript de simplifier des calculs de ce genre :
1 | monResultat = monResultat / 100; |
Ainsi l'écriture de cette instruction peut être simplifiée et réduite sous la forme :
1 | monResultat /= 100; |
Ce code est donc plus rapide à écrire, et provoque le même résultat que précédemment. Bien évidemment cette manipulation n'est pas réservée à la division, mais peut être effectuée avec n'importe quel autre opérateur arithmétique : +=, -=, *=, /= et %=.
Nous avons à présent fait le tour des opérateurs disponibles en Actionscript. 
Mais qu'en est-il des autres opérations mathématiques plus complexes, comme la racine carrée ?
En effet, il n'existe pas d'opérateurs arithmétiques en Actionscript 3 pour effectuer de telles opérations. Heureusement, une classe un peu spéciale appelée Math est fournie par Flash.
La classe Math
Cette classe n'a pas besoin d'être importée, elle est accessible en permanence. Elle contient une flopée d'outils mathématiques très utiles, comme les puissances, les fonctions trigonométriques, les nombres aléatoires…
Les puissances
Ces fonctions de la classe Math vous permettent de manipuler les puissances sur des nombres :
1 2 3 4 5 | var monNombre:Number = 42; // Elever à la puissance trace(Math.pow(monNombre, 5)); // Racine carrée trace(Math.sqrt(monNombre)); |
Les arrondis
Il existe trois types d'arrondis : l'arrondi classique, l'arrondi à l'entier inférieur le plus proche et l'arrondi à l'entier supérieur le plus proche :
1 2 3 4 5 6 7 | var monNombre:Number = 3.1415; // Arrondi trace(Math.round(monNombre)); // 3 // Entier inférieur trace(Math.floor(monNombre)); // 3 // Entier supérieur trace(Math.ceil(monNombre)); // 4 |
Trigonométrie
Cosinus, sinus, tangente, arc-cosinus, arc-sinus et arc-tangente sont des fonctions trigonométriques que nous propose la classe Math :
La valeur de $\pi$ est accessible à l'aide de Math.PI.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | var angle1:Number = Math.PI / 2; var angle2:Number = Math.PI / 6; // Cosinus trace(Math.cos(angle1)); // 6.123233995736766e-17 // Sinus trace(Math.sin(angle1)); // 1 // Tangente trace(Math.tan(angle1)); // 16331239353195370 // ArcCosinus trace(Math.acos(angle2 / angle1)); // 1.2309594173407747 // ArcSinus trace(Math.asin(angle2 / angle1)); // 0.3398369094541219 // ArcTangente trace(Math.atan(angle1)); // 1.0038848218538872 |
Les angles sont toujours exprimés en radians.
Il existe une variante de la fonction arc-tangente en Actionscript 3 : Math.atan2(). Elle sert principalement à calculer sans erreur l'angle entre deux positions. Nous en aurons besoin plus loin dans le cours.
Nombre aléatoire
Il serait très intéressant de fabriquer des nombres aléatoires, pour des jeux par exemple. Cela est possible avec la fonction Math.random() :
1 | trace(Math.random()); // Affiche un nombre flottant aléatoire compris entre 0 et 1 |
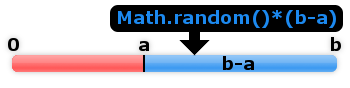
Pour générer un nombre aléatoire entre deux valeurs a et b, il faut utiliser la formule suivante :
1 | trace(a + Math.random() * (b - a)); |

Les chaînes de caractères
Les chaînes de caractères sont également très utilisées : il s’agit d'une suite de caractères qui forme du texte. Par exemple, « Hello world ! » est une chaîne de caractères ; son premier caractère est le « H », et son dernier caractère est le « ! ».
Une chaîne de caractères est toujours entourée de guillemets, comme nous l'avons vu dans le chapitre précédent :
1 | trace("Hello world !"); |
Mais vous pouvez aussi mettre des apostrophes à la place des guillemets :
1 | trace('Hello world !'); |
Attention toutefois à ne pas mélanger les deux, cela ne marcherait pas. Ainsi, le code trace("Hello world !'); est incorrect.
Échappement des caractères spéciaux
Mais si je veux mettre des guillemets ou des apostrophes dans ma chaîne de caractères ?
Je vous voyais venir ! Effectivement, mettre des guillemets dans une chaîne de caractères à guillemets ou des apostrophes dans une chaîne de caractères à apostrophes serait problématique : en effet, le compilateur pensera que vous avez terminé votre chaîne au deuxième guillemet ou apostrophe rencontré, et se demandera pourquoi diable d'autres caractères se baladent derrière ! 
Dans cet exemple, vous pouvez voir que la coloration syntaxique nous montre le problème :
1 | trace("Hello.swf a dit : "Hello world !""); |
En effet, le « Hello world ! » n'est dans ce cas plus considéré comme faisant parti de la chaîne de caractères…
Pour remédier à cela, il faut échapper le ou les caractères qui posent problème. Cela consiste à mettre un autre caractère spécial, l'antislash (\), qui permettra de dire que le caractère suivant doit être pris pour un caractère tout à fait banal dans notre chaîne.
Ainsi, le code correct serait :
1 | trace("Hello.swf a dit : \"Hello world !\""); |
Vous pouvez également remplacer les guillemets par des apostrophes dans les cas où ça vous arrange de faire ainsi :
1 | trace('Hello.swf a dit : "Hello world !"'); |
Plus besoin d'échapper, car ce n'est plus le caractère guillemet qui précise où débute et où se termine la chaîne, mais l'apostrophe. Par contre, si vous voulez mettre une apostrophe en plus, le problème va revenir :
1 | trace('Hello.swf m'a dit : "Hello world !"'); |
Encore une fois, le compilateur ne va vraiment rien comprendre à ce que vous lui écrivez. Solution : échapper le caractère apostrophe qui pose problème ! 
1 | trace('Hello.swf m\'a dit : "Hello world !"'); |
Vous pouvez systématiquement échapper les guillemets et apostrophes dans les chaînes de caractères si cela vous met à l'aise. 
1 | trace('Hello.swf m\'a dit : \"Hello world !\"'); |
Utiliser les variables
Maintenant, si nous voulons mémoriser des chaînes de caractères, il va falloir les ranger dans des variables de type String.
Par exemple, pour mémoriser notre phrase « Hello world ! » dans la variable coucou, il faut procéder ainsi :
1 2 | var coucou:String = "Hello world !"; trace(coucou); // Affiche : Hello world ! |
La valeur par défaut d'une variable de type String est null.
Concaténation de chaînes
Concaténer deux chaînes de caractères consiste à les assembler pour ne former qu'une seule chaîne. Par exemple, concaténer la chaîne « Hello » avec la chaîne « world ! » donnerait une nouvelle chaîne plus grande : « Hello world ! ».
Pour cela, il faut utiliser l'opérateur + (qui sert aussi à additionner deux nombres), de cette façon :
1 | "Hello" + " world !" |
Ainsi, si l'on voulait afficher notre texte en deux parties, nous écririons ceci :
1 | trace("Hello" + " world !"); |
Il est alors possible de concaténer des chaînes avec des variables de tout type (y compris avec des nombres), et de différentes manières :
1 2 3 4 5 6 7 8 9 | var coucouDebut:String = "Hello "; var coucouFin:String = " !"; var monNom:String = "Jérôme"; var monAge:int = 42; trace(coucouDebut + monNom + coucouFin + " Tu as " + monAge + " ans, n'est-ce pas ?"); // Affiche : Hello Jérôme ! Tu as 42 ans, n'est-ce pas ? trace(Number.MIN_VALUE + " à " + Number.MAX_VALUE); // Affiche : 4.9406564584124654e-324 à 1.79769313486231e+308 |
Quelques variables et fonctions utiles
Ces variables ou fonctions sont obligatoirement attachées à une variable de type String à l'aide d'un point. Vous ne pouvez pas les utiliser sur une chaîne de caractères simple, comme "Hello world !".
Longueur d'une chaîne
Pour connaître la longueur d'une chaîne, c'est a dire le nombre de caractères qu'elle contient, il faut utiliser la variable length disponible sur notre chaîne, de cette manière :
1 2 3 | var coucou:String = "Hello world !"; trace("Cette chaîne contient " + coucou.length + " caractères."); // Affiche : Cette chaîne contient 13 caractères. |
Le point est important : il signifie que c'est la longueur de cette chaîne particulière que l'on veut. 
Changer la casse d'une chaîne
La casse est l'état d'une lettre, selon si elle est en minuscule ou en majuscule. Il est possible de modifier la casse de l'ensemble d'une chaîne de caractères en utilisant les fonctions toLowerCase() (en casse minuscule) et toUpperCase() (en casse majuscule) :
1 2 3 4 5 | var coucou:String = "Hello world !"; // En minuscules trace(coucou.toLowerCase()); // hello world ! // En majuscules trace(coucou.toUpperCase()); // HELLO WORLD ! |
Rechercher dans une chaîne
Il peut être utile de rechercher un ou plusieurs caractères dans une chaîne. Pour cela, on utilise la fonction indexOf() (position de) :
1 | maVariable.indexOf("Chaîne recherchée"); |
La fonction renvoie la position du premier caractère de la chaîne recherché dans la variable, ou -1 si elle ne l'a pas trouvé.
Vous pouvez aussi spécifier une variable de type String entre les parenthèses, au lieu d'une chaîne de caractères simple.
Cherchons la position de la première lettre « a » dans notre variable :
1 2 | var coucou:String = "Hello world !"; trace(coucou.indexOf("a")); // -1, on n'a rien trouvé :( |
Effectivement, il n'y a pas de « a » dans notre chaîne… Retentons notre chance avec le mot « world » :
1 | trace(coucou.indexOf("world")); // 6 ! Victoire ! |
Bravo, nous avons trouvé le mot « world » à la 7e lettre !
Il se situe à la 7e position, car le numéro des caractères commence à zéro : le premier caractère a le numéro 0, le deuxième a le numéro 1 et ainsi de suite.
Du coup, pour avoir le numéro du dernier caractère dans la chaîne, il faut prendre sa longueur moins un : coucou.length - 1.
Remplacer dans une chaîne
Cette fonction replace() est similaire à la fonction de recherche, mais il faut en plus indiquer le texte qui va remplacer l'ancien.
1 | maVariable.replace("Chaîne recherchée", "Chaîne à insérer à la place"); |
Modifions dynamiquement notre chaîne pour remplacer « world » par « Jérôme » :
1 | trace(coucou.replace("world", "Jérôme")); // Hello Jérôme ! |
La variable de départ n'est pas modifiée : la fonction se contente de renvoyer la nouvelle chaîne, que l'on peut afficher ou mettre dans une variable :
1 2 3 4 | var coucou:String = "Hello world !"; var salut:String = coucou.replace("world", "Jérôme"); trace(salut); // Hello Jérôme ! trace(coucou); // Hello world ! |
Le texte n'est remplacé qu'une seule fois : dès que le texte recherché est rencontré, il est remplacé et la fonction s'arrête.
1 2 | var coucou:String = "Hello world world world !"; trace(coucou.replace("world", "Jérôme")); // Hello Jérôme world world ! |
Pour pouvoir remplacer tous les « world » en « Jérôme », il faut faire autant de replace()que nécessaire :
1 2 3 4 5 6 7 | var coucou:String = "Hello world world world !"; coucou = coucou.replace("world", "Jérôme"); trace(coucou); // Hello Jérôme world world ! coucou = coucou.replace("world", "Jérôme"); trace(coucou); // Hello Jérôme Jérôme world ! coucou = coucou.replace("world", "Jérôme"); trace(coucou); // Hello Jérôme Jérôme Jérôme ! |
Il existe une autre méthode bien plus efficace et puissante qui consiste à utiliser les expressions régulières (ou RegExp) : ce sont des codes suivant des règles précises, capables de rechercher et de remplacer du texte plusieurs fois dans une même chaîne, parmi une foule d'autres choses fort utiles. Malheureusement, cette notion est plutôt complexe à appréhender, je ne l'aborderais pas directement dans le cours, mais plutôt en annexe.
En résumé
- Une variable permet de mémoriser une valeur.
- Le mot-clé
varsert à déclarer une variable, qui peut être affectée d'une valeur par un signe «=». - On utilise les trois types
int,uintetNumberpour des valeurs numériques. - Pour effectuer des calculs, il existe principalement les opérateurs de base :
+,-,*,/et%. - Grâce à la classe
Math, il est possible de réaliser des opérations mathématiques complexes. - Le type
Stringest réservé à l'utilisation des chaînes de caractères. - Différentes fonctions permettent de manipuler les chaînes de caractères, et il est possible de les concaténer grâce à l'opérateur
+.