Maintenant que vous en savez un peu plus sur Flash, il est grand temps de passer à la pratique et l'essentiel de ce cours : l'Actionscript 3 ! Vous aurez besoin d'outils pour suivre ce cours et appliquer ce que vous apprendrez (c'est très important), mais ne vous inquiétez pas, tous sont gratuits.
Le compilateur, qui servira à transformer votre code en animation est effectivement gratuit pour tout le monde, et même open-source ! Il s'agit de Apache Flex SDK, un don d'Adobe fait à la Fondation Apache.
Nous utiliserons également un logiciel facultatif pour nous aider à coder et à compiler nos projets, disponible hélas uniquement sous Windows.
Cette partie est un peu difficile, surtout si vous n'avez jamais programmé : accrochez-vous, relisez les parties que vous n'avez pas comprises ! La suite n'en sera que d'autant plus facile à appréhender.  La partie sur la compilation en ligne de commande est facultative si vous travaillez sur Windows et que vous êtes allergiques à la console…
La partie sur la compilation en ligne de commande est facultative si vous travaillez sur Windows et que vous êtes allergiques à la console…
Préambule
Le compilateur
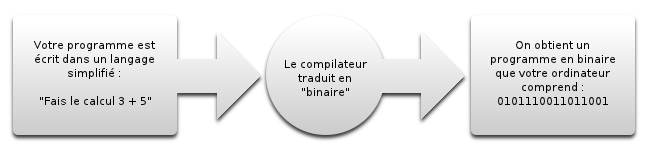
Un compilateur est un programme très utile dans la plupart des langages de programmation. En réalité, vous vous doutez bien que l'ordinateur ne sait pas interpréter directement le code que nous lui écrivons : en effet, les langages de programmation ont été conçus pour être facilement utilisables par les êtres humains comme vous et moi. Or les ordinateurs ne comprennent que les instructions en binaire de bas niveau (cf. chapitre précédent). Il faut donc traduire nos programmes grâce au compilateur !

Certains langages de programmation sont interprétés par un logiciel faisant l'intermédiaire entre le code et l'ordinateur : on peut en général se passer de la compilation. C'est le cas de la plupart des langages utilisés sur Internet, comme le Javascript ou le PHP. Mais c'est aussi le cas de l'Actionscript ! 
Mais alors, pourquoi doit-on compiler nos programmes écrits en Actionscript ?
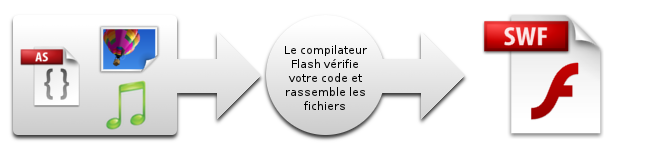
En Actionscript 3, la compilation vous donne des informations sur vos erreurs de syntaxe pour que vous les corrigiez plus facilement, mais elle permet surtout de rassembler tout votre code et le contenu nécessaire au bon déroulement de votre programme (comme les librairies) dans un seul fichier. Ainsi, il est plus facile d'intégrer une animation Flash dans un site web, et il devient possible d'importer directement dans l'animation des images, des sons, des polices de caractères ou d'autres médias qui seront chargés en même temps que votre programme. En outre, le compilateur compresse votre animation afin qu'elle prenne moins de temps à se charger.
Ainsi, en Flash, le compilateur ne traduit pas votre code en binaire. À vrai dire, ce n'est qu'un demi-compilateur : il ne s'occupe que de lier plusieurs fichiers en un seul (opération appelée Édition de liens), alors que les compilateurs classiques traduisent également le code.

Le fichier qui est produit est en général au format swf (ShockWave Flash) ; c'est lui qui sera chargé par un navigateur Internet par exemple.
Le lecteur Flash
Donc il nous faut un logiciel pour que l'ordinateur comprenne notre code ?
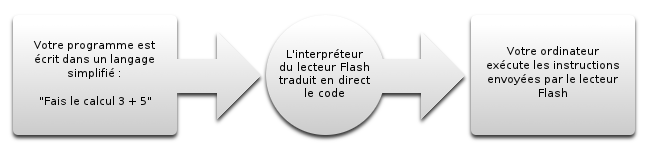
Oui ! C'est là que le lecteur Flash (ou Flash Player en anglais) entre en scène. Ce logiciel contient un ensemble d'outils permettant d'exécuter votre programme : Flash Player est un interpréteur, et l'Actionscript est un langage interprété.

Tout ce processus se déroule à l'intérieur d'une machine virtuelle. Concrètement, Flash Player cache le système sur lequel votre programme tourne et gère lui-même la mémoire et les autres échanges nécessaires au bon déroulement de votre programme. Ainsi, ce dernier peut fonctionner correctement sur plusieurs systèmes d'exploitation (Windows, Mac, Linux, Android…) totalement différents. Entre autres, il dispose d'un compilateur à la volée, ou JIT (Just In Time) qui traduit en temps réel certains passages de votre code en binaire afin d'améliorer les performances.
Installation des outils
Ainsi, pour programmer en Actionscript, il nous faut plusieurs outils, dont un compilateur, et un lecteur Flash. Nous allons dès à présent nous occuper de tout cela !
Java
Java est une technologie similaire à Flash, développée initialement par Sun Microsystems (racheté par Oracle), qui regroupe un ensemble d'outils permettant de créer des applications. Or, le compilateur de Flash est écrit en Java : il faut donc que Java soit installé sur votre ordinateur. Si vous êtes certains que c'est déjà le cas, vous pouvez passer à l'étape suivante. Sinon, téléchargez et installez Java en suivant ce lien.

Flex SDK
Le Flex SDK (Software Development Kit) est un ensemble d'outils de développement qui permettent entre autres de compiler des programmes écrits en Actionscript 1, 2 ou 3, et des applications Flex ou AIR.
Depuis 2011, Adobe a placé Flex sous licence Apache, par le biais de la Fondation Apache. Le Flex SDK est ainsi distribué maintenant sous l’appellation Apache Flex, et est donc un projet open source.

Nous verrons dans la dernière partie de ce chapitre, comment utiliser un logiciel nous permettant de développer en Actionscript sans utiliser la console de lignes de commande : il s'agit de Flashdevelop (Windows uniquement). Si vous ne voulez pas essayer de compiler avec la console et que vous êtes sous Windows, vous pourrez alors vous passer de la console pour compiler vos applications.
Tout d'abord, il vous faut disposer d'Adobe Air pour installer le SDK : télécharger Adobe Air. Suivez alors les instructions d'installation.
Ensuite, il faut que vous récupériez le SDK sur le site d'Apache : télécharger l'application d'installation de Apache Flex SDK.
Cliquez sur le bouton Download, lancez le téléchargement et allez prendre un café :

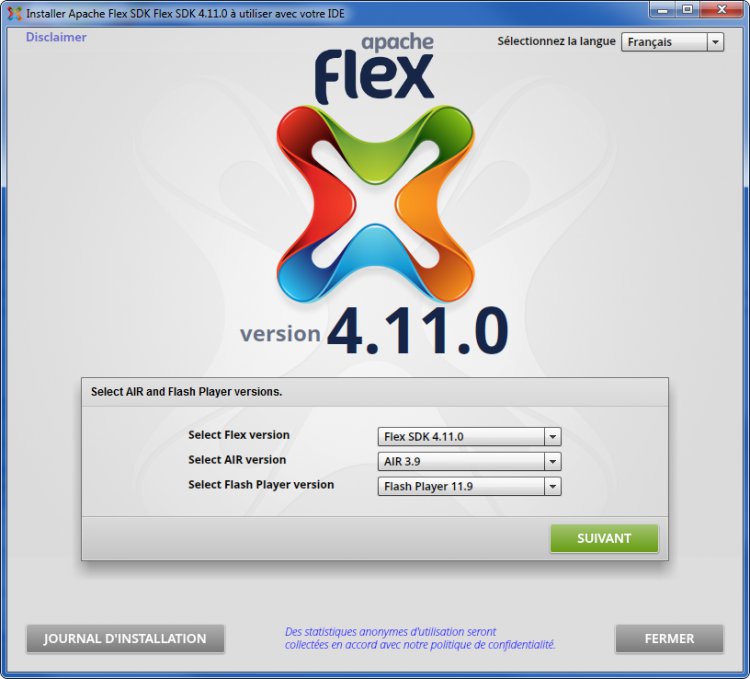
Une fois le téléchargement terminé, installez et lancez l'application Apache Flex SDK Installer. Un écran de sélection de la version des différents composants du SDK s'affiche une fois l'application ouverte :

Laissez les valeurs telles qu'elles sont : les dernières versions sont en effet sélectionnées par défaut.
Sur l'écran suivant, choisissez l'emplacement d'installation du SDK, de préférence un répertoire facilement accessible (votre dossier personnel par exemple) et nommez-le Flex SDK 4.
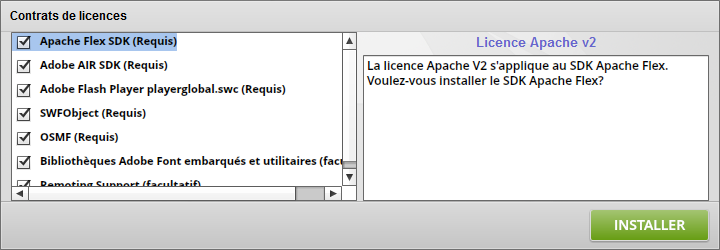
Ensuite, vous devez accepter les licences d'utilisation des différents composants du SDK en cochant les cases de la liste des composants :

Le téléchargement et l'installation des composants débute alors. Une fois l'installation terminée, vous pouvez fermer l'application.
Pour les utilisateurs de linux, il faut installer Adobe AIR 2.6.0 pour pouvoir utiliser l'application d'installation de Flex SDK 4. Skype peut également entrer en conflit avec Adobe AIR, il faut alors le désinstaller.
Vous voilà armés d'un compilateur Flash gratuit ! Mais comment s'en sert-on ? Avec les lignes de commande pardi !  Pour les utilisateurs de Windows, il est grand temps de renouer une relation avec le terminal ! Pour Mac et Linux en revanche, cela ne devrait pas trop vous poser de problèmes…
Pour les utilisateurs de Windows, il est grand temps de renouer une relation avec le terminal ! Pour Mac et Linux en revanche, cela ne devrait pas trop vous poser de problèmes…
Voici la marche à suivre pour lancer un terminal :
- Windows : dans le menu démarrer, allez dans
Tous les programmes,Accessoires,Invite de commandes, ou appuyez sur Windows+R et entrezcmdpuis validez. - Linux : comment ça, vous ne savez pas ouvrir un terminal ?
 Le gnome-terminal (Gnome) ou la Konsole (KDE) conviendront parfaitement.
Le gnome-terminal (Gnome) ou la Konsole (KDE) conviendront parfaitement. - Mac : dans le
Finder, sélectionnezApplications, puisUtilitaireset enfinTerminal.
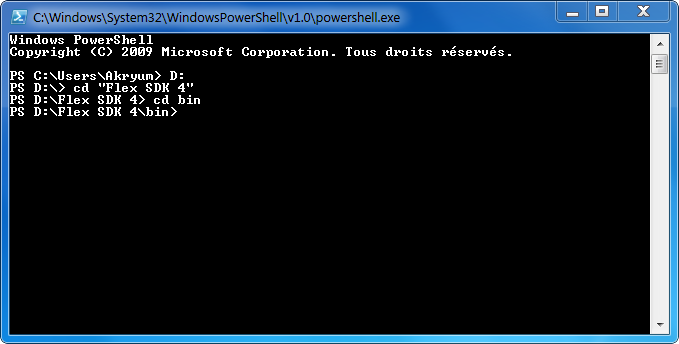
Sur Windows, il existe une alternative au terminal classique, bien plus complète et confortable, car elle se rapproche de ceux des systèmes d'exploitation Linux ou Mac. Il s'agit de Powershell ; pour le lancer, appuyez sur Windows+R, entrez powershell et validez. Désormais, vous pouvez par exemple appuyer sur TAB pour compléter automatiquement une commande ou un chemin, comme sur Linux ! 
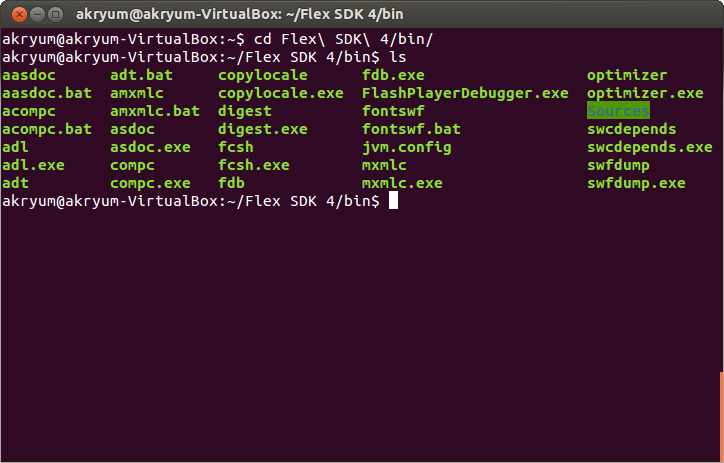
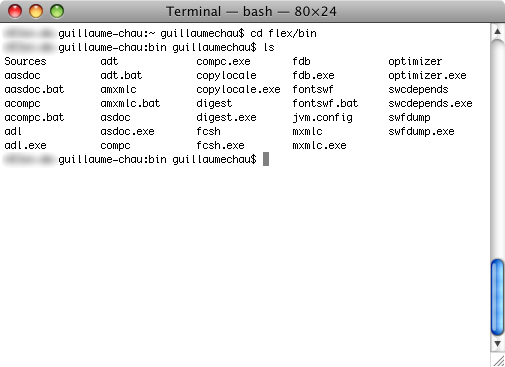
Maintenant, il va falloir se placer dans le dossier bin du SDK : utilisez la commande cd (Change Directory) pour vous déplacer dans l'arborescence de fichiers.



Version de débogage du lecteur Flash
Un deuxième outil va nous être indispensable : il s'agit d'une version légèrement différente du lecteur Flash habituel que l'on trouve dans les navigateurs Internet par exemple. En effet, ce Flash Player de débogage peut s'exécuter tout seul comme une quelconque application, et dispose surtout de fonctions de débogage très utiles. Par exemple, si un problème survient pendant que l'on teste notre programme, une fenêtre nous affichera les détails de l'erreur, la ligne incriminée et les différents appels de fonctions ayant conduit à cette erreur.
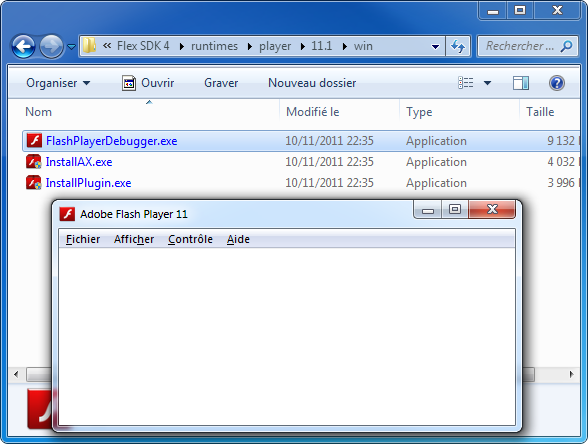
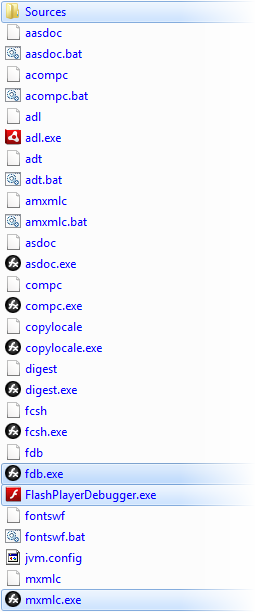
Vous pouvez dès à présent récupérer le lecteur. Il se trouve normalement dans le dossier Flex SDK 4/runtimes/player/11.1 (la version peut varier). Choisissez le lecteur qui convient à votre système, appelé Flash Player Debugger (dans le dossier lnx pour Linux, mac pour Mac et win pour Windows).
Sur Windows
Lancez le fichier FlashPlayerDebugger.exe une fois afin que les fichiers .swf soient automatiquement associés au Lecteur Flash :

Sur Linux
Commencez par extraire l'archive flashplayerdebugger.tar.gz.
Pour que son utilisation soit plus facile, et surtout parce que l'on en aura besoin un peu plus loin, vous pouvez déplacer l'exécutable flashplayerdebugger vers le dossier /usr/bin et le renommer en flashplayer :
1 | sudo mv ~/Flex\ SDK\ 4/runtimes/player/11.1/lnx/flashplayerdebugger /usr/bin/flashplayer
|
Une fois le déplacement effectué, relancez votre console et replacez-vous dans le dossier Flex SDK 4/bin.
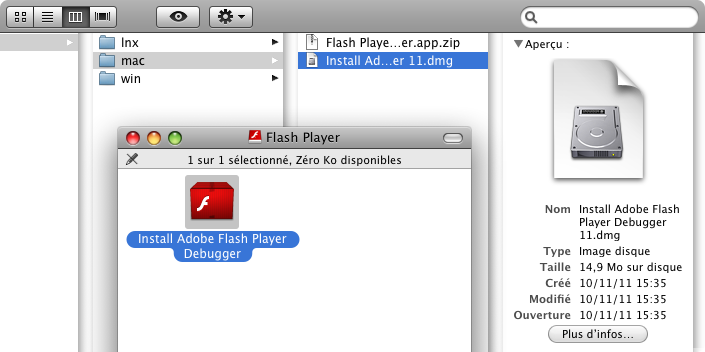
Sur Mac
Installez le lecteur Flash en double-cliquant sur l'installateur Install Adobe Flash Player Debugger 11.dmg :

Créer les sources
Vu que nous n'avons pas encore attaqué l'écriture de programmes en Actionscript 3, je vous ai concocté un petit code de test, qui va nous permettre de vérifier que votre installation fonctionne bien. 
Pour les utilisateurs de Windows, il est nécessaire de pouvoir enregistrer vos fichier dans n'importe quelle extension : sinon, il y a de grandes chances que Windows vous trahisse en sauvegardant votre fichier Test.as en Test.as.txt par exemple, sans que vous ne en rendiez compte ! Pour éviter cela, il faut désactiver une fonctionnalité de Windows qui masque la plupart des extensions : dans une fenêtre de l'explorateur de fichiers, aller dans le menu Options des dossiers, puis dans l'onglet Affichage, et décochez Masquer les extensions des fichiers dont le type est connu.
Commencez par créer un répertoire Sources dans le dossier bin, où l'on mettra les sources de nos futurs programmes. Dans le répertoire Sources, créez un nouveau fichier nommé Test.as et copiez-y le code ci-dessous en utilisant un éditeur de texte quelconque, tel que le Bloc-notes si vous êtes sous Windows.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 | package { // Programme de test // Fichiers nécessaires import flash.display.BitmapData; import flash.display.Sprite; import flash.events.Event; import flash.events.TimerEvent; import flash.filters.BlurFilter; import flash.geom.Point; import flash.geom.Rectangle; import flash.ui.Mouse; import flash.display.Bitmap; import flash.events.MouseEvent; import flash.utils.Timer; // Le code public class Test extends Sprite { private var _bmp:Bitmap; private var _clock:Timer; private var _lastPosition:Point; public function Test() { addEventListener(Event.ADDED_TO_STAGE, Evt_added); } private function _init():void { stage.frameRate = 30; _bmp = new Bitmap(new BitmapData(stage.stageWidth, stage.stageHeight, false, 0x000000)); _bmp.cacheAsBitmap = true; _bmp.opaqueBackground = 0x000000; addChild(_bmp); _lastPosition = new Point(mouseX, mouseY); stage.addEventListener(MouseEvent.MOUSE_MOVE, Evt_mouseMoved); _clock = new Timer(60); _clock.addEventListener(TimerEvent.TIMER, Evt_frame); _clock.start(); } private function _particle():void { var pX:int = mouseX; var pY:int = mouseY; var x0:int = _lastPosition.x; var y0:int = _lastPosition.y; var x1:int = pX; var y1:int = pY; // Tracé de la ligne (Bresenham) var error:int; var dx:int = x1 - x0; var dy:int = y1 - y0; var yi:int = 1; if( dx < dy ){ x0 ^= x1; x1 ^= x0; x0 ^= x1; y0 ^= y1; y1 ^= y0; y0 ^= y1; } if( dx < 0 ){ dx = -dx; yi = -yi; } if( dy < 0 ){ dy = -dy; yi = -yi; } if( dy > dx ){ error = -( dy >> 1 ); for ( ; y1 < y0 ; y1++ ) { _bmp.bitmapData.fillRect(new Rectangle(x1 - 4, y1 - 4, 8, 8), 0xffffff); error += dx; if( error > 0 ){ x1 += yi; error -= dy; } } }else{ error = -( dx >> 1 ); for ( ; x0 < x1 ; x0++ ) { _bmp.bitmapData.fillRect(new Rectangle(x0 - 4, y0 - 4, 8, 8), 0xffffff); error += dy; if( error > 0 ){ y0 += yi; error -= dx; } } } _lastPosition.x = pX; _lastPosition.y = pY; } private function Evt_added(evt:Event):void { removeEventListener(Event.ADDED_TO_STAGE, Evt_added); _init(); } private function Evt_mouseMoved(evt:MouseEvent):void { _particle(); } private function Evt_frame(evt:TimerEvent):void { _bmp.bitmapData.applyFilter(_bmp.bitmapData, new Rectangle(0, 0, _bmp.bitmapData.width, _bmp.bitmapData.height), new Point(), new BlurFilter(4, 4, 2)); } } } |
Compiler le programme de test
Pour compiler Test.as, revenez dans le terminal pour lancer le programme mxmlc contenu dans le dossier bin.
Windows
1 | .\mxmlc.exe "Sources/Test.as"
|
Linux et Max
1 | ./mxmlc Sources/Test.as
|
Il est possible que vous ayez besoin des droits administrateurs sur Linux pour pouvoir compiler. Pour contourner le problème, essayez d'ajouter bash ou sudo avant la commande ./mxmlc.
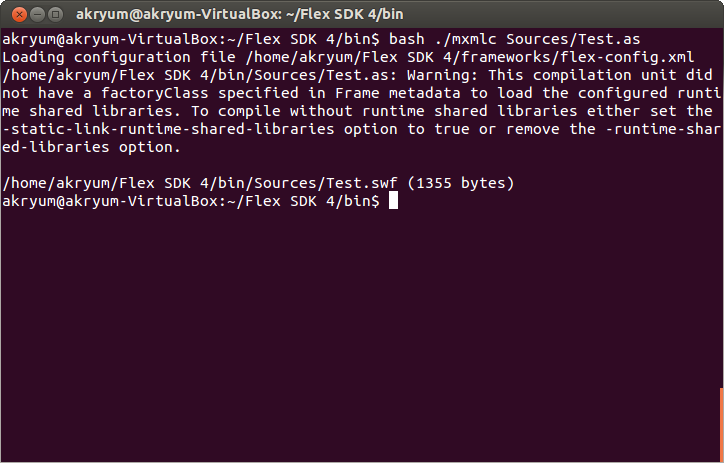
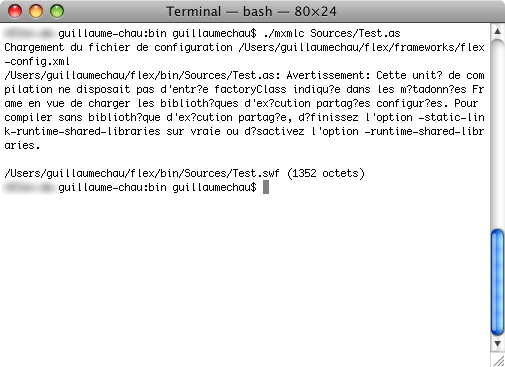
Ensuite, appuyez sur Entrée pour lancer la compilation :



Après quelques instants et si tout s'est bien passé, un fichier Test.swf a été créé dans le dossier Sources ; il vous suffit de l'ouvrir avec le lecteur de débogage que nous avons téléchargé précédemment !
Sur Windows ou Mac
Double-cliquez sur le fichier Test.swf. Si jamais le lecteur Flash ne s'ouvre pas, choisissez-le avec la commande Ouvrir avec... ou dans la liste Sélectionner un programme installé.


Sur Linux
Entrez dans votre terminal :
1 | flashplayer Sources/Test.swf
|

Si votre curseur laisse une traînée blanche et brumeuse, cela signifie que la compilation a réussi et que vous êtes prêts pour passer à la suite ! 
Dis bonjour au monsieur
Nous allons maintenant écrire de A à Z notre premier programme Flash !  Commencez par créer un nouveau fichier Actionscript dans le répertoire
Commencez par créer un nouveau fichier Actionscript dans le répertoire Source, et nommez-le Hello.as.
Structure de notre programme
Un programme écrit intégralement en Actionscript, ce qui sera le cas durant ce cours, présente toujours la même structure : le code est obligatoirement mis dans des fonctions, elles-mêmes placées dans une classe, englobée par un paquet (on utilise alors le mot anglais package).
Pour l'instant, il y a de grandes chances que les trois termes que je viens d'utiliser soient obscurs pour vous ; la seule chose importante à retenir est l'organisation de ces trois niveaux qui composent le code source de tout fichier Actionscript. Pas de panique : nous explorerons plus en détails chacune de ces notions plus tard dans le cours. 
Voici un petit schéma récapitulatif :

Le package
Commençons par le plus simple : le package. Il est composé d'un nom facultatif et d'un bloc d'accolades. Nous utilisons le mot-clé package comme ceci :
1 2 3 | package nom { } |
Un mot-clé (ou réservé) est une expression qui est utilisée par le langage et qui lui est donc réservée. Vous ne pourrez donc pas utiliser ce type de mots autrement que tels qu'ils ont été définis en Actionscript.
Le nom du package décrit la position de la classe dans l’arborescence des fichiers de votre projet. Effectivement, vous ne pouvez choisir vous-mêmes le nom du package : vous devez mettre le chemin relatif du fichier par rapport au fichier principal (celui que l'on compile avec la commande mxmlc vue plus haut), en séparant les dossiers par des points (à la place des slashes ou antislashes).
Par exemple, si votre fichier principal Hello.as se trouve dans le dossier source, et que vous créez un nouveau dossier ET dans lequel vous rajoutez un dossier telephoner, en y mettant un fichier Actionscript Maison.as qui est utilisé par votre programme principal, vous devrez écrire son package ainsi :
1 2 3 | package ET.telephoner { } |
L’arborescence des fichiers est alors Sources/ET/telephoner/Maison.as.
Comment cela, on peut utiliser un autre fichier Actionscript depuis notre programme principal ?
Bien sûr ! C'est même très utile : il vaut mieux faire plusieurs fichiers bien triés (un dossier pour les utilitaires, un dossier pour le chargement de son…), que tout mettre dans un seul et unique fichier. Imaginez que votre programme fasse plusieurs centaines de milliers de lignes de code : il vous sera impossible de vous y retrouver !  Nous allons voir cette notion appelée importation de fichiers dans très peu de temps.
Nous allons voir cette notion appelée importation de fichiers dans très peu de temps.
Qu'en est-il de notre fichier Hello.as ?
Très bonne question : pour le programme principal contenu dans le fichier que vous allez compiler avec la commande mxmlc, il n'y a pas de nom de package ! Et oui, il est déjà dans le dossier principal de votre projet, inutile donc de mettre un chemin.
Dans ce cas, le package s'écrit ainsi :
1 2 3 | package { } |
Vous pouvez écrire ce code dans votre fichier vide si vous ne l'avez pas déjà fait ! 
Importer des fichiers Actionscript
Comme nous l'avons vu, importer des fichiers peut s'avérer très utile, voire vital dans la plupart des cas. L'importation est une instruction (ou une ligne de code si vous préférez) qui permet de rendre tout le code du fichier importé utilisable dans notre code. Il y a deux types de fichiers que vous pouvez importer : les fichiers contenus dans les packages de Flash (commençant par flash.), et vos propres fichiers. Dans les deux cas, on utilise le mot-clé import suivi du package du fichier à importer, son nom et un point-virgule :
1 | import ET.telephone.Maison; |
La plupart des instructions et lignes de code devraient être terminées par un point-virgule en fin de ligne. Je dis « devraient », car il est toléré d'omettre le point-virgule, mais c'est très fortement déconseillé : il est le symbole qui indique clairement la fin de votre ligne de code, et il est possible dans de rares cas que vous obteniez des erreurs à cause de cela.
Votre ordinateur ne s'autodétruira pas si vous ne mettez pas les points-virgules, mais ce serait une très, très, très mauvaise habitude : si jamais vous voulez apprendre et utiliser un autre langage, vous oublierez constamment les points-virgules et maudirez le jour où vous avez décidé de ne pas suivre mon conseil…  Vous remarquerez qu'il ne faut pas mettre de point-virgule quand il s'agit de blocs de code délimités par des accolades (
Vous remarquerez qu'il ne faut pas mettre de point-virgule quand il s'agit de blocs de code délimités par des accolades ({ et }), comme pour le package que l'on vient de voir.
Les importations s'écrivent juste après avoir ouvert la première accolade du package :
1 2 3 4 5 | package { import ET.telephone.Maison; } |
Pour notre programme, il va falloir importer un fichier standard de Flash : Sprite. Il est nécessaire pour toute application : nous détaillerons son utilité bien plus tard dans le cours, car il nous manque trop de notions actuellement.  Je peux tout de même vous dire que cela nous permet d'afficher le programme, et donc de le lancer : effectivement, tout programme Flash a besoin d'un affichage pour s'exécuter.
Je peux tout de même vous dire que cela nous permet d'afficher le programme, et donc de le lancer : effectivement, tout programme Flash a besoin d'un affichage pour s'exécuter.
Je vous donne le code du fichier importé que vous devez avoir dans votre Hello.as :
1 2 3 4 5 | package { import flash.display.Sprite; } |
Vous l'aurez sûrement compris, le package du fichier est flash.display (gestion de l'affichage).
La classe
Ensuite, vient la… Comment ça vous ne savez pas ? Retournez vite regarder le schéma juste au-dessus !  Effectivement, dans le package, on trouve une classe. Cette notion est un concept très important de la programmation orientée objet que j'ai mentionné dans l'introduction. Encore une fois, il est trop tôt pour développer cette notion, mais rassurez-vous : une partie entière de ce cours est consacrée à l'orienté objet.
Effectivement, dans le package, on trouve une classe. Cette notion est un concept très important de la programmation orientée objet que j'ai mentionné dans l'introduction. Encore une fois, il est trop tôt pour développer cette notion, mais rassurez-vous : une partie entière de ce cours est consacrée à l'orienté objet.
L'essentiel est de retenir que la classe est obligatoire et que sa syntaxe est la suivante : les mots-clés public class suivis du nom de la classe et d'un bloc d'accolades, comme pour le package.
1 2 3 | public class NomDeMaClasse { } |
Attention ! Le nom d'une classe ne doit contenir que des lettres, et doit être identique au nom du fichier dans lequel elle se trouve (sans l'extension). De plus, il doit impérativement commencer par une majuscule : cela explique pourquoi tous nos fichiers Actionscript ont une majuscule depuis le début du cours ! 
Étant donné que le nom du fichier est le même que celui de la classe de ce fichier, nous parlerons désormais de classe dans les deux cas.
Il existe une notation appelée Camel (chameau) ou CamelCase (notation chameau), très utilisée dans le monde de l'informatique. Je l'ai utilisée pour écrire NomDeMaClasse : chaque mot débute par une majuscule, comme des bosses de chameau ! Son utilité est purement esthétique, car cette notation améliore la lisibilité du code lorsque l'on ne peut pas utiliser d'espaces ou d'autres caractères spéciaux. C'est le cas ici avec le nom des classes.
Je pense que c'est une bonne habitude à prendre, alors autant commencer tout de suite : avouez que si j'avais écrit Nomdemaclasse, ce serait beaucoup moins lisible ! 
La classe se dispose juste après les importations de fichiers, comme ceci, pour notre fichier Hello.as :
1 2 3 4 5 6 7 8 | package { import flash.display.Sprite; public class Hello extends Sprite { } } |
Les plus observateurs d'entre vous auront remarqué que j'ai ajouté deux mots derrière le nom de notre classe. Le mot-clé extends (étendre en anglais) permet d'utiliser la classe Sprite d'une manière un peu spéciale, comme nous le verrons dans la partie consacrée à l'orienté objet.
Les fonctions
Maintenant que notre classe est prête, il faut écrire une ou plusieurs fonctions pour pouvoir mettre du code dedans !
Une de ces fonctions est obligatoire, et elle porte un nom : il s'agit du constructeur de la classe. Devinez quoi ? C'est encore lié à l'orienté objet !  Pour faire simple, ce constructeur est automatiquement exécuté dans certains cas, lorsque l'on utilise une classe. Ici, le code à l'intérieur sera parcouru au lancement de notre programme. Pour écrire un constructeur, on utilisera les mots-clés
Pour faire simple, ce constructeur est automatiquement exécuté dans certains cas, lorsque l'on utilise une classe. Ici, le code à l'intérieur sera parcouru au lancement de notre programme. Pour écrire un constructeur, on utilisera les mots-clés public function suivis du nom de la classe, de parenthèses et d'un nouveau bloc d'accolades.
Pour notre classe Hello contenue dans notre fichier Hello.as, le constructeur ressemblera à ceci :
1 2 3 | public function Hello(){ } |
Et voilà ! Notre fichier est fin prêt pour que nous commencions (enfin) à coder !
Voici le code complet de notre fichier Hello.as pour que vous puissiez vérifier :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Premier niveau : le paquet package { // Les classes importées import flash.display.Sprite; // Deuxième niveau : la classe du fichier public class Hello extends Sprite { // Troisième niveau : la ou les fonctions // Constructeur de la classe public function Hello() { // Nous allons coder ici ! } } } |
Commentez votre code !
Avez-vous remarqué que j'ai inséré du texte en français dans le code précédent, qui n'a a priori rien à faire là ? On appelle cela des commentaires. Vous pouvez y écrire absolument n'importe quoi, et pour cause : ils seront tout simplement ignorés lorsque vous lancerez votre programme. Vous vous demandez alors à quoi servent-ils ? La réponse est plutôt simple : commenter un code permet de s'y retrouver, même si nous avons nous-mêmes écrit le code en question. Imaginez que vous reveniez dessus quelques mois plus tard : s'il n'y a aucun commentaire, vous serez aussi perdu que si ce n'était pas vous le programmeur ! Cela peut même arriver dans un intervalle de quelques jours seulement. Et ce serait encore pire si vous souhaitiez que votre code soit lu ou utilisé par d'autres personnes… Mais attention, il ne s'agit pas non plus d'inonder votre code dans les commentaires : vous ne réussiriez qu'à le rendre encore plus illisible et incompréhensible ! Il faut trouver un juste milieu : commentez quand cela est nécessaire, pour décrire brièvement ce que fait un bout de votre programme, afin de vous en rappeler facilement plus tard.
Il existe deux types de commentaires : les commentaires en ligne et les commentaires multi-lignes.
Les commentaires en ligne
Ce sont des commentaires qui ne comportent qu'une seule ligne. On les débute par deux slashes, comme ceci :
1 | // Voici un commentaire en ligne
|
Tout le texte suivant les deux slashes sera considéré comme du commentaire.
Vous pouvez mettre un commentaire en fin de ligne, sans gêner personne :
1 | import display.Sprite; // Pour l'affichage |
Les commentaires multi-lignes
Cette fois-ci, il est possible d'étaler notre commentaire sur plusieurs lignes. Pour cela, il faut débuter notre commentaire par un slash et une astérisque, et terminer explicitement le commentaire par une astérisque et un slash :
1 2 3 4 | /* Ceci est un commentaire sur quatre lignes. */ |
Afficher un message dans la console
Avant toute chose, il est important de souligner que la technologie Flash n'a jamais été conçue pour être utilisée en lignes de commande : en effet, son objectif est de proposer des applications et des animations entièrement graphiques. Cela implique que l'on ne puisse qu'afficher du texte à la console (avec quelques efforts), et qu'il est impossible d'entrer des données au clavier via la console, comme en langage C par exemple.
C'est une fonction qui nous permettra d'afficher des messages dans la console : elle répond au doux nom de trace(), et est quasiment exclusivement utilisée pour le débogage des programmes Flash.
Cette fonction est accessible partout dans tout code Actioncript, sans rien à faire d'autre que de l'appeler.
L'appeler ? Comme mon chien pour partir en balade ?
Oui, on utilise le terme appeler lorsque l'on utilise une fonction : nous n'allons pas écrire du code entre les accolades de la fonction trace(), nous allons nous contenter de l'utiliser. En effet, son code est déjà prêt et fait partie du Lecteur Flash lui-même !
Pour l'utiliser, nous allons prendre presque la même syntaxe que celle du constructeur Hello (qui est lui aussi une fonction), sans le bloc d'accolades, et sans oublier le point-virgule (car il s'agit d'une instruction) :
1 | trace("texte à afficher"); |
Entre les deux parenthèses, vous devez spécifier à la fonction trace() ce qu'elle doit afficher. Ce peut être du texte (délimité par des guillemets) ou un nombre.
Par exemple, pour afficher 42 dans la console, nous écririons :
1 | trace(42); |
À vous de jouer ! Faites en sorte sans le tester que votre programme Hello soit capable d'afficher le grand classique « Hello world ! ». Souvenez-vous où il faut mettre les instructions dans le programme Hello que nous avons écrit jusqu'à présent ! 
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | // Premier niveau : le paquet package { // Les classes importées import flash.display.Sprite; // Deuxième niveau : la classe du fichier public class Hello extends Sprite { // Troisième niveau : la ou les fonctions // Constructeur de la classe public function Hello() { trace("Hello world !"); } } } |
Place au test !
Compiler notre programme
Commençons tout d'abord par compiler Hello.as. Il y a une petite différence par rapport à tout à l'heure : cette fois-ci, il va falloir activer le mode débogage lors de la compilation, pour que l'on puisse afficher le message « Hello world ! » dans la console. Pour ce faire, ajoutons un paramètre lors de la compilation : -debug=true.
Sur Windows :
1 | .\mxmlc.exe -debug=true "Sources/Hello.as"
|
Sur Linux :
1 | ./mxmlc -debug=true "Sources/Hello.as"
|
Et enfin, sur Mac :
1 | ./mxmlc -debug=true Sources/Hello.as
|
Encore une fois, il est possible que vous ayez besoin des droits administrateurs sur Linux pour pouvoir compiler. Pour contourner le problème, essayez d'ajouter bash ou sudo avant la commande ./mxmlc.
Si tout c'est bien passé, votre console devrait afficher quelque chose comme ceci :

Lancer le débogueur Flash
Pour pouvoir afficher les messages de la fonction trace(), il nous faut utiliser un autre outil à notre disposition : le débogueur Flash. En effet, Flash Player, même en version de débogage, ne peut pas afficher des messages en continu dans une console. Il se contente de les envoyer : le débogueur va alors se charger de récupérer les messages et de nous les présenter dans la console.
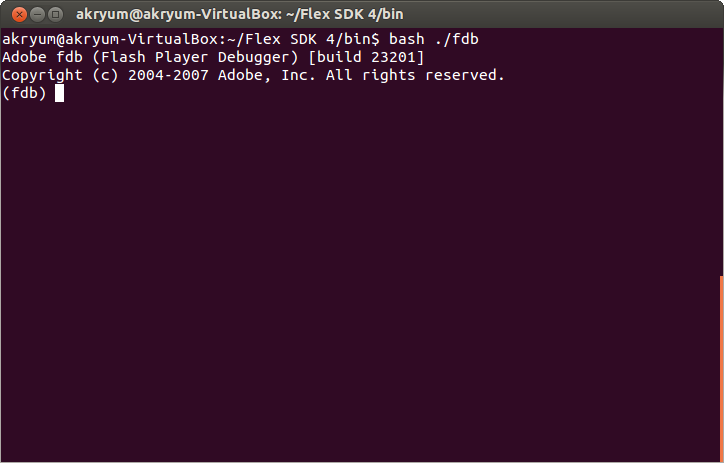
Il s'agit du programme fdb qui devrait être dans le répertoire Flex SDK 4/bin :

Lancez le programme dans votre console :
Sur Windows :
1 | .\fdb.exe
|
Sur linux :
1 | ./fdb
|
Sur Mac :
1 | ./fdb
|
Un nouvel invité de commande, géré par fdb devrait apparaître :

Lancer notre programme
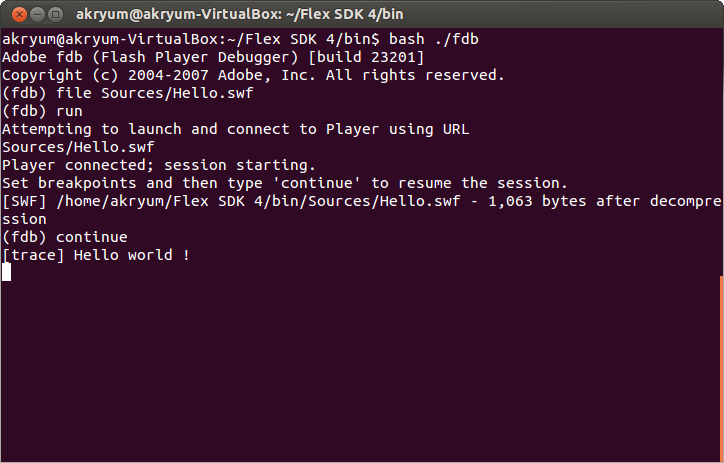
Tout d'abord il faut lancer une session de débogage, pendant laquelle le débogueur essayera de récupérer les messages de débogage du Lecteur Flash :
1 | run
|
Le débogueur est ainsi en attente du Lecteur Flash : lancez votre programme en double-cliquant dessus, ou avec la commande que l'on a vu plus haut dans le cas de Linux. Le Lecteur Flash n'est cependant pas encore démarré, il ne devrait donc pas se passer grand-chose à l'écran. 
Une fois que la session est correctement démarrée, entrez cette commande dans fdb pour réellement lancer le programme :
1 | continue
|
Miracle ! Notre trace("Hello world !"); a fonctionné, et le message est apparu dans la console ! 

Une fenêtre blanche s'est ouverte : il s'agit de notre animation ! Pour l'instant, elle ne fait presque rien : nous remédierons à cela dans la suite du cours. 
Vous pouvez maintenant fermer votre programme. Si plus tard vous voulez quitter fdb, entrez cette commande :
1 | quit
|
Vous pouvez également lister l'intégralité des commandes du débogueur avec cette commande :
1 | help
|
Lorsque vous programmez en lignes de commande, je vous conseille d'ouvrir deux consoles : une pour la compilation à l'aide de mxmlc, et une autre pour le débogueur fdb. Cela vous évitera de quitter et relancer ce dernier à chaque compilation ; il vous suffira d'utiliser la commande run à chaque fois que vous voulez tester votre programme.
Il en faut des efforts pour déboguer en lignes de commande, mais une fois que vous avez pris le coup de main, c'est plus facile.  Mais pour se faciliter la vie, mieux vaut s'équiper avec les meilleurs outils ! En effet, il existe des éditeurs de code très facile d'utilisation qui intègrent également des outils prêts à l'emploi pour compiler et tester nos programmes !
Mais pour se faciliter la vie, mieux vaut s'équiper avec les meilleurs outils ! En effet, il existe des éditeurs de code très facile d'utilisation qui intègrent également des outils prêts à l'emploi pour compiler et tester nos programmes !
FlashDevelop à la rescousse !
Pour Windows, il existe un très puissant éditeur pour programmer en Flash, et de plus, il est gratuit et libre : j'ai nommé Flashdevelop ! Flashdevelop est ce que l'on appelle un IDE (Integrated Development Environment, environnement de développement intégré en anglais) : c'est un logiciel contenant tout le nécessaire pour programmer dans un ou plusieurs langages (ici l'Actionscript, mais pas seulement). Vous allez voir : compiler sera désormais aussi simple que d'appuyer sur un bouton !
Téléchargement
Flashdevelop est donc disponible au téléchargement gratuitement, mais malheureusement la version officielle est réservée aux utilisateurs de Windows. Commencez par télécharger Flashdevelop à cette adresse. Il est possible, pour les utilisateurs d'un autre système d'exploitation d'utiliser une machine virtuelle, tant que les développeurs n'auront pas eu le temps d'adapter Flashdevelop à d'autres supports. Il existe également une alternative, basée sur le logiciel Eclipse. Rassurez-vous, le reste du cours ne porte pas sur Flashdevelop, vous pourrez tout faire sans ! 

Installation
Une fois l'installateur de Flashdevelop téléchargé, lancez-le et appuyez sur Next.

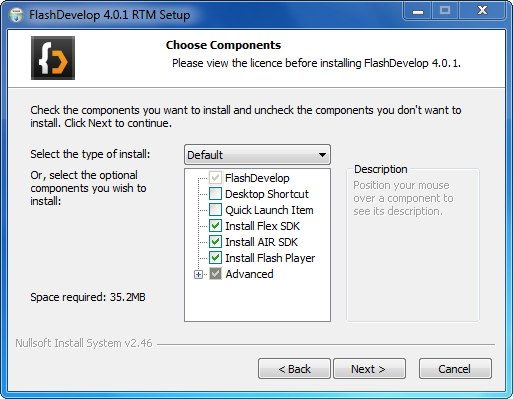
Cet écran nous permet de choisir d'installer ou non des composants supplémentaires, comme le Flex SDK. Pour éviter tout problème, nous allons laisser les options par défaut, mais vous pouvez décocher Install Flex SDK si vous l'avez déjà téléchargé et que vous êtes sûr de vous. Je vous conseille toutefois de laisser le programme installer le compilateur lui-même, pour éviter tout problème. Cliquez sur Next.

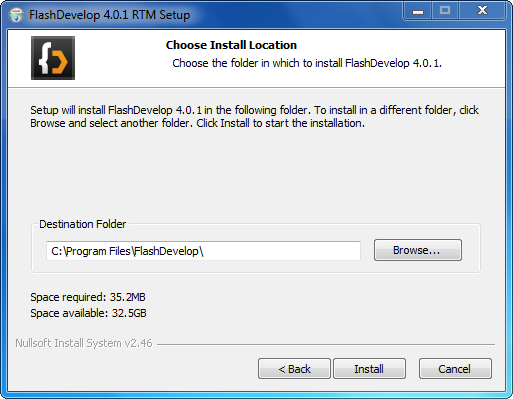
Choisissez le dossier d'installation de Flashdevelop, puis cliquez une nouvelle fois sur Next.

Allez prendre un café pendant l'installation ! 

Cliquez sur Finish pour terminer l'installation.

Si Flashdevelop ne se lance pas tout seul, lancez-le. Vous arrivez sur l'écran d'accueil :

Vous pouvez fermer la page d'accueil en cliquant sur la croix correspondante :

Un peu de paramétrage
Si vous avez décoché Install Flex SDK lors de l'installation du logiciel, il faut lui dire où se trouve le Flex SDK que nous avions téléchargé au début avant de pouvoir l'utiliser : autrement, il ne pourra pas compiler notre projet, ce qui serait bien dommage.  Ces manipulations vous seront également utiles si vous mettez à jour le Flex SDK plus tard.
Ces manipulations vous seront également utiles si vous mettez à jour le Flex SDK plus tard.
Commençons par nous rendre dans les paramètres du logiciel, à l'aide du menu Tools :

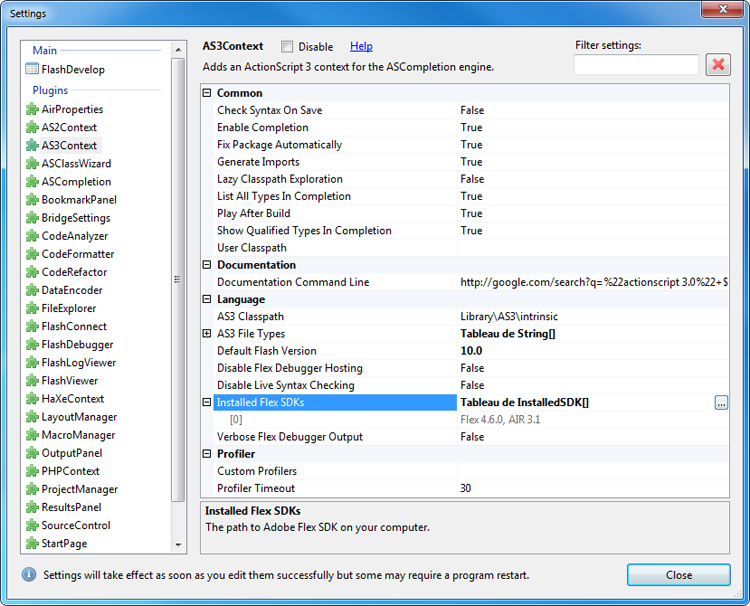
La fenêtre des paramètres de Flashdevelop s'ouvre ; sélectionnez AS3Context dans la liste de gauche, puis Installed Flex SDKs dans le panneau de droite. Ensuite, cliquez sur le petit bouton avec trois points :

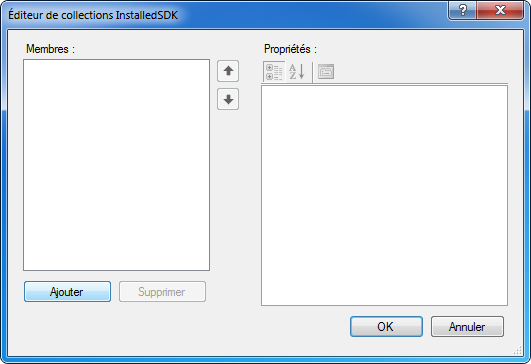
Le gestionnaire des SDK s'ouvre et est normalement vide. Nous allons ajouter notre SDK dans la liste : cliquez sur le bouton Ajouter en bas à gauche :

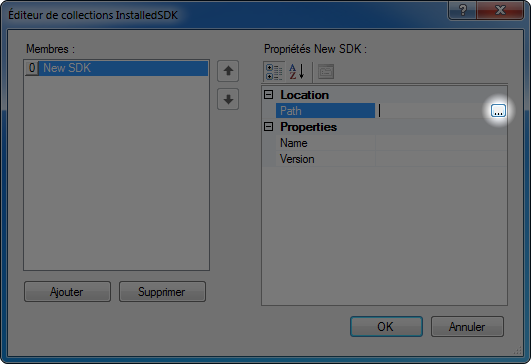
Un nouveau SDK est apparu dans la liste ! Il faut maintenant spécifier le chemin (Path) du SDK en le sélectionnant et en cliquant sur le petit bouton de droite à trois points :

Choisissez le dossier où vous avez placé le SDK au début du chapitre, par exemple D:\Flex SDK 4. Pour finir, validez en cliquant sur le bouton OK et fermez la fenêtre des paramètres à l'aide du bouton Close situé en bas à droite.
Créons un projet Actionscript
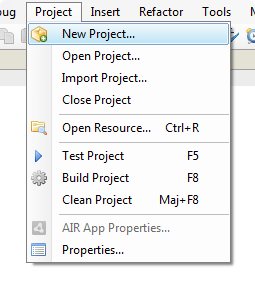
Pour pouvoir programmer sereinement au même endroit durant le cours, il nous faut créer un projet Actionscript 3. Pour cela, allez dans le menu Project de la barre de menus en haut, et cliquez sur New Project.

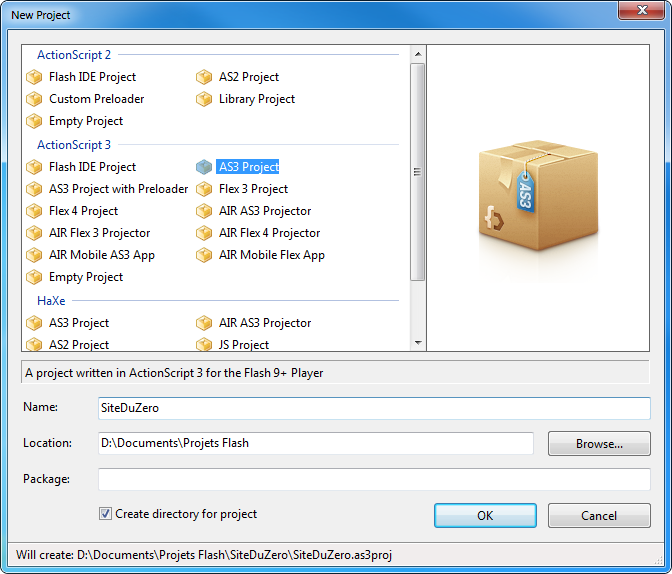
Une nouvelle fenêtre apparaît, proposant plusieurs types de projets. Sélectionnez AS3 Project et donnez un nom à votre projet dans le champ Name. Vous pouvez demander à Flashdevelop de vous créer automatiquement un dossier pour votre projet, en cochant la case Create directory for project.

Validez et notre projet est prêt ! Flashdevelop a créé pour nous les dossiers et fichiers de base qu'il faut pour commencer à travailler sur notre programme Flash.
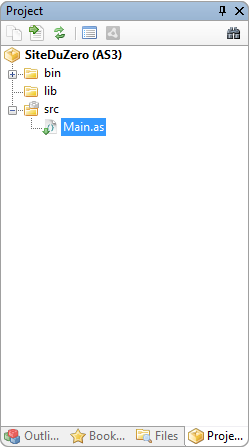
Sélectionnez le panneau Project en bas à droite : il nous affiche l'arborescence de notre projet.

Le dossier bin doit contenir tous les médias qui seront chargés à l'exécution de notre programme (pour l'instant, nous allons le laisser tel qu'il est). C'est aussi le dossier où notre fichier SWF sera créé à la compilation.
Le dossier lib sert à regrouper tous les médias et librairies que vous pourriez importer dans votre programme, comme je l'ai expliqué au tout début du chapitre. Laissons-le vide également.
Enfin, le dossier src contient tous les fichiers de code qui composent notre programme. Étendez-le, et vous verrez que Flashdevelop a créé pour nous un fichier Actionscript principal (reconnaissable à la petite flèche verte), qu'il a nommé Main.as. Double-cliquez dessus pour l'ouvrir dans l'éditeur.
Bien utiliser Flashdevelop
Avoir de bons outils ne suffit pas : il est primordial de bien savoir les utiliser ! Ainsi, avant de tester notre projet, il est préférable de faire un tour du propriétaire.
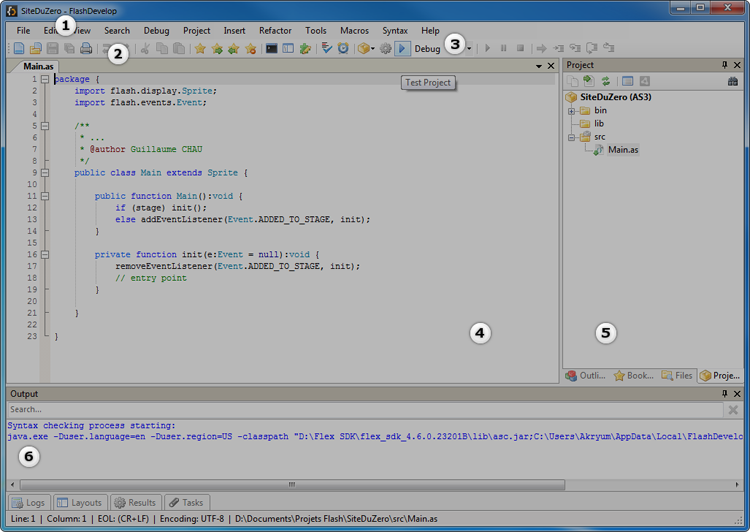
L'interface
L'interface de Flashdevelop, bien qu'en anglais, est plutôt claire et surtout très pratique. Détaillons-la ensemble.

1. La barre de menu
Toutes les fonctionnalités de Flashdevelop sont accessibles dans ces menus.
File(Fichier) : vous trouverez ici toutes les commandes en rapport avec les fichiers, comme la création de nouveaux documents, la sauvegarde, l'impression…Edit(Édition) : ce deuxième menu concerne le texte que vous tapez dans l'éditeur. Vous pouvez ainsi facilement annuler des modifications, copier-coller du texte, commenter du code sélectionné…View(Affichage) : ici, vous pouvez modifier la présentation de Flashdevelop, et ré-ouvrir les panneaux que vous auriez malencontreusement fermé.Search(Recherche) : si vous voulez effectuer des recherches de texte dans votre document ou dans le contenu des fichiers de votre projet, passez par ce menu !Debug(Débogage) : ce menu est un peu plus technique et concerne les sessions de débogage que vous effectuerez dans Flashdevelop (comme avecfdb). Nous en reparlerons plus tard.Project(Project) : tout ce qui touche à la gestion de vos projets, comme la création, l'ouverture, mais aussi pour tester votre projet actuel.Insert(Insertion) : ici vous pouvez insérer du texte spécial dans votre document, comme l'heure actuelle (timestamp) ou une couleur entre autres.Refactor(Refactorisation) : derrière ce terme barbare se cachent les opérations automatiques de maintenance et de mise en forme de votre code afin de le retravailler pour qu'il soit plus clair (Code formatter). Dans Flashdevelop se trouvent également des outils de génération de code pour travailler plus vite (Code generator).Tools(Outils) : ici vous trouverez des outils pour le développement en Flash, et plusieurs fenêtres de paramétrage du logiciel.Macros: il s'agit de scripts à lancer dans le logiciel pour automatiser certaines tâches ; toutefois nous n'aborderons pas les macros de Flashdevelop dans ce cours.Syntax(Syntaxe) : dans ce menu, vous pouvez spécifier à Flashdevelop dans quel langage vous êtes en train de coder, afin qu'il puisse colorier le code de manière adéquate. En général, on n'utilise pas ce menu, car Flashdevelop détecte le type de chaque fichier à l'aide de son extension.Help(Aide) : ce menu regroupe toutes les aides disponibles pour Flashdevelop, et permet également de vérifier les mises à jour du logiciel.
2. La barre de raccourcis
Les commandes les plus utilisées sont rassemblées ici pour pouvoir les utiliser directement, sans avoir à passer par les menus.
3. Les raccourcis de débogage
Cette zone de la barre des raccourcis est réservée aux boutons utiles pour compiler notre projet (Build Project), le tester (Test Project) et changer le mode de débogage (choisir Debug revient à ajouter le paramètre -debug=true au compilateur du Flex SDK comme nous l'avons vu plus haut).
4. L'éditeur de texte
C'est ici que vous écrirez vos programmes. À gauche sont affichés les numéros des lignes, et en haut se trouvent les différents documents ouverts sous forme d'onglets.
5. Les panneaux de développement
Ce sont des outils qui vous faciliteront la vie lorsque vous programmerez.
6. La console de sortie
Dans ce panneau seront affichés tous les messages de Flashdevelop (comme l'état de la compilation par exemple) et les messages du lecteur Flash (par exemple, avec la fonction trace()).
L'auto-complétion
Cette fonctionnalité est très utile et vous l'utiliserez en permanence pendant que vous programmerez : en effet, elle peut terminer ce que vous êtes en train de taper à votre place (toujours dans une optique de gain de temps), et peut également vous aider à choisir quoi taper grâce aux informations qu'elle propose.
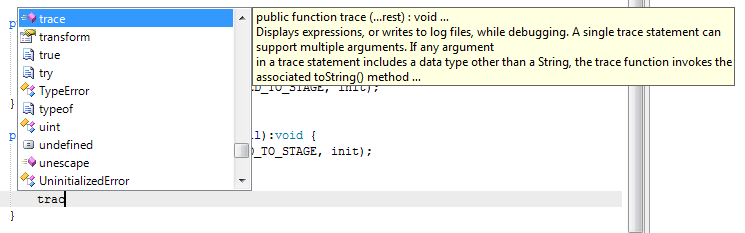
Commençons par compléter notre classe Main : placez-vous dans la fonction _init après le commentaire // entry point (point d'entrée) et commencez à taper trace. Surprise ! Un menu s'ouvre au bout du quatrième caractère, vous proposant d'ajouter la fonction trace(), avec en bonus sa description ! 

Pour valider votre choix, appuyez sur Entrée, et le mot trace est automatiquement terminé ! Bien entendu, cela n'a pas une grande utilité dans notre cas, car le nom de la fonction est très court. Mais imaginez si vous aviez à retenir toutes les fonctions, et en plus si leur nom fait vingt caractères !
Il est également possible d'activer l'auto-complétion à tout moment, même si l'on n'a rien encore tapé : il suffit d'appuyer simultanément sur les touches Ctrl et Espace.
Compiler et tester notre projet
Terminez votre ligne de code pour que votre programme affiche « Hello world ! » dans la console. Comment ça, vous ne vous souvenez plus comment faire ?  Bon d'accord, je vous donne la ligne à ajouter, mais c'est bien parce que c'est vous :
Bon d'accord, je vous donne la ligne à ajouter, mais c'est bien parce que c'est vous :
1 | trace("Hello world !"); |
Voici à quoi doit ressembler le fichier après modifications :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | package { import flash.display.Sprite; import flash.events.Event; /** * ... * @author Guillaume */ public class Main extends Sprite { public function Main():void { if (stage) init(); else addEventListener(Event.ADDED_TO_STAGE, init); } private function init(e:Event = null):void { removeEventListener(Event.ADDED_TO_STAGE, init); // entry point trace("Hello world !"); } } } |
Mais, pourquoi le code est différent par rapport à tout à l'heure ?
Très bonne question ! Flashdevelop, en créant notre projet, a automatiquement rempli cette classe avec le code de base de telle sorte qu'il n'y ait aucun problème pour nous. Les fonctions qu'il a rajouté sont utiles dans certains cas pour éviter des erreurs d'affichage. Retenez qu'il faut commencer à programmer juste après le commentaire // entry point seulement dans notre classe Main. Dans les autres classes que vous créerez, ce code supplémentaire ne sera pas nécessaire.
Une fois que votre classe Main est prête, lancez la compilation en cliquant sur le bouton en forme de flèche bleue (Test Project) dans la barre des raccourcis ou en appuyant simultanément sur les touches Ctrl et Entrée. Vous remarquerez qu'il y a un bouton Build Project immédiatement à gauche, qui ne sert qu'à compiler notre projet sans le lancer.
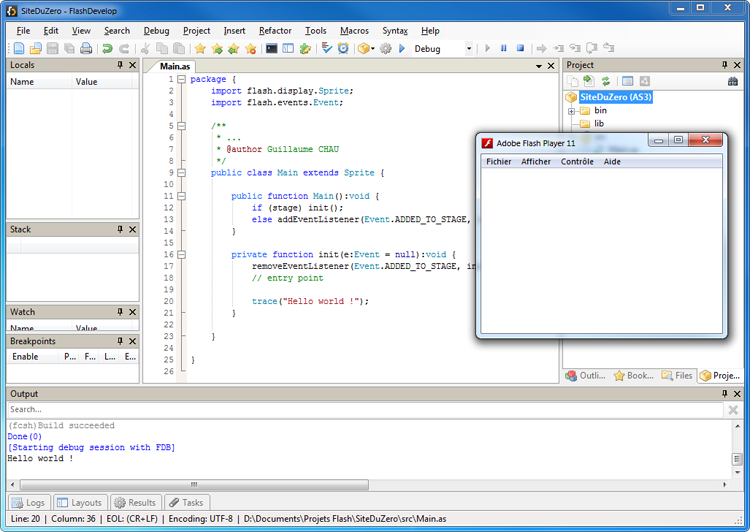
Si tout ce passe bien, une fenêtre du lecteur Flash s'ouvre avec votre programme, et la console affiche notre message « Hello world ! » :

C'est aussi simple que cela !
En résumé
- L'opération de vérification des erreurs, d'assemblage des différents fichiers et de compression d'un projet s'appelle la compilation.
- Le Flex SDK est un ensemble d'outils de développement, et notamment un compilateur permettant d'aboutir au fichier
swf. - FlashDevelop est un IDE, c'est-à-dire un outil qui permet d'écrire, de compiler et de tester du code Actionscript plus facilement.
- En Actionscript, le code s'écrit à l'intérieur de fonctions, elles-mêmes contenues dans une classe, le tout placé dans un package.
- Il est possible d'insérer des commentaires au milieu du code grâce aux caractères «
//», «/*» et «*/». - Il existe une fonction
trace()qui permet d'écrire du texte dans la console, et est principalement utilisée pour les étapes de débogage.