Les navigateurs mobiles sont, à l’instar de ceux pour ordinateurs, tous très différents. Cela ne va pas nous empêcher de trouver un moyen pour qu’ils aient tous le même comportement ! Vous verrez dans ce chapitre les bases nécessaires à la création d’un site web pour mobile.
La méthode utilisée
Pour faire un site mobile, il y a deux méthodes différentes, que je vais essayer de vous présenter ici. Chacune a ses avantages et inconvénients, et vous pourrez choisir laquelle vous mettrez en oeuvre.
Enfin, "vous pourrez choisir"… C’est une façon de parler, car de toute façon, je vous présenterai la deuxième méthode dans ce tutoriel : c’est la seule que je connaisse !
Un sous-domaine pour mobile
Vous l’avez sûrement déjà vu, le petit m à la place des habituels www sur votre site préféré (http://m.facebook.com/), mais pas seulement : http://mobile.twitter.com/ ou encore http://www.google.com/m.
Le fonctionnement est simple : votre site détecte si le visiteur a un mobile, et redirige vers la version correspondante le cas échéant. Vous aurez par contre deux fois plus de code à gérer (sur votre serveur), mais vous aurez le contrôle total sur ce qui se trouve sur la page.
Une autre technique existe, celle d’ajouter un paramètre dans l’URL, par exemple : http://www.monsite.tld/page.php?m=1. Cette technique a l’avantage de n’avoir qu’une seule fois tous vos codes (je parle pour ceux qui font un site dynamique, avec PHP par exemple), seul ce que vous allez afficher en HTML sera modifié (la vue du modèle MVC pour ceux qui l’utilisent).
Le désavantage de cette méthode, si je puis dire, c’est que la redirection vers la version mobile est compliquée à mettre en place et ne marche pas forcément. Mais bon, vous allez voir, l’autre méthode non plus n’est pas parfaite.
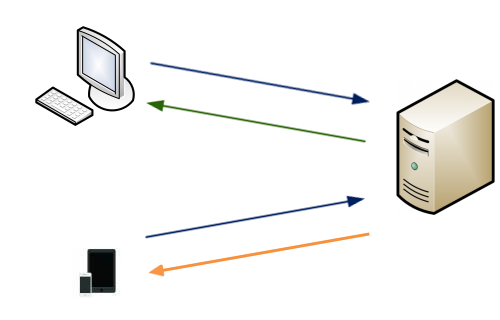
 Figure : La page envoyée au visiteur dépend de l’appareil utilisé.
Figure : La page envoyée au visiteur dépend de l’appareil utilisé.
- Le visiteur demande la page.
-
- Si le visiteur a un ordinateur, le serveur renvoie la page pour ordinateur.
- Si le visiteur a un téléphone, le serveur renvoie la page pour mobile.
A noter que, pour effectuer ces redirections, vous pouvez forcer la main de votre visiteur grâce à JavaScript, ou bien utiliser ce que je vais vous expliquer plus loin pour proposer au visiteur un lien de redirection. Par exemple, sur votre site pour ordinateur, vous pouvez avec CSS montrer aux visiteurs qui viennent avec un mobile un petit message pour leur expliquer et un lien vers le site pour mobile.
Utiliser les nouvelles possibilités offertes par CSS3
CSS3 est, comme vous le savez peut-être, une nouvelle norme du langage CSS. Elle n’est malheureusement pas supportée sur tous les navigateurs (en particulier les vieux IE). Je vous rassure, les navigateurs mobiles, en particulier ceux pour iPhone et Android, gèrent très bien ce que nous allons utiliser.
La technique qui nous est utile ici s’appelle les media queries, les questions sur les médias (le terme anglais est quand même plus joli ). En gros, on va pouvoir, avec une condition, cibler uniquement les navigateurs avec une largeur plus petite que ou plus grande que.
Vous pouvez utiliser des conditions sur d’autres choses que la largeur du navigateur, comme le type d’affichage (écran, mobile, impression…), l’orientation (portrait ou paysage), et plein d’autres choses encore ! Mais la largeur est quand même ce qui est le mieux géré, et le plus simple à tester aussi : vous n’avez (normalement) pas besoin de tester votre site sur un vrai smartphone, redimensionner la fenêtre de votre navigateur suffit.
Ouais, ça a l’air cool ton truc de media queries ! T’es sûr que tu ne nous caches pas des défauts ?
Vous avez raison, cette technique n’est pas parfaite.
Vous pouvez cacher des éléments inutiles en fonction de la largeur, mais ils seront téléchargés par le visiteur, ce qui entraîne un chargement de données dont on peut se passer et donc un ralentissement de la page. Vous devrez aussi faire preuve d’ingéniosité pour ne pas afficher d’images trop lourdes sur un mobile.
Rassurez-vous quand même, en WiFi ou en 3G (ce qui est assez courant quand même ), vos visiteurs ne devraient pas trop ressentir de ralentissement.
Avec cette technique, vous n’aurez pas à gérer deux fois votre code sur votre serveur, mais la page HTML générée sera (un peu) plus lourde, et donc plus lent pour le visiteur.
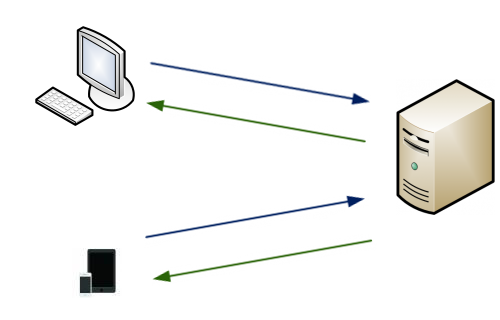
 Figure : Schéma du fonctionnement de la méthode dite "Responsive design"
Figure : Schéma du fonctionnement de la méthode dite "Responsive design"
- Le visiteur demande la page.
- Le serveur ne se préoccupe pas de savoir si le visiteur possède un mobile ou non et renvoie toujours la même page. L’adaptation du design est fait par l’appareil du visiteur.
En résumé
- Avec la méthode du sous-domaine, votre code sur le serveur sera plus chargé, mais le visiteur aura une page qui se charge plus vite.
- En utilisant les media queries, vous n’aurez qu’une seule page à créer sur votre serveur, mais la page envoyée au visiteur sera plus lourde.
Retenez quand même que les différences, avec les nouvelles technologies, ne se font pas beaucoup sentir non plus.
Une seule balise magique !
Bon, je vais arrêter de vous faire attendre et vous dire (Enfin !) comment ça marche !
Ce qu’il faut savoir, c’est que les navigateurs mobiles vont afficher votre page avec une largeur par défaut, qui sera environ celle d’un ordinateur (980px pour Safari Mobile, mais cette valeur peut changer d’un navigateur à un autre). Ainsi, votre site est affiché en tout petit sur un mobile !
Pour éviter ça, il suffit de dire au navigateur mobile qu’on veut que la largeur du site respecte celle du mobile, tout simplement.
Tu sais que t’es marrant toi, des fois, hein ? Je fais ça comment, moi ?
Dis comme ça, ça peut paraître compliqué, mais vous allez voir, rien n’est plus simple. Il suffit de rajouter une seule balise dans votre code HTML pour que le navigateur mobile affiche votre site avec une largeur correcte. Voyez plutôt :
<head>
<!-- Des choses -->
<meta name="viewport" content="width=device-width"/>
<!-- Encore des choses -->
</head>
Vous pouvez comprendre cette balise comme : "La largeur de mon site correspondra à la largeur de l’appareil." Vous pouvez également utiliser la constante device-height avec la propriété height, mais cette utilisation est beaucoup moins courante.
A noter que vous pouvez mettre une valeur en pixel pour la largeur (width). Cette méthode est très déconseillée (je pèse mes mots), puisque votre page ne va pas s’adapter aux différentes variantes de l’appareil : en mode portrait ou paysage, avec une tablette…
Ainsi, vous pouvez déjà regarder votre site en rajoutant cette balise : qu’est-ce qui a changé ?
Euh, oui, bonne question ! Moi, je n’ai pas de smartphone, je ne peux pas voir ce que ça a changé !
Et bien, pour cela, il existe des émulateurs. Comme sur ordinateur, les navigateurs sont nombreux pour mobile, vous pouvez facilement trouver un émulateur quelconque en [effectuant une recherche](http://www.google.com/search?q=emulateur navigateur mobile). Il existe, entre autre, un émulateur pour Opéra Mobile, fourni par la société. Sur le web, vous pouvez en trouver d’autres, comme celui-ci (iPhone) qui marche plutôt bien.
PS 1 : N’hésitez pas à m’envoyer des liens que vous souhaitez voir figurer ici, si cela est mérité je les afficherais ! C’est ce qu’a fait clementsabattie, qui m’a dit que le navigateur proposait un émulateur intégré, situé dans Plus d’outil -> Outils de développement -> Toggle device mode.
PS 2 : Si vous utilisez un émulateur web, il faut envoyer votre site en ligne via FTP pour pouvoir y accéder.
Revenons à nos moutons ! Qu’est-ce que cette balise a concrètement changé ?
Pour que tout le monde puisse suivre, je vais tester l’effet de cette balise sur une "vraie" page web, et vous montrer les images. Je vais prendre l’ancienne page d’accueil du Site du Zéro, mais vu que je fais les tests en local, certains éléments du design ont été enlevés, n’y prêtez pas attention. J’ai respecté la taille originale de Safari Mobile, à savoir 320px de largeur.


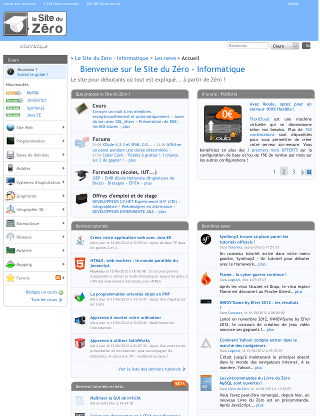
Le site original depuis Safari Mobile (à gauche) et le site avec la balise meta depuis Safari Mobile (à droite).
Et oui, ça a juste changé le zoom ! Et encore, le zoom est aléatoire, parce qu’en fait, ça a changé la largeur du site. Or, si on regarde le CSS, on peut voir ceci :
body {
min-width: 1000px;
}
Alors on va modifier ça aussi ! Notre but est d’avoir une largeur du site qui soit juste bien pour être affichée sur un mobile.
On va donc mettre 320px. Pourquoi 320 ? C’est une valeur plutôt standard et qui fonctionne très bien sur la plupart des navigateurs. Je vous ferai un récapitulatif des valeurs standards dans le prochain chapitre. Bref, on teste :
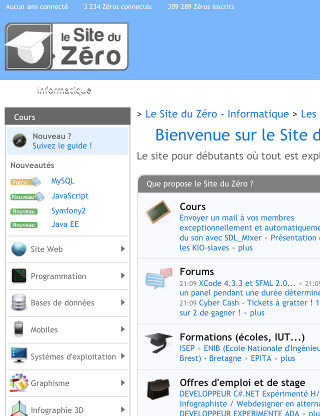
 Figure : Le site vu lorsqu’il y a la balise meta et la largeur minimale fixée à 320px
Figure : Le site vu lorsqu’il y a la balise meta et la largeur minimale fixée à 320px
Et là, ça a déjà changé ! Ce qui est intéressant, c’est que le texte est lisible immédiatement et que les éléments qui le peuvent prennent le moins de place possible (Regardez le titre par exemple : un seul mot par ligne pour dépasser le moins possible). Mais bon, c’est pas bien folichon (j’ai réussi à le caser, ce mot !) : comme vous le voyez, le design est tout cassé. D’où mon conseil : prévoyez votre design pour mobile dès le commencement ! Vous n’aurez pas un problème d’adaptation qui peut se révéler beaucoup trop long à réaliser. Travail que l’on ne va pas faire sur ce site d’ailleurs.
Bon, vous me croyez maintenant ? Cette balise est la clef pour votre design, la suite se fait grâce aux media queries.
Une dernière petite chose : avec cette balise, on soulève un problème. En effet, un pixel sur votre écran et un pixel du site ne correspondront pas (les pixels des nouveaux écrans sont particulièrement petits). Ce n’est pas si important que ça, il fallait juste que vous le sachiez.
Quelques options
Mais avant de toucher au CSS, on va voir quelques options bien utiles !
Le zoom initial, minimal et maximal
Le zoom initial
Je vous avais dit précédemment que le zoom au chargement de la page était assez aléatoire. En fait, si votre site est bien fait, le zoom s’adaptera comme vous le voulez, c’est-à-dire qu’il n’y en aura pas. Le zoom sera donc de 1.
Toutefois, vous pouvez préciser au navigateur quel doit être le zoom initial, selon la syntaxe :
<meta name="viewport" content="width=device-width, initial-scale=1"/>
Notez que j’écris à chaque fois la valeur de la largeur avec device-width, c’est l’utilisation la plus courante de cette balise. Vous pourrez, une fois que je vous les aurais montrées, ajouter autant d’options que vous voulez grâce à cette balise.
Le zoom minimal
Si le visiteur souhaite afficher votre site en plus petit pour quelque raison que ce soit, vous allez pouvoir définir combien de fois il pourra le faire. En pratique, cette option n’est pas très utile, car le zoom minimal est de toute façon défini par la largeur de votre site. Mais si vous en avez besoin, voici comment l’utiliser :
<meta name="viewport" content="width=device-width, minimum-scale=0.25"/>
A noter que la valeur 0.25 est celle par défaut du navigateur Safari Mobile.
Le zoom maximal
Comme pour le zoom minimal, vous pouvez également indiquer un zoom maximal. Le navigateur aura également un comportement par défaut : si vous zoomez trop, et que le texte n’est plus lisible, le navigateur dézoomera automatiquement (en tout cas sur les navigateurs récents). Voici comment l’utiliser :
<meta name="viewport" content="width=device-width, maximum-scale=5.0"/>
A noter que la valeur 5.0 est celle par défaut du navigateur Safari Mobile.
Cette option est, à mon avis, un peu plus utile que le zoom minimal. En effet, lorsque votre visiteur clique sur une zone de texte, le navigateur peut zoomer automatiquement. Définir un zoom maximal, à 1.0 par exemple, permet d’empêcher ce comportement.
Un autre avantage non négligeable de cette option est celui-ci : si vous définissez le zoom maximal à 1.0, lors du passage de paysage à portrait et inversement, la largeur va s’adapter. Dans le cas contraire, en mode paysage, le site s’affichera sur la même largeur qu’en mode portrait et le visiteur devra dézoomer pour bénéficier d’un affichage optimal.
Le zoom de l’utilisateur
Une solution un peu plus radicale est de désactiver complètement le zoom de l’utilisateur. Ainsi, combiné avec le zoom initial, la page sera toujours affichée de la même manière.
N’abusez tout de même pas de cette option, s’il y a un petit défaut sur votre site le visiteur pourra être gêné. Néanmoins, c’est également une manière d’empêcher un zoom lorsque votre visiteur veut entrer du texte dans un <input>.
Par contre, en changeant l’orientation de portrait à paysage, cette option gardera la même largeur, ce qui fera que le texte apparaît plus grand. Combiné avec le zoom maximal par contre, la largeur pourra s’adapter à la nouvelle orientation. Oui c’est compliqué ! Mais bon, des fois, il faut faire avec !
Voici comment cette option doit être utilisée :
<meta name="viewport" content="width=device-width, user-scalable=no"/>
Il n’y a pas vraiment d’autres choses à expliquer, mais utilisez toutes ces options avec parcimonie : je recommande de ne les utiliser que si c’est véritablement nécessaire. En fait, un visiteur de votre site pourrait être gêné par votre design et vouloir modifier vos paramètres en zoomant ou dézoomant, cependant les options que vous avez mises peuvent l’en empêcher. Retenez bien ceci : Il ne faut pas que le visiteur soit agacé par le comportement de votre site ! Ou encore : Le visiteur est roi ! Cela vaut également pour les liens en target="_blank", qui ont le don d’énerver particulièrement certaines personnes (dont moi).
Une petite particularité pour les écrans particulièrement grands
Les écrans particulièrement grands, ou, devrai-je dire, les smartphones sous Android principalement, acceptent une nouvelle option. Et oui, encore une !
Celle-ci est en rapport avec les écrans plutôt grands, comme le laisse indiquer mon titre, mais je vais vous expliquer pourquoi. En fait, les pixels de certains écrans sont particulièrement petits. En utilisant la balise <meta name="viewport">, les pixels de votre site vont être affichés par plusieurs pixels sur l’écran du portable.
Tout ça pour vous dire que, avec l’option que je vais vous montrer, un pixel de votre site pourra de nouveau ne représenter qu’un seul pixel sur le mobile.
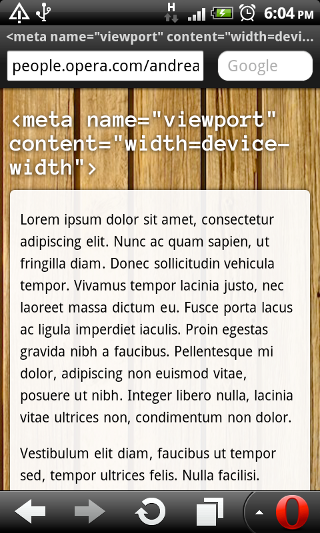
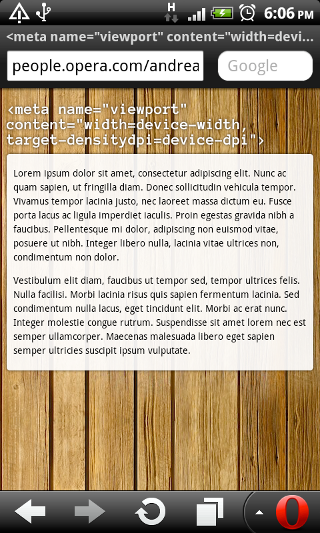
Pour simplifier, tout ce que vous avez à retenir, c’est que votre texte sera affiché en plus petit, voyez vous-même :


Images tirées du site d’Opéra dédié aux développeurs
Voici ce qu’il vous faut écrire pour obtenir ce résultat :
<meta name="viewport" content="width=device-width, target-densitydpi=device-dpi"/>
Ce bout de code peut ne jamais vous servir, néanmoins il peut être utile à certains donc je vous le montre.
Un premier pas a été fait vers les utilisateurs de mobiles. Néanmoins, il reste encore beaucoup de choses à faire !