Dans cette première partie nous allons voir comment l’on peut créer une interface personnalisée sur une carte Leaflet avec pour exemple une interface dotée d’un bouton avec une image à l’intérieur.
- Afficher une carte
- Créer une interface
- Positionnement
- Afficher un bouton
- Ajouter une icône
- Gerer les actions sur notre bouton
Afficher une carte
Pour démarrer on va créer une carte vide avec Leaflet, je vous mets directement à disposition le code, si vous n’avez jamais créé de carte avec Leaflet je vous conseille de suivre d’abord le tutoriel d’Eskimon
Créer une interface
Pour personnaliser nos cartes, Leaflet nous permet de créer des extensions de ses classes, c’est ce que nous allons faire pour créer notre interface, pour cela on va créer une extension la classe L.Control qui correspondra à notre interface.
Celle-ci contient :
- des options qui sont les propriétés de notre classe.
- une méthode onAdd exécutée à la création du composant.
- une méthode onRemove exécutée lors de sa destruction.
let MyControlClass = L.Control.extend({
options: {
},
onAdd: function(map) {
},
onRemove: function(map) {
}
});
On crée ensuite une instance de notre nouvelle classe qu’on ajoute à la carte :
let myControl = new MyControlClass().addTo(map);
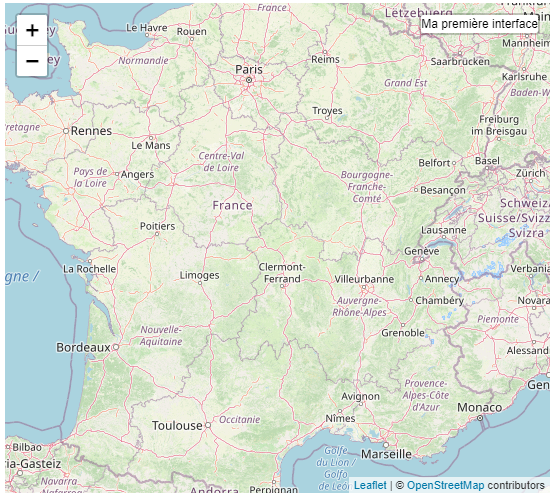
Notre interface est maintenant créée mais rien ne change à l’écran car elle est vide, pour afficher quelque chose il va falloir créer du contenu dans notre méthode onAdd, celle-ci est automatiquement appelée lorsque l’on exécute addTo(map).
onAdd: function(map) {
var div = L.DomUtil.create('div', 'leaflet-bar my-control');
div.innerHTML = 'Ma première interface';
return div;
},
Sur la première ligne on créer une nouvelle div html avec la méthode L.DomUtil.create qui prend pour paramètres :
- Le type d’élément HTML (div, img, button, ..)
- Les classes CSS dans notre exemple on a la classe
leaflet-barqui est une classe standard de leaflet etmy-controlqui est notre classe CSS personnalisée qui va nous permettre de définir notre design.
Ensuite on change le HTML de la div en y ajoutant du texte et pour que le contenu soit affiché on renvoie le contenu de notre div.
Pour améliorer le visuel, on ajoute un fond blanc à notre interface dans le css
.my-control
{
background-color : white;
}

Positionnement
Les options des L.Control contiennent par défaut un paramètre position qui va nous permettre de choisir où sera placée notre interface sur l’écran, il y a 4 types de positions différentes :
topright: En haut à droitetopleft: En haut à gauchebottomright: En bas à droitebottomleft: En bas à gauche
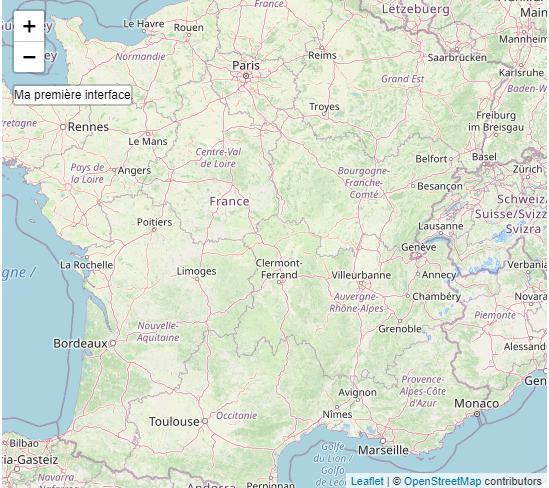
Dans notre exemple on va positionner notre control en haut à gauche
options: {
position: 'topleft'
},

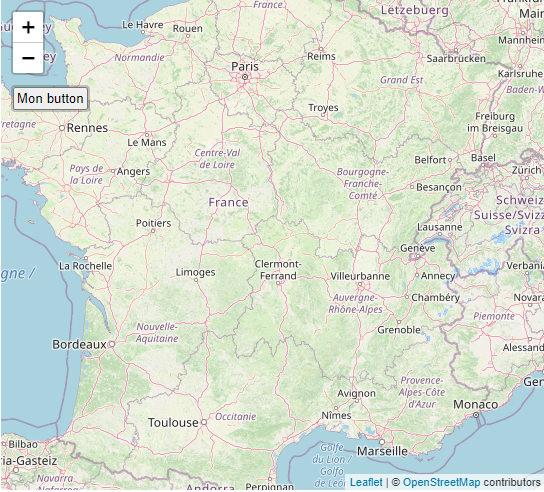
Afficher un bouton
On va maintenant créer notre premier bouton, sur notre interface, pour ajouter ce bouton on va utiliser à nouveau L.DomUtil.create, mais cette fois on va ajouter un troisième paramètre qui correspond à l’élément parent, dans notre cas il s’agira de l’élément div créé précédemment.
Code complet :
onAdd: function(map) {
var div = L.DomUtil.create('div', 'leaflet-bar my-control');
// Création de notre bouton et ajout à la div crée au-dessus
var myButton = L.DomUtil.create('button', 'my-button-class', div);
// Attribution d'un contenu HTML à notre bouton
myButton.innerHTML = 'Mon button';
return div;
},

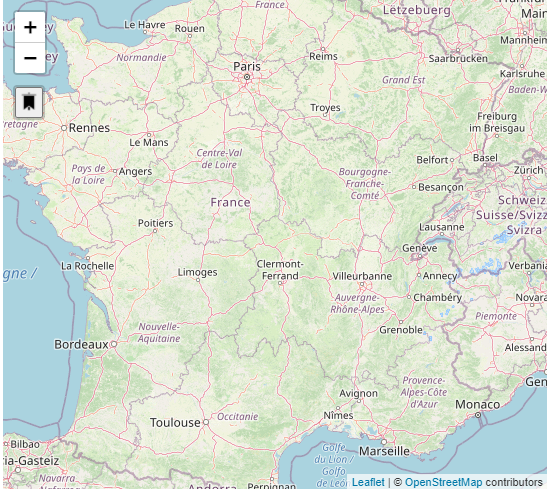
Ajouter une icône

Nous allons ajouter l’image ci-dessus à notre bouton, pour cela la il faut la copier dans un sous-dossier appelé img, puis on ajoute notre image au bouton comme ceci :
onAdd: function(map) {
var div = L.DomUtil.create('div', 'leaflet-bar my-control');
var myButton = L.DomUtil.create('button', 'my-button-class', div);
let myImage = L.DomUtil.create('img', '', myButton);
myImage.src = "img/banner.png";
myImage.style = "margin-left:0px;width:20px;height:20px";
return div;
},

Gerer les actions sur notre bouton
Il nous reste à gérer les évènements sur notre bouton, on va ajouter une alerte au clic, pour cela on utilise
L.DomEvent.on qui permet d’écouter les évènements du DOM avec pour paramètres :
- L’élément cible, dans notre cas le bouton que l’on vient de créer.
- le type d’action, dans notre cas une action de clic.
- La fonction à appeler lors du clic, pour nous une fonction simple qui affiche une alerte.
- Le contexte, on utilise le mot-clé
thispar défaut.
L.DomEvent.on(myButton, 'click', function() { alert("clic sur le button"); }, this);
Récapitulatif du code :
Maintenant que nous avons notre première interface, on va y ajouter des actions concrètes dans une seconde partie avec le changement de fond de plan.