Les tooltips nous permettent d’ajouter des zones de texte sur notre carte afin d’afficher un nom de lieu, un évènement ou d’autres infos.
Créer un tooltip
Pour créer un tooltip on utilise L.tooltip avec comme paramètres les options de création (un objet vide dans notre exemple).
let tooltip = L.tooltip({});
On doit définir également sa position :
tooltip.setLatLng(new L.LatLng(47.856944, 2.351389));
On ajoute le contenu à afficher dans le tooltip :
tooltip.setContent(`Hello`);
Enfin on l’ajoute à la carte :
tooltip.addTo(map);

Modifier les options de notre toolitp
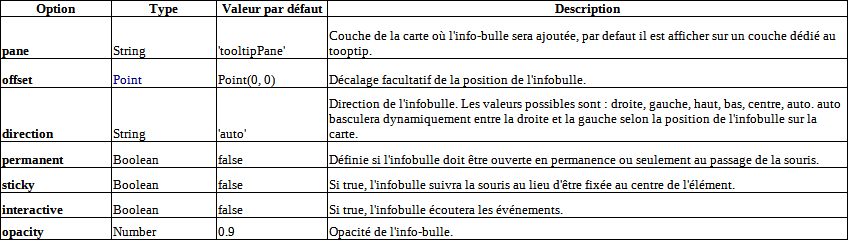
La première façon de personnaliser notre tooltip est de modifier ces paramètres. (Documentation)

Par exemple, on choisit de mettre le label au centre, on le rend permanent (ne disparaît pas au clic) et on lui attribue une transparence (opacity).
let tooltip = L.tooltip({
direction: 'center',
permanent: true,
opacity: 0.6
});

Editer le html et css de notre tooltip
Pour avoir un tooltip personnalisé, on peut également modifier son code CSS et son HTML.
Pour modifier le css on peut ajouter une classe CSS via l’attribut className du tooltip (on remet également l’opacité à 1) :
let tooltip = L.tooltip({
direction: 'center',
permanent: true,
opacity: 1,
className: 'tooltip'
});
Ensuite on peut déterminer le CSS de la classe définie, avec pour exemple la couleur du texte en bleu, la couleur de fond en rouge, un padding de 10px et une bordure rouge.
.tooltip
{
background-color: #ffafaf;
color : #1032ae;
padding: 10px;
border : 2px solid red;
}
On obtient un carré rouge avec du texte en bleu :

Dans le contenu du tooltip, on peut également écrire du code HTML afin de personnaliser notre tooltip.
tooltip.setContent(`<h2>Hello</h2><p>Bonjour tout le monde !</p>`);

Cette partie sur les tooltip est terminée, au cas où vous voudriez afficher des tooltips sur des positions proches mais que ne se chevauchent pas ce plugin pourrait vous être utile.