Trapped Hero
Introduction :
Bonjour je suis encore assez jeune (lycée) et j’ai débuté la programmation au début de l’année 2017 et un peu plus tard je me suis mis au C , je me demande encore pourquoi  , avec un cour qui commence a dater. A la fin du cour je voulais réaliser quelque chose de concret avec ce que j’ai appris , et m’améliorer : j’ai choisis de réaliser un rogue like car l’idée me trottais dans la tête et ça m’a parut assez simple.
, avec un cour qui commence a dater. A la fin du cour je voulais réaliser quelque chose de concret avec ce que j’ai appris , et m’améliorer : j’ai choisis de réaliser un rogue like car l’idée me trottais dans la tête et ça m’a parut assez simple.
Il ressemblera a quoi ton jeu vidéo ?
Information :
Trapped Hero est un rogue like codé en C et utilisant la SDL 2. C’est mon premier projet donc je suis encore débutant.
Pour ceux qui ne connaissent pas , les rogue likes sont des jeux dont le gameplay s’inspire de rogue  . C’est un jeu d’exploration de donjon (qui a la particularité d’être généré aléatoirement),avec combat , objet etc… , dans lequel il faut aller de plus en plus loin en descendant de plus en plus loin dans les entrailles de celui-ci avec à la fin , lorsqu’ils en ont une
. C’est un jeu d’exploration de donjon (qui a la particularité d’être généré aléatoirement),avec combat , objet etc… , dans lequel il faut aller de plus en plus loin en descendant de plus en plus loin dans les entrailles de celui-ci avec à la fin , lorsqu’ils en ont une  , un boss. La plupart se jouent dans une console ,donc le jeu peu paraître assez hostile a première vu, mais cela dans le but de ce concentrer sur le gameplay du jeu et non le graphisme. Pour plus d’information la page wikipédia des rogue like assez complète.
, un boss. La plupart se jouent dans une console ,donc le jeu peu paraître assez hostile a première vu, mais cela dans le but de ce concentrer sur le gameplay du jeu et non le graphisme. Pour plus d’information la page wikipédia des rogue like assez complète.
L’histoire :
Un esprit (mauvais , noir …) s’est installé dans la région du village ou vit le héro . Son père et une troupe partent pour le détruire et personne ne reviens de l’expédition ..... donc après une ellipse il décide de ce venger donc il ce forme (le joueur décide de la formation : (il avait avant choisi l’espèce) qui est soit archer , mage ou chevalier puis il choisi une professionnalisation : chevalier (pro style au moyen age), samouraï , arbalétrier , mage blanc ou noir etc.....) donc cela va permettre de mettre en place des caractéristiques quasiment unique a chaque partie (si il décide de ne pas faire la même combinaison a chaque fois ) même certaine combinaison ne marcherons pas très bien dans le sens où par exemple un troll dont la précision est faible ne pourra jamais choisir d’être samouraï car cela donnerai un perso nul avec de la force mais qui ne peut pas l’utiliser avec la professionnalisation qu’il a reçu lui donnant plus de précision etc.... Le personnage par ensuite en expédition mais tombe dans une crevasse et suite a éboulement dut a son passage le joueur est bloqué dans le tunnel dans lequel il est tombé … sauf que ce tunnel est le donjon dans lequel l’esprit maléfique s’abrite . Le perso ne peut retourner au village qu’avec des parchemin spéciaux qui permettent de se téléporter a un endroit magique précis autour duquel il ne peut s’éloigner de plus d’un certain nombre de carreaux du coup a l’aide de ces parchemin le joueur peut acheter des objet au village mais il ne peut remporter (a l’aide d’un autre parchemin qui ramènera à l’endroit ou il avait utiliser l’autre dans le donjon ) que des objet et pas des personnes .... et ensuite le principe classique d’un rogue-like : aller le plus loin possible dans le donjon et atteindre le boss surtout que le joueur va apprendre que la seul sortie du donjon se trouve a l’endroit ou il y a le boss et qu’il ne pourra l’utiliser qu’après avoir vaincu le boss.
Objectif finaux de gameplay :
Je souhaite réaliser un rogue like donc le jeu aura :
- Une carte généré aléatoirement.
- Un choix d’espèce au début du jeu.
- Un système de boutique, donc des objets, et de niveau.
Mais en plus de ces principes je souhaite rajouter un système de combat plus complexe en proposant plusieurs choix d’attaques en fonction du personnage et de ces armes. Et le jeu sera affiché dans une fenêtre avec des tiles (ce qui n’est pas le cas de tous les rogues likes.
Donc ça en est ou ?
Ça fait donc 2 mois et demi que je suis sur ce projet et pour l’instant j’ai réalisé les choses suivantes :
- Une carte généré aléatoirement (c’est ce qui m’a pris le plus de temps)
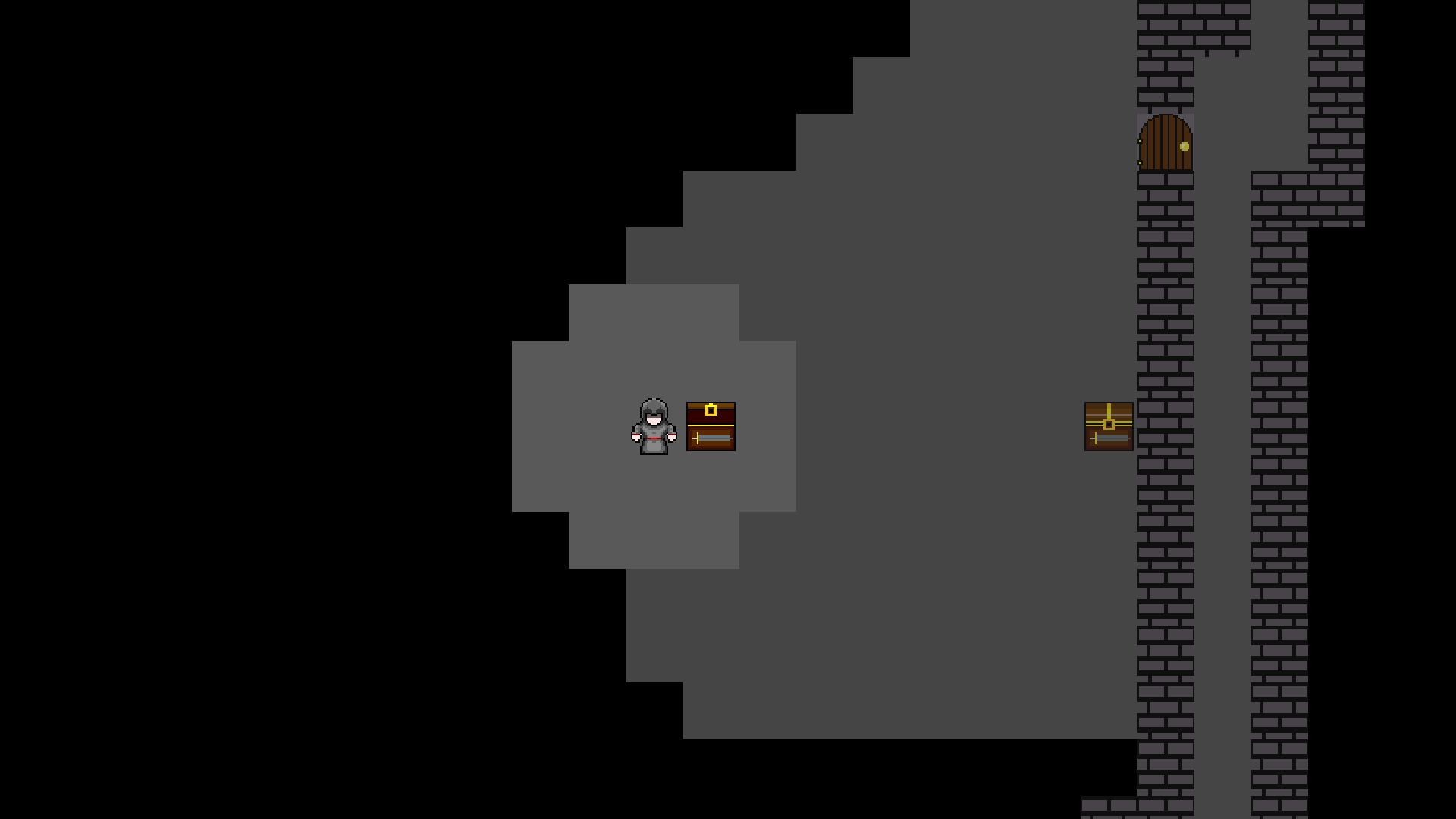
- L’affichage de la carte dans ne fenêtre
- Déplacer le personnage sur la carte (et on peut ouvrir les coffres !! bien qu’il n’y ai rien dedans pour l’instant)

J’ai réalisé tous les tiles utilisé dans le jeu a l’exception du personnage que j’ai trouvé sur open game art (licence CC0).
Les fonctionnalités que je souhaite réaliser :
A chaque post de mise a jour je mettrais dans cette partie les fonctionnalités que j’ai réalisé et celle que je me fixe comme objectif pour la prochaine mise a jour.
À réaliser :
- Un menu (simple ou on peut quitter ou jouer)
- Un système de sauvegarde du jeu et de lecture de sauvegarde. (et ajout de cette option dans le menu)
Je posterais une mise a jour toutes les semaines.
Quelques liens utiles :
Bien sur le code source du projet est sur GitHub (Il y a peu de commit car je l’ai mis hier  ). N’hésitez pas a me donner des conseil ou indiquer des parties de code peu clair ou mauvaise : c’est le but de ce topic et du projet améliorer le code et m’améliorer en codant ce jeu
). N’hésitez pas a me donner des conseil ou indiquer des parties de code peu clair ou mauvaise : c’est le but de ce topic et du projet améliorer le code et m’améliorer en codant ce jeu 
P.S. : Désolé si il y a des fautes d’orthographe j’ai essayé d’en corriger un maximum mais ça n’a jamais été mon point fort  .
.


 ) par contre il fallait penser a mettre la valeur de la texture a NULL après copiage et mettre une condition sur le copiage pour ne pas copier des texture vides.
) par contre il fallait penser a mettre la valeur de la texture a NULL après copiage et mettre une condition sur le copiage pour ne pas copier des texture vides. 


 (même si j’essaye maintenant de reduire le plus la taille des fonctions )
(même si j’essaye maintenant de reduire le plus la taille des fonctions )