Bonjour,
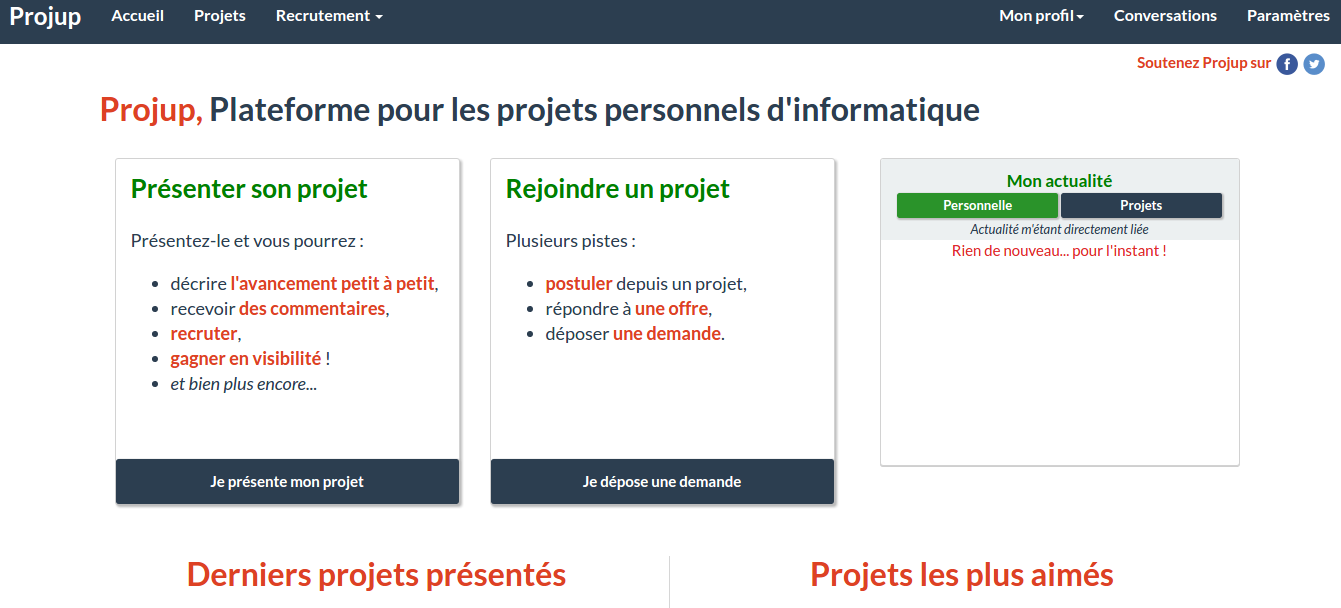
Je te suggère d’enlever l’auto focus sur le formulaire de connexion en homepage, car la page est « décalée » et il manque une grosse partie de la présentation. D’autant que c’est relativement inutile.
Et change la couleur rouge, on dirait que ta page est remplie d’erreurs.
Par ailleurs, il faudrait enlever les coins arrondis supérieurs des boutons des blocks « Présenter son projet » et « Rejoindre un projet ». Et en ajouter sur « Offres de projet » et « Demandes de projet », histoire d’avoir une cohérence sur tous les blocks.
Il y a une faute : « Rejoingnez la communauté en 5 clics seulement ! » (je n’ai pas tout lu, j’ai juste vu celle-ci). Et juste en dessous le « Si tout se passe bien… » n’est pas super engageant, tu devrais l’enlever. 
La page « A propos » n’est pas super engageante. Et tu as oublié un petit quelque chose : « Présenter son projet sur Projet peut améliorer sa visibilité ! ».
Globalement, les couleurs manquent de cohérence. Que représente le rouge ? À priori il te sert à mettre en avant un mot ou un titre, pourtant il est utilisé pour du texte simple. Ce n’est pas cohérent (et je le redis, le rouge en général est pour afficher un message d’erreur). Idem pour tes boutons; sur la home, on a des boutons verts et bleus (2 couleurs je trouve ça trop, je préfère des déclinaisons d’une même couleur). Sur la page des offres on a un bouton blanc, sur celle des demandes un bouton… gris (?) et sur celle de contact un bouton orange. Ça commence à faire beaucoup de couleurs pour des boutons. Il faut que le visiteur puisse repérer les boutons sans même les chercher, et s’ils sont tous différents, c’est compliqué. Le plus facile est d’uniformiser tout ça avec des classes HTML (avec du Less ou du sass, c’est encore mieux) :
| <a href="#" class="btn btn-primary">Bouton principal</a>
<a href="#" class="btn btn-secondary">Bouton secondaire</a>
|
1
2
3
4
5
6
7
8
9
10
11
12
13 | .btn {
display: inline-block;
border-radius: 5px;
padding: 10px;
}
.btn-primary {
background-color: #eeeeee;
}
.btn-secondary {
background-color: #efefef;
}
|