Y'a un truc qui m'intéresse vachement dans le HSV et tout ce qui tourne autour, c'est l'usage qui en est fait ici, et lorsqu'on lit la doc on lit cela :
This tool doesn’t use the standard HSV or HSB model — the same HSV/HSB values ie. in Photoshop describe different colors! The color wheel used here differs from the RGB spectrum used on computer screens, it’s designed by the classical color theory.
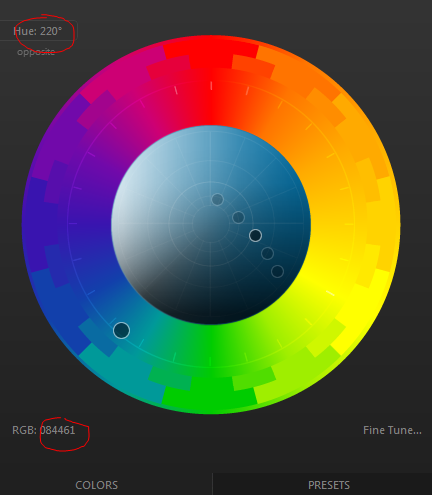
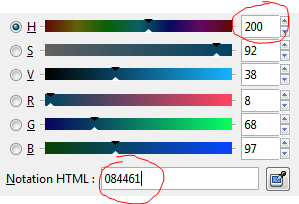
Et effectivement, quand on rentre une valeur RGB sur le site et qu'on lit la valeur hue correspondante, elle n'est pas la même que celle fournie par tous les outils que je connais (Gimp, et less.js par exemple, ni la même que celle calculée à l'aide de cette formule ). Du coup, ça m'a amené à aller lire des trucs comme ça, à interroger ma moitié qui a fait les beaux-arts mais qui a pas su m'expliquer non plus, donc j'aimerais bien piger comment ils se débrouillent parce que faut avouer que le résultat des colorschemes qu'ils génèrent sont généralement plus intéressants qu'ailleurs.
Je suis allé jusqu'à fouiller le code JS minifié de leur site pour essayer de piger comment ils calculaient le hue, mais avec des variables e,f,g,a,c,d et tous les if remplacés par des opérateurs ternaires ça file un peu la migraine.
Si jamais tu t'étends sur ce sujet, franchement ça m'intéresse au plus haut point.



 . Les prérequis, définitions de chacun des canaux TSV, RGB => TSV, TSV => RGB et puis le plus intéressant : toutes les applications pratiques.
. Les prérequis, définitions de chacun des canaux TSV, RGB => TSV, TSV => RGB et puis le plus intéressant : toutes les applications pratiques.