Hello !
Je me réveille tout doucement et je suis content de voir que ça plait =D
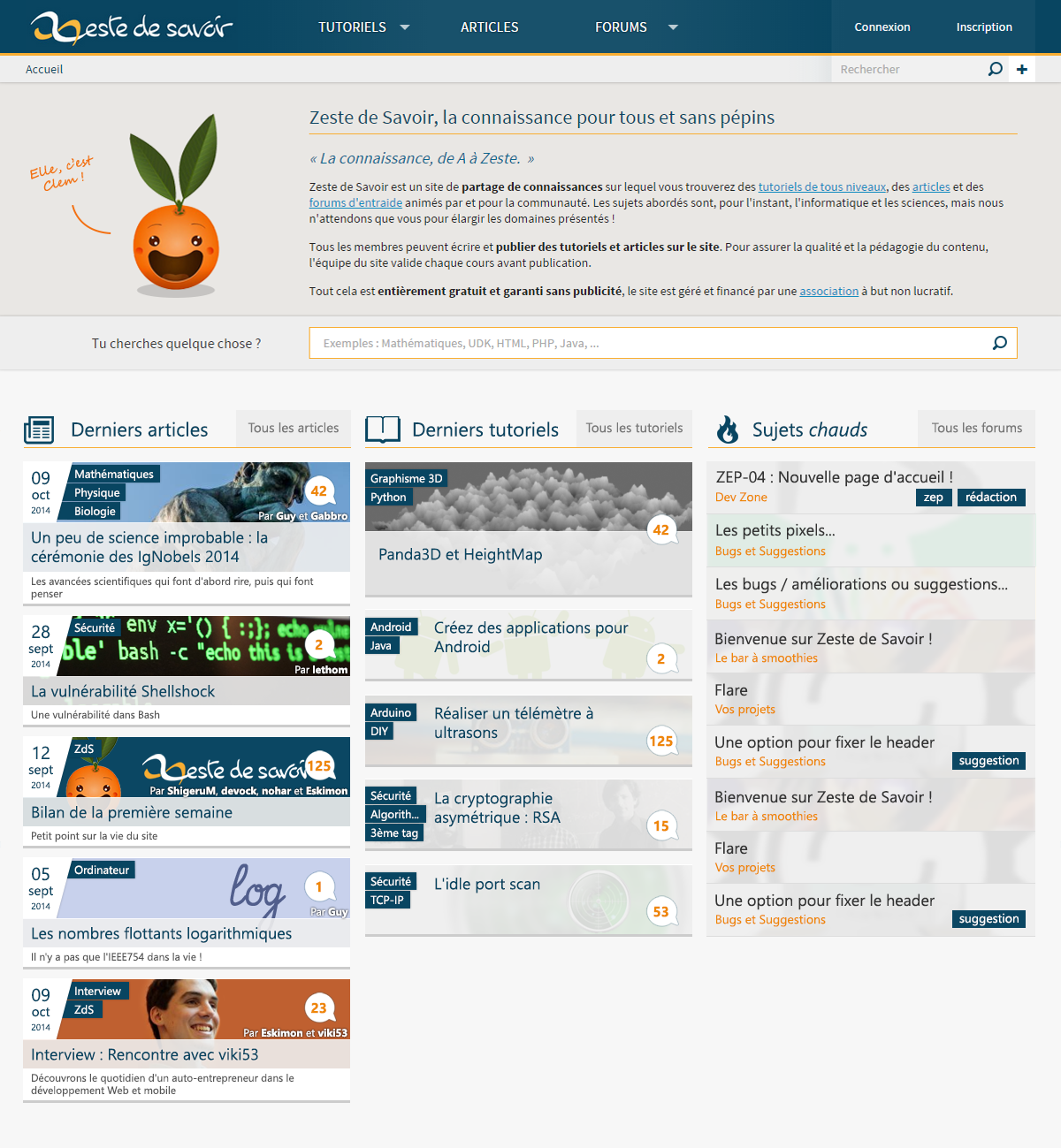
J'aime ! Par contre, comment sera géré l'alignement vertical de l'image des articles et tutoriels de rang supérieur ou égal à 2 ?
Il y a des propriété qui permettent de centrer verticalement un background-image, ça devrait suffire à avoir quelque chose de cohérent, combiné à du background cover.
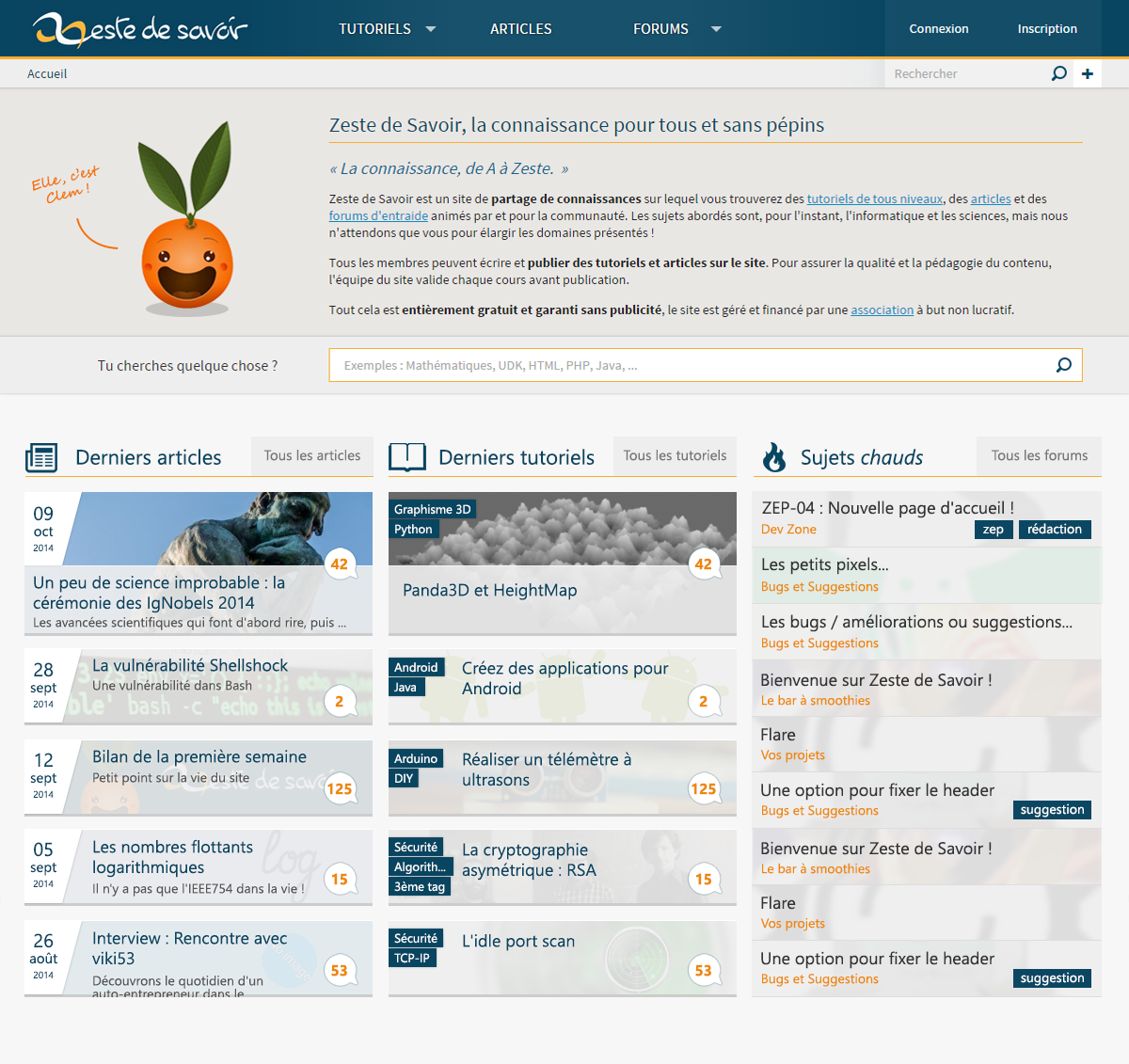
La c'est joli parce que tout est aligné, mais étant donné qu'on aura du contenu dynamique, ils ne seront pas toujours alignés. Et ça risque de faire un décalage.
Alors, encore une fois, soit on se sort les doigts et on arrive à quelque chose, soit on sort l'argument du "les utilisateurs sont des handicapés" et on n'arrive à rien. "Ca risque" : tant pis, ça fera joli dans 95% des cas, on ne peut pas faire un truc parfait.
Quel est le débat autout de ellipsis je n'ai pas compris. Le titre le plus long actuel de la home rentre tranquillement dans la maquette : pourquoi ça poserait problème ?
Le sous-titre : encore une fois, soit on case tout et c'est le boxon, soit on synthétise et ça devient clair, lisible, léger en perdant effectivement une information (ça m'embête un peu, mais si on le remet la page va faire 500km).
Mettre les tutos / articles en avant en dessous ne sera pas si caché que ça : déjà quand on est membre, ça sera dans le champ de vision sans scroll sur pas mal de résolution. Et quand on est pas membre, bah tu devras déjà scroller pour voir tous les articles / tutos (les 5), donc t'aura tendance à continuer et à voir les anciens contenus remontés.
Pour le bloc de présentation : j'attends des idées, perso je le trouve beaucoup trop imposant et pour rappel il avait été fait en vitesse pour des raisons évidente de clarté/présentation au lancement du site.
L'idée d'une bulle, c'est rigolo, mais une bulle qui prend tout l'écran, ça perd complètement son sens. On veut tout faire dire à Clem, l'idée de base est sympa, en application c'est impensable.
Pour moi la première étape serait de réduire / synthétiser ce texte.
La couleur des liens, c'est un autre débat, puisque ça concerne tout le site.




 Bon donc j'essaye de les mettre… ça va être compliqué je le sens…
Bon donc j'essaye de les mettre… ça va être compliqué je le sens…