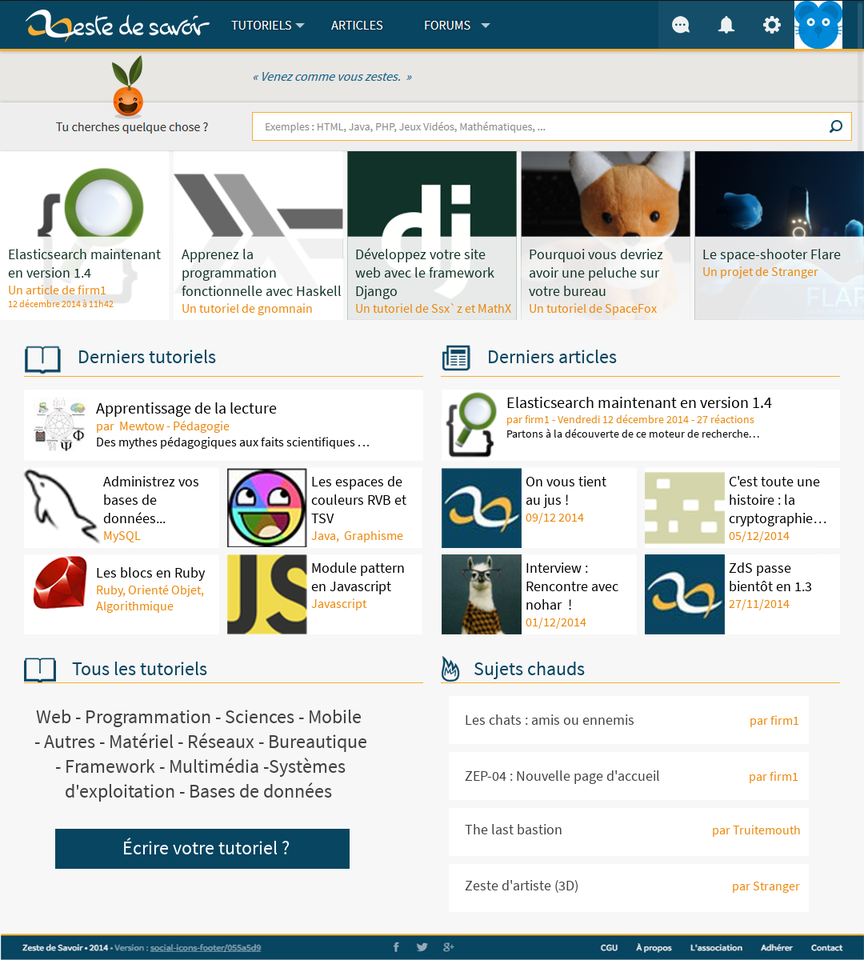
On a pas spécialement tranché sur le nombre d'éléments visibles, en particulier, le nombre derniers articles/tutos. Combien de temps pensez vous qu'un contenu mérite d'etre en page d'acceuil ? Cette mise en avant apporte beaucoup de visibilité.
Pour vous donner une idée, j'ai fais quelques stats et sur les 12 dernières semaines (sans compter celle courante qui n'est pas fini), on a en moyenne, de publié :
Si la validation garde ce rythme, cela veux dire que pour 5 contenu par catégorie affiché comme sur la maquette :
- Un tuto restera sur la page d’accueil en moyenne 2.4 semaines
- un article restera sur la page d’accueil en moyenne 3.2 semaines
nb: notez cependant que le rythme de publication est loin d’être constant (on a un écart type de 1.4 sur les tutos et 0.9 pour les articles, soit pour les deux 60% de leur moyenne). Un contenu peut donc rester beaucoup plus longtemps comme beaucoup moins.