Merci beaucoup victor, j'ai commencé à indenter un fichier, j'aimerais savoir ce que tu en penses.
C'est vraiment pas top. Je suis pas un utilisateur d'emacs, mais je sais qu'emacs peut indenter automatiquement du JavaScript, n'importe quel éditeur de code peut faire ça, que ce soit emacs, vim, sublime, atom, ou vraiment n'importe quel autre éditeur.
Regarde: 1, 2, 3. C'est que quelques exemples, vraiment c'est pas lisible.
Normalement en une commande emacs tu peux régler ça pour tout le fichier sans t'embêter. Aussi, ne mélange pas les tabs et les espaces.
Je vais continuer à corriger l'indentation sur les autres fichiers, il y avait un problème entre le nombre d'espaces d'une tabulation sur Github et emacs.
Généralement en JavaScript on indente avec 2 espaces, jamais de tabs. Aussi, généralement on met des ;. C'est pas obligatoire, mais vu que t'es pas expert en JavaScript je te recommande vraiment de mettre des ;. Tu peux te permettre de programmer en JavaScript sans ;, mais ça demande de bien connaitre le langage.
- Le temps de chargement est très long, mais le serveur est chez moi et la connexion est plutôt mauvaise. Je pense que le problème vient principalement de là. Après les fichiers statiques sont effectivement servis par le serveur node.js, mais
production.min.jsprend 135ms à charger en local sans le cache. Je ne sais pas, si on peut en déduire quelque chose.
Non, on ne peut pas en déduire grand chose. Effectivement si le serveur est chez toi et que ta bande passante montante est pas top, servir les assets statiques avec nginx va pas résoudre grand chose.
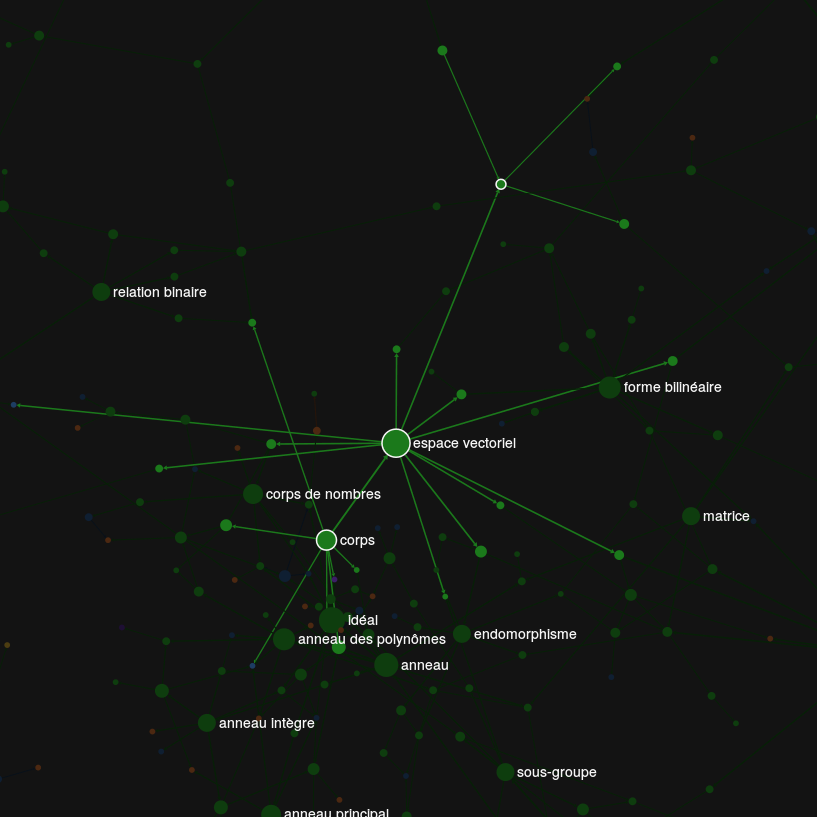
- Tu pointes un problème, que je n'avais pas encore considéré. Tu as raison le graphe est chargé à travers une websocket et c'est lent, même en local. Mais le graphe n'est pas statique, il suit l'évolution de la base de données. Si une entrée est ajoutée, un sommet apparaîtra sur le graphe.
D'accord, du coup je ne comprends pas bien. Quand je regarde ton site, le graphe ne change pas, rien n'apparait ou disparait. La base de donnée est modifiée à quelle fréquence ? Est-ce que des actions utilisateur peuvent modifier la DB ? Seulement toi ?
Si le graphe en base de donnée n'est pas modifié en permanence, générer le graphe à chaque visite n'a pas de sens. Tu peux simplement le garder en cache côté serveur et invalider le cache dès que la base de donnée change. Regarde :
- Un visiteur A va sur ton site
- Node regarde si le cache est valide et contient le graphe, c'est pas le cas donc il génère le graphe, le met dans le cache et l'envoie à A.
- B va sur le site
- Node regarde si le cache est valide et contient le graphe, c'est le cas dont il fout la paix à la base de donnée et envoie le graphe depuis le cache (super rapide).
- Un utilisateur modifie le graphe, ça appelle la fonction modifierGraphe(), qui change le contenu de la base de donnée et indique que le cache n'est plus valide.
- C va sur le site
- Node regarde si le cache est valide et contient le graphe, c'est pas le cas, etc, t'as compris l'histoire
Mais il pourrait être chargée par une autre voie que les sockets, et être mis à jour par eux. Et il pourrait être placé dans une variable, mais est-ce que ça change quelque chose par rapport à un appel à la base de données ?
Oui.
Là où je sens que MongoDb n'en peux plus, ce n'est au chargement de la page, mais lorsqu'un élément est mis à jour. Il peut mettre jusqu'à plusieurs secondes, uniquement pour la commande update, sans le traitement des données.
Peux-tu montrer le code qui fait cet update ? Aussi, peux-tu m'expliquer la différence que tu fais entre mettre à jour un élément et traitement des données ?