Bonjour à tous,
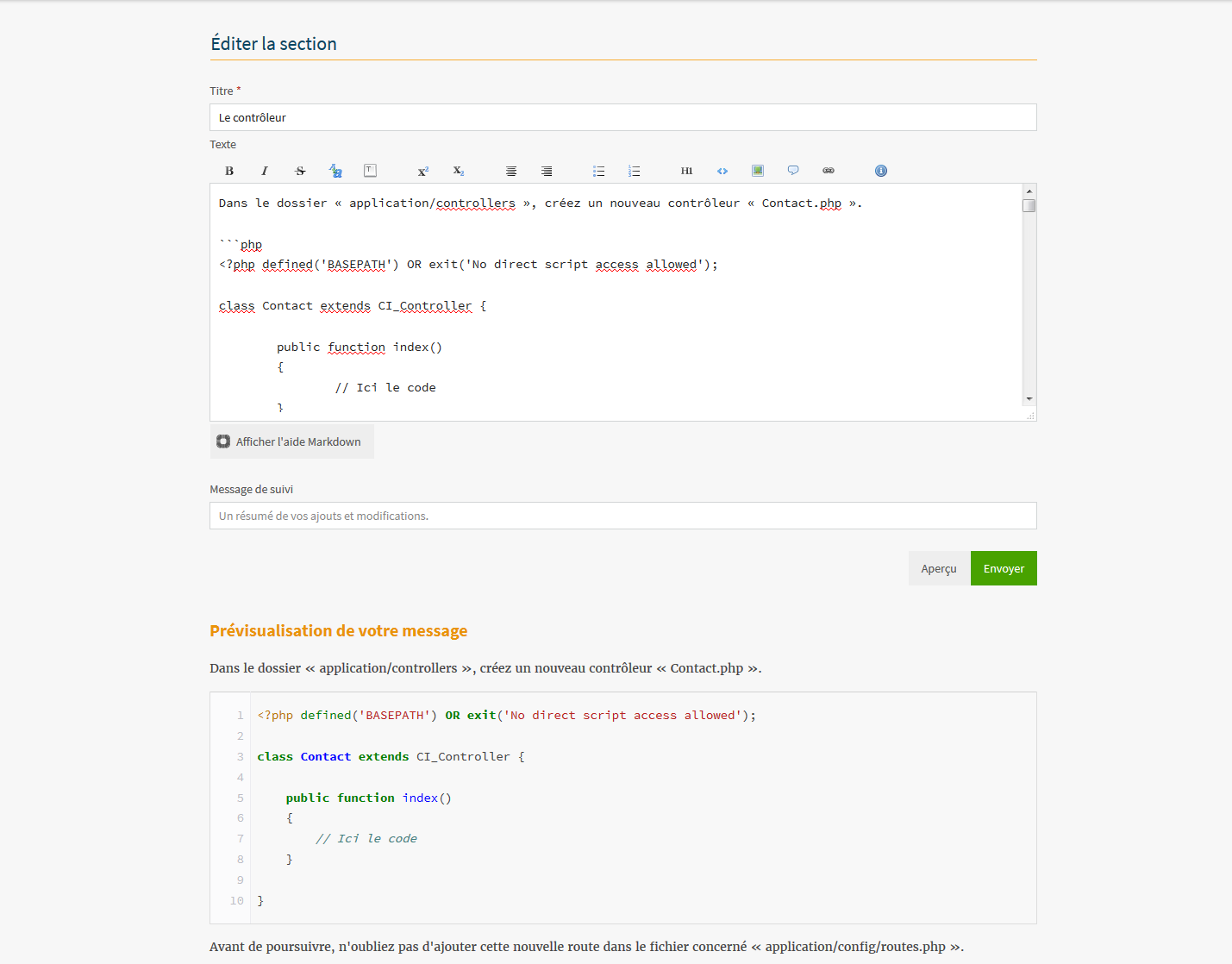
Je ne sais pas si ce sujet a été évoqué auparavant mais personnellement, lorsque j'édite un tutoriel, ça m'énerve de devoir cliquer sur le bouton "Aperçu" et de devoir scroller en bas pour afficher l'aperçu. Pourquoi ne pas mettre une prévisualisation automatique à l'horizontale. Comme dans le CMS de blogging "Gost" (NodeJS) qui propose ce genre d'outil.

D'autant qu'actuellement, la sidebar de gauche prend assez de place (plus de 400px sur un écran de 1920px de largeur).

Il y a aussi une marge assez conséquente à gauche et à droite de l'éditeur.

Pour en revenir à la sidebar actuelle, pour le peu de données qu'elle contient, cette dernière pourrait être supprimée et le contenu placé ailleurs (au dessus de l'éditeur par exemple). Quant au champ "Message de suivi" pourquoi ne pas mettre une modale lors de la validation des modifications si c'est possible techniquement.
Coté "éditeur + prévisualisation automatique à l'horizontale", j'ai cité comme source d'inspiration Ghost, mais il en existe d'autres comme stackedit.io, dillinger.io, markdown-editor (projet Github) et d'autres disponibles sur la toile (tapez "live markdown editor" sur votre moteur de recherches).
Je pense que ce serait un vrai plus en terme d'interface utilisateur et de gain de temps pour les auteurs ainsi qu'un challenge intéressant pour les développeurs Front (en terme de développement Javascript…).


