Bonjour !
je viens vous demander de l'aider car je me suis lancer dans un petit projet perso et j'ai un peu de mal à arriver à mes fins. Pour remettre les choses dans leurs contexte, je suis amateur en dév web, je fais ça par envie et j'essaye de progresser en me lançant des défis. J'avais beaucoup entendu parler d'angular js et ayant regarder des vidéos dessus je trouvais ça super cool. Comme je voulais aussi apprendre à crée des applications mobile via Cordova, je me suis dis : "allons y, développons une première application mobile en utilisant Angular et Cordova". En temps que fan du jeu league Of Legends et utilisateur de windows Phone j'ai décidé de crée une application simple qui permet d'avoir les résultats des matchs joués.
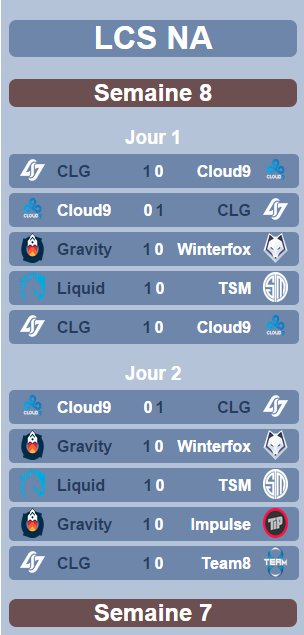
Voici le résultat que j'ai pu obtenir :


Maintenant j'aimerai passer à l'étape suivante : récupérer les données affichées (résultats des matchs) via un serveur distant. En théorie je vois plus ou moins comment faire : utiliser une api REST et le service http d'Angular.
En pratique je suis complétement perdu :
1) Est-ce utile d'avoir une API REST sachant que j'ai besoin uniquement de la lecture ? (un script cron sur le serveur s'occupera de mettre à jour les données de la bdd).
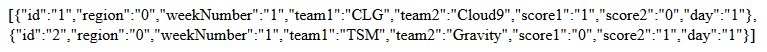
2) En framework php je ne sais utiliser que CodeIgniter. J'ai réussit à trouver le tutoriel suivant expliquant comment crée une api REST. J'ai l'impression que c'est simple, dans mon cas il me suffit d'avoir seulement la fonction index qui récupère toutes les données et de modifier la route. En pratique quand j'ouvre ma page de test dans mon navigateur j'ai bien un objet json qui s'affiche.
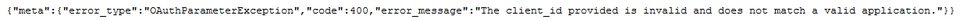
Comment être tester si mon api fonctionne ? Le fait d'afficher un objet json quand on charge la page est-il suffisant ?
3) Par contre je ne comprends absolument pas comment me connecter à cette page via angular js.. J'ai essayer d'utiliser le service http d'angular présenté ici de cette façon :
1 2 3 4 5 6 7 | $http.get('http://localhost/Api-resultats-lcs/'). success(function(data, status, headers, config) { alert("success"); }). error(function(data, status, headers, config) { alert("error"); }); |
Le problème est que ça fait buger mon application angular et ça n'affiche rien. J'ai mis ce code dans le contrôleur de l'application (il y à un seul ctrl).
Peut-être que je n'ai pas mis le code au bon endroit ? Je ne comprends en tout cas pas trop comment cela s'utilise 
Voilà, désolé si mon problème est simple, merci d'avance pour votre aide !
PS: je peux mettre le code js de mon application si ça peut vous aider à mieux comprendre mon problème, idem pour le code php mais celui ci est quasi identique à celui du tuto (juste les noms des fonctions et fichiers qui changent) .





 ). Dans tous les cas je n'ai pas accès au serveur.
). Dans tous les cas je n'ai pas accès au serveur.

