Bonsoir tout le monde,
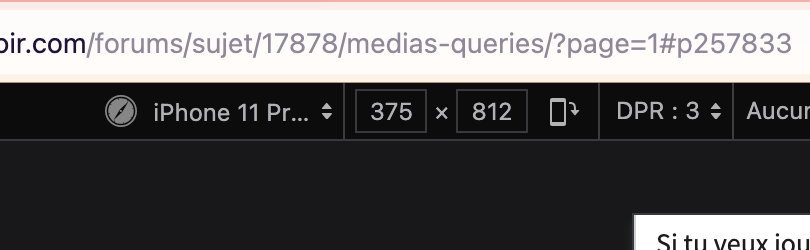
Y’a-t-il moyen de connaître la largeur en px de la fenêtre d’un navigateur ?
Je passe un temps fou à chercher les bonnes Medias Queries
Merci beaucoup et bonne soirée
P.
+0
-0