Bonjour,
Je suis en apprentissage du développement web (html, css, javascript). Comme j’apprend, je cherche avant tout à comprendre comment faire et comment ça marche, donc je tiens à ne pas utiliser de framework. Je suppose que BootStrap aurait déjà résolu mon problème, mais je ne sais pas ce qu’il y a derrière.
J’essaie d’aligner 2 éléments. A gauche, du texte, à droite une image. Mon html est le suivant :
<div id="presentation-site">
<div id="presentation-texte>
<h1> titre </h1>
<h2> sous-titre </h2>
<p> présentation du site. Je montre comment je fait des pates, des pizza, comment je range mes cartes pokémon, et je parle de mon chat </p>
</div>
<img src="images/logo.svg" alt="Logo du site" id="logo">
</div>
<div id="contenu">
<h2> Mes passions </h2>
<div id="Animaux">
<div class="image-arriere-plan" id="chats"> <!-- Une classe qui me permet de mettre une image sous le texte, qui fonctionnait très bien avant que je me décide à mettre texte et logo côte à côte-->
<h3> Animaux </h3>
<h4> Chats </h4>
<p> Les chats sont mignons </p>
<p> d'autres animaux... </p>
</div>
</div>
</div>
<!-- Je met pas les head, body, main... dans ce post, pour pas trop charger -->
mon css est le suivant :
#presentation-texte{
width: 80vw;
float:left
}
#logo{
width:20vw;
float:right;
}
/* en faisant ça, j'espérai attribuer 80% de l'écran au texte, 20% à l'image, et les mettre à gauche et à droite. Pour m'assurer, des limites du div "presentation du site", j'ai ajouté un dernier élément*/
#presentation-site{
background color: #ccc;
}
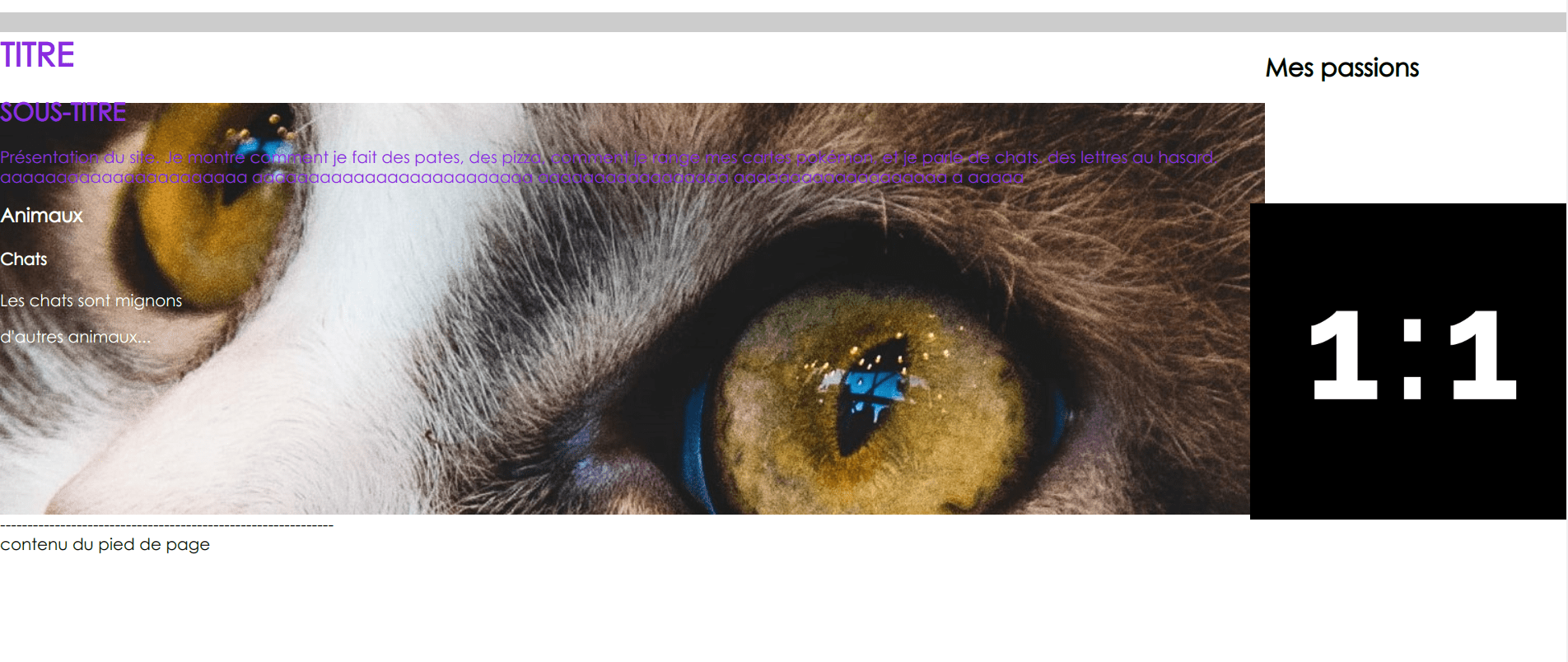
Donc, le but est d’avoir la présentation du site et le logo côte à côte, et que le plus grand des 2, impose la limite verticale de cette présentation. C’est pour ça que le texte et le logo sont dans un div commun. Ensuite, le contenu est censé venir. Malheureusement, ça ne se passe pas du tout comme prévu ! Le logo se met à droite, mais sous le texte de présentation (en violet). Pire encore : Le contenu (qui parle de chat) passe SOUS le texte présentation… quant au gris (#ccc) qui devait m’indiquer les limites de mon div, eh bien il s’est réduit en une ligne en haut. Voyez l’image vous-même :

Je ne comprend pas ce comportement car pour moi mes différentes imbrications de conteneurs sont correctes. D’autant plus que les choses étaient bien les unes au dessus des autres, jusqu’à ce que je rajoute float left et right. Pouvez-vous m’expliquer pourquoi ça ressemble subitement à ça ? Merci.
