- ache,
Bonjour,
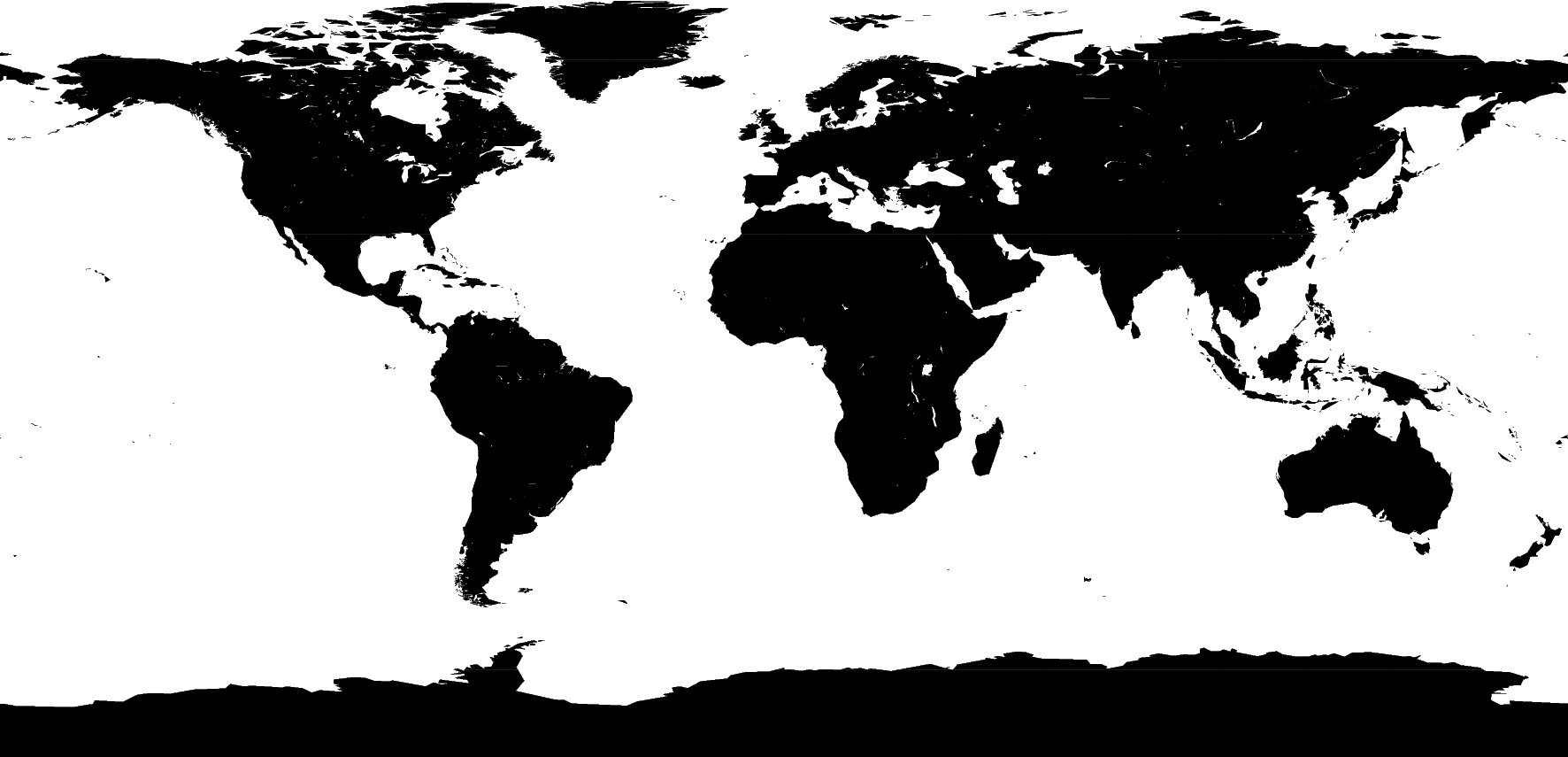
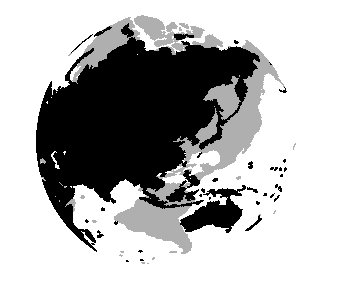
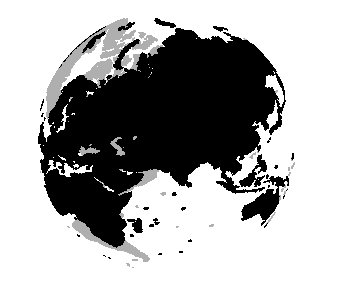
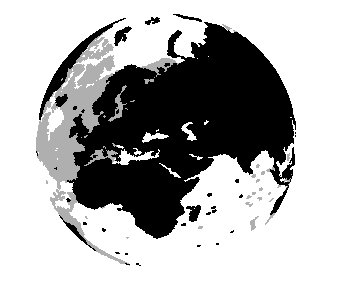
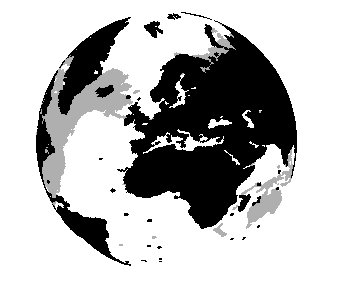
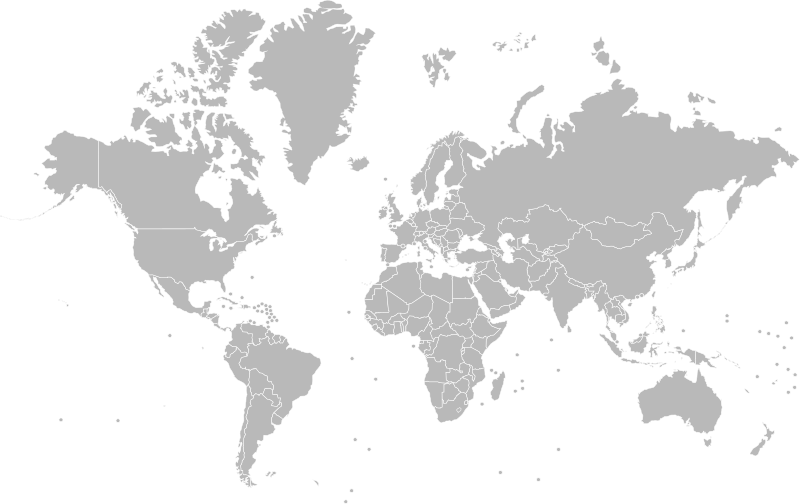
J’essaye d’obtenir une carte avec la latitude et la longitude depuis une carte de la terre issue de la projection de Mercator.
Pour la longitude, bon c’est pas tout à fait exacte mais grosso modo c’est pas l’idée. Pour la latitude par-contre, on est loin du compte, c’est pas bon du tout.
Vous auriez une idée de comment je peux m’y prendre ?
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Canva earth</title>
</head>
<body>
<h1>Test sphere</h1>
<canvas id="canvasIn" width="800" height="500"></canvas>
<br>
<label for="x"> <input type="number" value="0" id="x" readonly>
Absice
</label>
<label for="y">
<input type="number" value="0" id="y" readonly>
Ordonnée
</label>
<br>
<label for="lon">
<input type="number" value="0" id="lon" readonly>
Longitude
</label>
<label for="lat">
<input type="number" value="0" id="lat" readonly>
Latitude
</label>
<br>
x
<input type="number" value="0" id="bX" readonly>
y
<input type="number" value="0" id="bY" readonly>
z
<input type="number" value="0" id="bZ" readonly>
</body>
<script>
var img = new Image();
img.src = 'http://localhost:8080/merca.png';
img.onload = function() {
draw(this);
};
var sphere = [];
function getLongitude(x) {
x %= 800;
return (x-400)/400*180;
}
function getLatitude(y) {
const tmp = ((2*Math.atan(Math.exp((y+20)/500)/1.))-Math.PI/2)*3;
return (180 - tmp * 180 / Math.PI) - 90;
}
function getColatitude(y) {
return 90 - getLatitude(y);
}
function getXYZ(x, y) {
const long = (90 - getLongitude(x))/180*Math.PI;
const lat = getLatitude(y)/180*Math.PI;
const r = 120;
const X = r * Math.cos(lat) * Math.cos(long);
const Y = r * Math.cos(lat) * Math.sin(long);
const Z = r * Math.sin(lat);
return {'x': X, 'y': Y, 'z': Z};
}
function draw(img) {
var canvasIn = document.getElementById('canvasIn');
var ctx = canvasIn.getContext('2d');
ctx.drawImage(img, 0, 0);
img.style.display = 'none';
img.src = '';
img.crossOrigin = 'anonymous';
var coord = function(event) {
const x = event.offsetX;
const y = event.offsetY;
const X= document.getElementById('x');
const Y = document.getElementById('y');
const lon = document.getElementById('lon');
const lat = document.getElementById('lat');
X.value = x;
Y.value = y;
lon.value = getLongitude(x);
lat.value = getLatitude(y);
const bX = document.getElementById('bX');
const bY = document.getElementById('bY');
const bZ = document.getElementById('bZ');
const pt = getXYZ(x, y);
bX.value = pt.x;
bY.value = pt.y;
bZ.value = pt.z;
};
canvasIn.addEventListener('mousemove', coord);
}
</script>
</html>
L’essentiel du calcul est ici:
function getLongitude(x) {
x %= 800;
return (x-400)/400*180;
}
function getLatitude(y) {
const tmp = ((2*Math.atan(Math.exp((y+20)/500)))-Math.PI/2)*3;
return (180 - tmp * 180 / Math.PI) - 90;
}
function getColatitude(y) {
return 90 - getLatitude(y);
}
Les constantes sont des tentatives de coller au plus juste aux coordonnées de la carte mais j’ai conscience qu’elles ne devraient pas être là.
On devrait plutôt avoir:
function getLatitude(y) {
const tmp = ((Math.atan(Math.exp(y/400)))-Math.PI/2);
return (180 - tmp * 180 / Math.PI) - 90;
}
Mais ça ne colle pas du tout aux coordonnées, il y a quelque chose que je loupe ?!
Edit: J’utilise une image de Wikipédia.

+0
-0