Miaou ! 😺
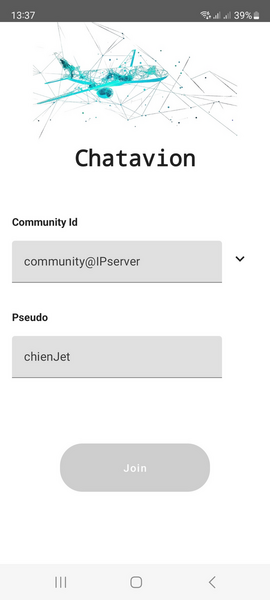
Il est temps de vous présenter ce qui se trame en coulisses depuis septembre dernier. Vous en rêviez (en tout cas moi, oui  ), on l’a fait : l’application Android Chatavion est disponible !
), on l’a fait : l’application Android Chatavion est disponible ! 
L’équipe de développeurs l’avait présentée à l’université Gustave Eiffel il y a environ 2 mois. Pour rappel, le principe de Chatavion est de permettre l’échange de messages textes depuis des hotspots Wi-Fi sans être authentifié. L’app est fonctionnelle, vous pouvez l’installer depuis le Play Store. Vous trouverez l’APK et le code source sur le Github de Léo Buzelin, un des développeurs.
Sur ce même Github, vous trouverez aussi le programme serveur sous forme d’archive Java, donc à priori exécutable sur n’importe quel système.
Pour que vous puissiez tester l’appli, j’ai créé une communauté zds@chatavion.com qui peut servir de sandbox (ce n’est pas une adresse mail, c’est le nom à saisir dans l’appli !).
Cette version de Chatavion n’est pas rétrocompatible avec les versions que j’ai conçues en NodeJS. Aussi, notez que l’appli comme le programme serveur n’est pas exempt de bugs. La plupart se résolvent en vidant le cache et les données de l’appli sur Android.
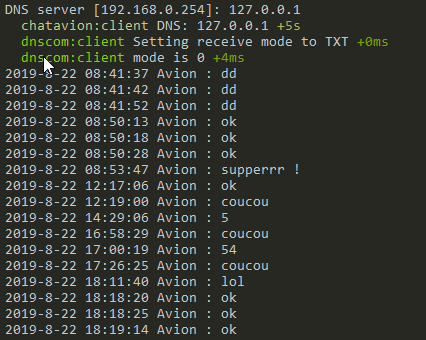
Info technique : par défaut, l’app tente des échanges en HTTP puis bascule sur DNS en cas d’échec. Pour accélérer le chargement dans les cas où HTTP est impossible (hotspot non authentifié notamment), vous pouvez forcer le DNS comme prioritaire dans les paramètres.
 Est-ce qu’on pourrait s’appeler pour que tu m’expliques cette structure et le fonctionnement de ta version ? As-tu testé et éprouvé le programme ?
Est-ce qu’on pourrait s’appeler pour que tu m’expliques cette structure et le fonctionnement de ta version ? As-tu testé et éprouvé le programme ?

 Je vais voir si je peux corriger ça.
Je vais voir si je peux corriger ça.