Bonjour,
La v27 arrive avec un nouveau zmarkdown. Et je viens de remarquer que les codes sont moins lisibles de mon point de vue que ce que l’on avait avant.
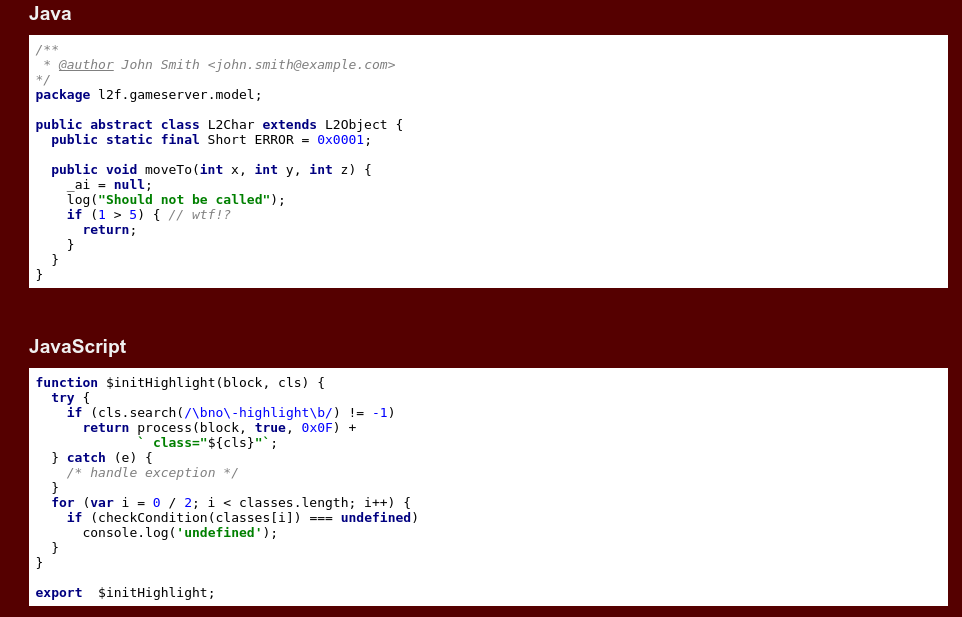
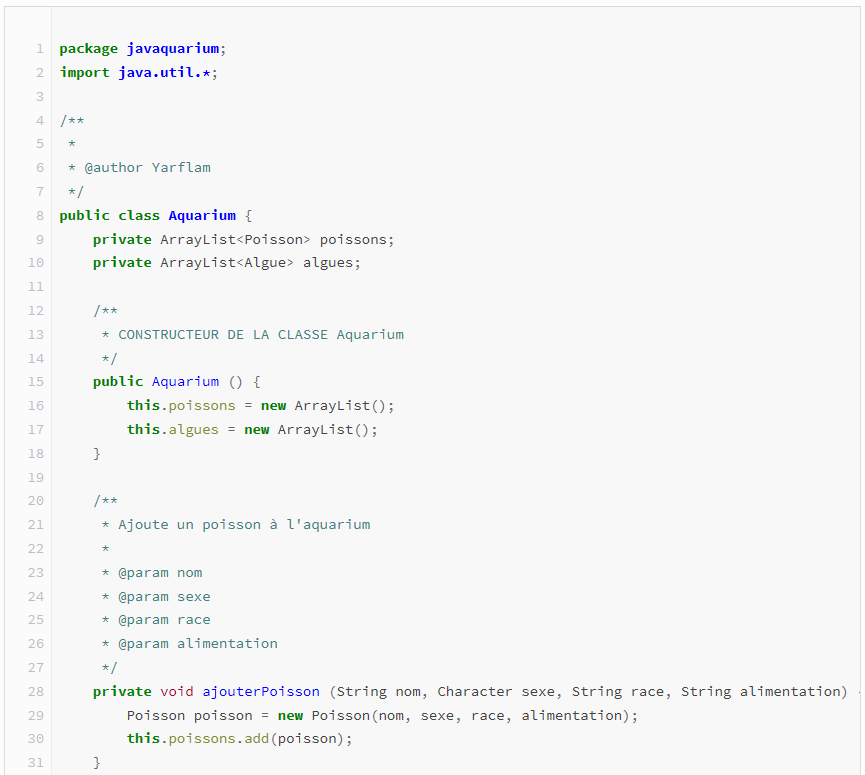
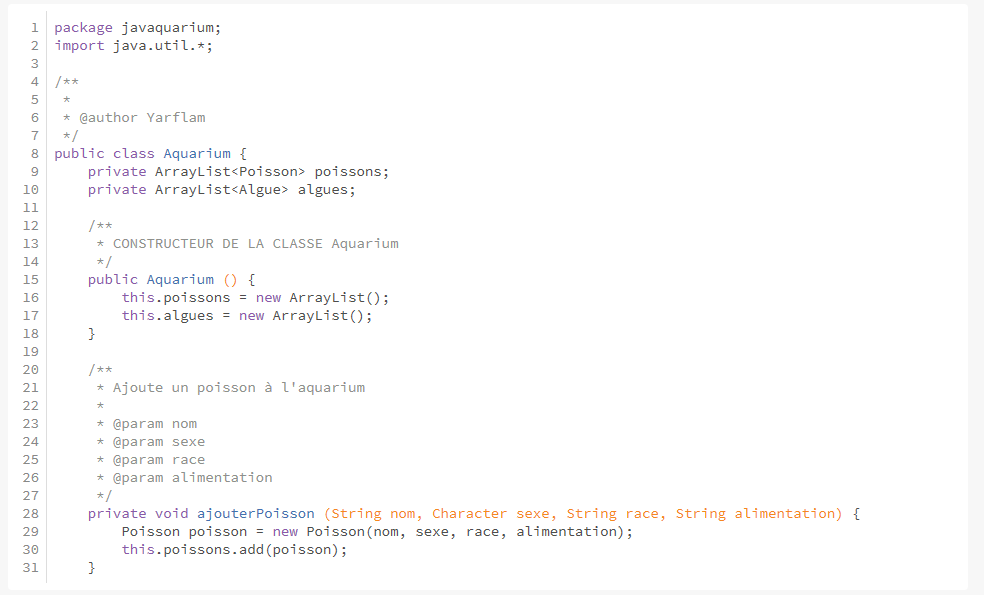
Un exemple pour le même code :


Je n’arrive pas a expliquer pourquoi, mais je lis plus facilement le code tel qu’il apparaissait avant. Le gras doit y être pour quelque chose. Et j’ai l’impression aussi que les contrastes entre les couleurs étaient plus optimales avant.
+7
-0