Voici la liste de ce que peut faire DHTMLX. La plupart des composants sont gratuits, à quelques exceptions près (je sais que le TreeGrid est payant, il me semble qu’il y en a un ou deux autres, à vérifier). C’est clean, impersonnel.
Sous le capot, voilà à quoi ça pourrait ressembler. Un store de JSON, simplement. Mais en faisant les choses d’une certaine façon…
Si tu connais les fonctions map/reduce/filter, tu sais qu’on applique ces fonctions à une liste d’éléments soit pour produire une nouvelle liste (map) soit pour les synthétiser en une seule valeur (reduce), soit pour les filtrer.
Maintenant imagine que tu as une bonne grosse liste. Régulièrement, tu as besoin de consulter, disons, la somme des propriétés "fooX" de tous les objets qui ont une propriété "concerné" == true. A chaque fois il faudrait faire un filter pour ne garder que les objets en question, puis un reduce pour faire la somme. Si la liste est grosse, ça prend du temps de refaire l’opération à chaque fois qu’on veut consulter la somme en question.
Mais si on inverse le problème, ça devient beaucoup plus rapide. Au lieu de faire l’opération au moment de consulter la somme, on la fait au moment d’insérer un nouvel objet dans la liste, au moment d’en modifier un, et au moment d’en supprimer un. C’est rapide, puisqu’au lieu de parcourir l’ensemble des objets de la liste, on parcourt juste l’ensemble des "vues" qu’on souhaite maintenir à jour. Les vues peuvent être nombreuses, plusieurs dizaines, mais c’est rien comparé aux dizaines de milliers d’objets qu’on pourrait avoir envie de gérer en liste.
Voilà, selon ce que j’ai cru comprendre, le principe de base du nosql. Si je me trompe, merci de me corriger. Je sais pas si tu connais ces trucs là ou pas, alors dis-moi ce que tu en penses.
Pour l’instant j’identifie 4 types d’interface :
-
En grille, façon tableur
-
En calendrier
-
En kanban
-
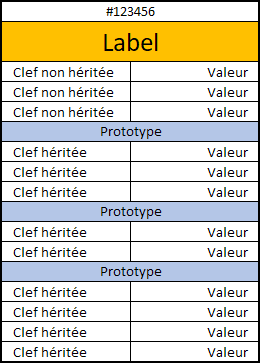
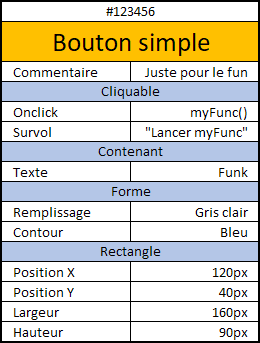
En formulaire
5 si on compte les cartes conceptuelles.
 SQL, sors de ce corps ! C’est vrai que je sens bien le SQL en toi, mais c’est plutôt bien, c’est synonyme de rigueur. Si ça ne se transforme pas en rigidité, c’est une bonne chose.
SQL, sors de ce corps ! C’est vrai que je sens bien le SQL en toi, mais c’est plutôt bien, c’est synonyme de rigueur. Si ça ne se transforme pas en rigidité, c’est une bonne chose.







 Nan je déconne.
Nan je déconne.