Bonjour ! 
Je suis en train de suivre une formation de développeur/intégrateur.
J’ai rendu un devoir hier, mais j’aurais aimé savoir si il y avais une meilleure façon de procéder.
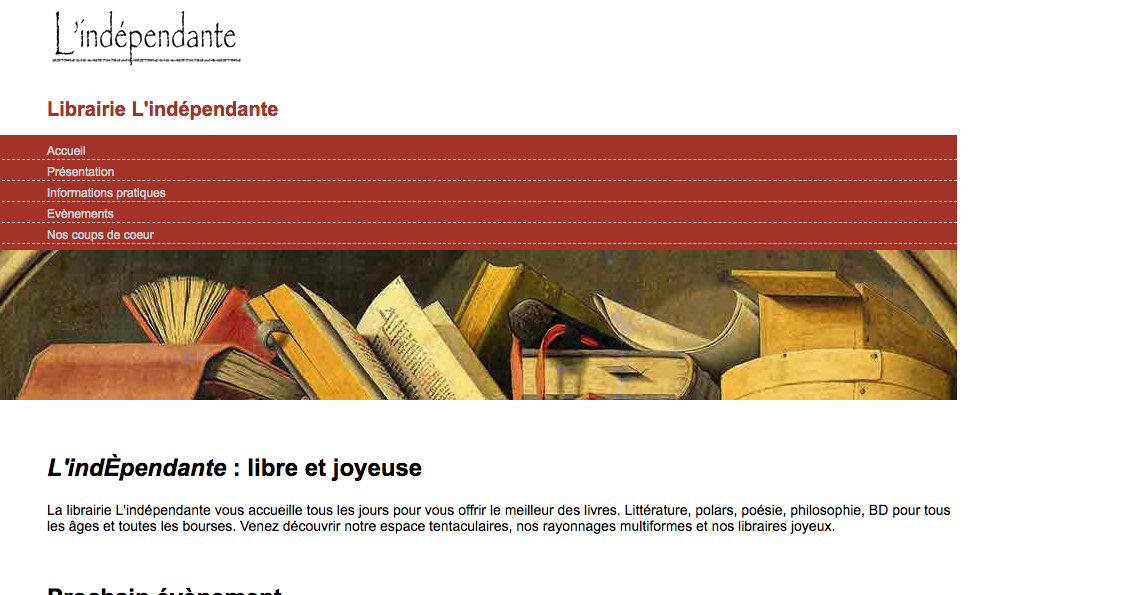
Voici le résultat attendu (ne pas faire attention à l’accent bizarre  ) :
) :

Comme on peut le voir, il y à une marge de 50px (de mémoire) sur la gauche. Ainsi, tout le contenu est décalé vers la droite de 50px.
Cependant, le menu (en rouge) ainsi que l’image (en dessous du menu) ne doivent pas être décalés de 50px.
Donc, ceci ne fonctionne pas :
1 2 3 | body { padding-left: 50px; } |
Voici donc ce que j’ai fait :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <body> <div id="page"> <div class="marge-gauche"> <img src="img/logo.gif" alt="logo" width="200px" height="84px"> <h1>Librairie L'indépendante</h1> </div> <div id="menu"> <ul> <li><a href="index.html">Accueil</a></li> <li><a href="html/presentation.html">Présentation</a></li> <li><a href="html/informations.html">Informations pratiques</a></li> <li><a href="html/evenements.html">Evènements</a></li> <li><a href="html/coups-de-coeur.html">Nos coups de coeur</a></li> </ul> </div> <img src="img/bandeau.jpg" alt="bandeau" width="960px" height="150px"> <div class="marge-gauche"> <!-- Reste du code --> </div> <!-- Reste du code --> </div> </body> |
Ainsi que le CSS :
1 2 3 4 5 | /* [...] */ .marge-gauche { margin-left: 50px; } /* [...] */ |
En gros, j’ai entouré chaque éléments qui devais avoir une marge d’une div a laquelle j’ai appliqué un margin left.
Je me demandais si il y avait une meilleure façon de faire, c’est à dire moins de HTML et plus de CSS, ou si c’est le seul moyen.
Merci ! 



