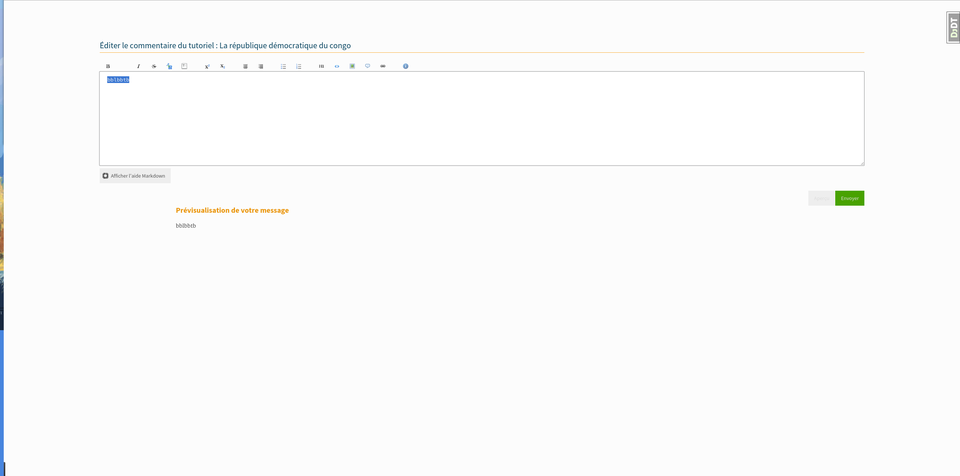
Je vous propose un truc, c'est de pouvoir agrandir l'éditeur en plein écran (cad la fenêtre du navigateur comme on fait pour la lecture zen mais qui occupe 80% de la page)
Comme ça: (avec l'icone en plus et la prévisualisation aligné)

+0
-0










